개요 & 설명
요즘 클라우드와 CI/CD 방식의 개발이 많이 이루어진다.
올 9월(2021년)부터 개발 프로젝트를 진행하면서, Jenkins를 사용한 CI/CD 개발환경 구축에 대해 공유한다.
이 내용은 Docker 명령어, AWS 클라우드에 대한 기초적인 지식이 반드시 필요하다.
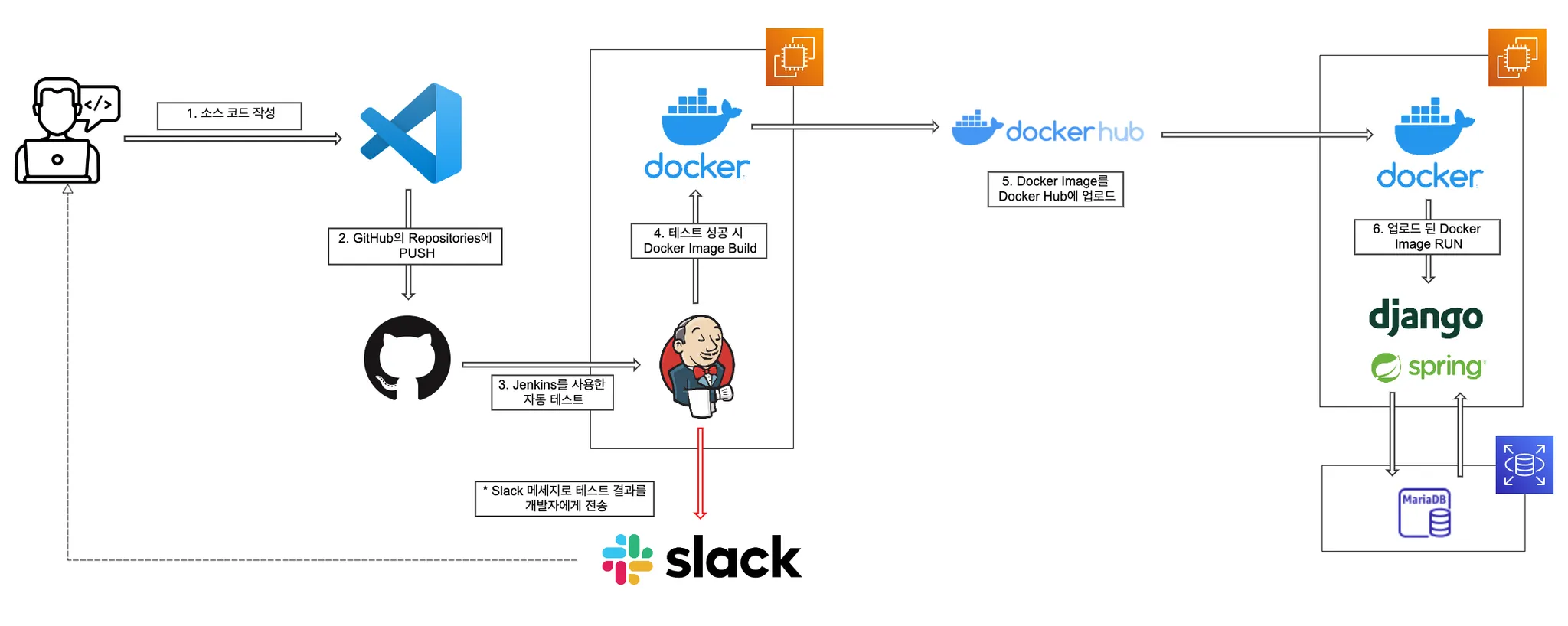
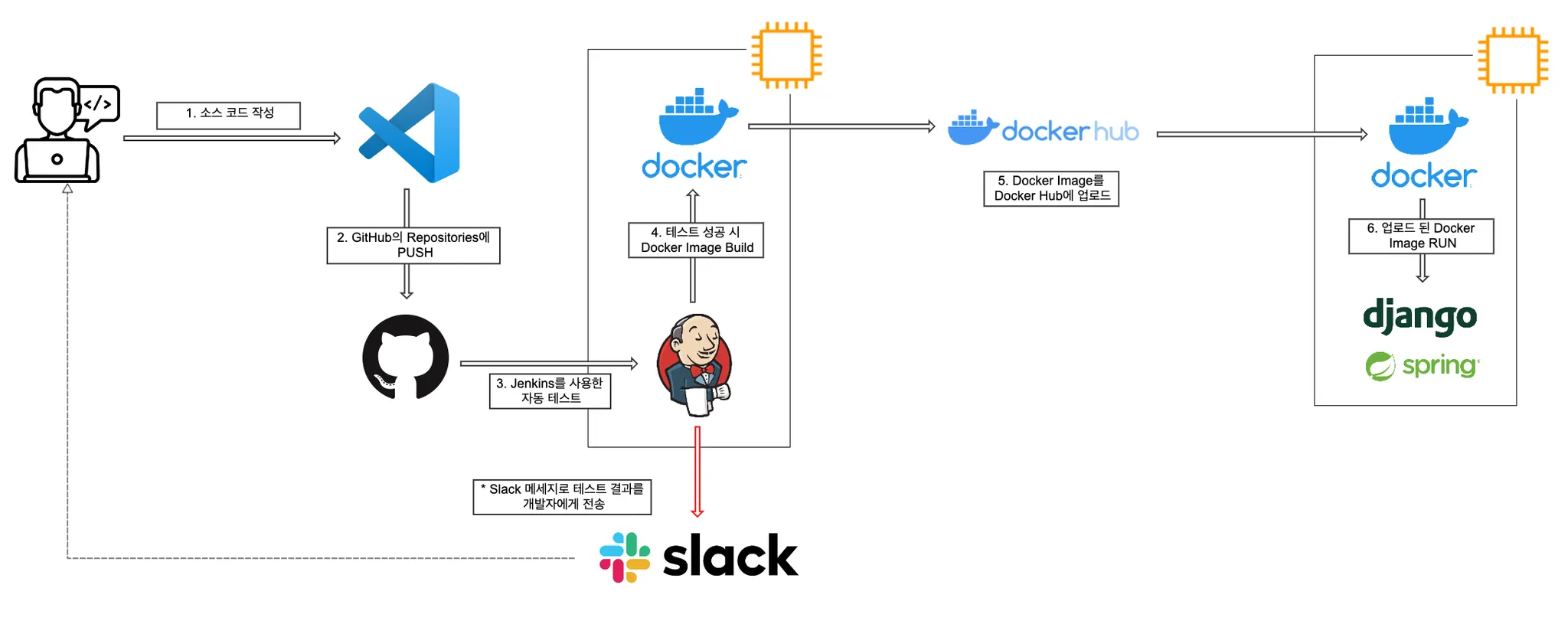
최종적으로 원하는 그림은 아래와 같다. 사진이 좀 작으니, 새 창에서 보면 잘 보일것이다.
사진에 순서가 있긴하지만, 아래 한번 다시 설명하겠다. 크게 5가지의 순서로 진행된다.
1.
VSCode를 사용한 코드 작성
•
뭐 이건 크게 어렵지 않다. 그냥 소스코드를 작성한다는 의미
2.
GitHub에 업로드
•
이게 조금 중요한데, Jenkins와 GitHub를 연결할 것이다.
•
main branch Push가 확인되면, Webhook 기능을 통한 젠킨스에 전달
3.
Jenkins에서 테스트 후, Docker Image로 빌드
•
3번 과정에서 Push 확인 후, 테스트 코드 동작 & Docker Image 빌드
•
이 과정에서 테스트와 Docker Image 빌드의 성공 & 실패 여부를 Slack으로 알려준다.
4.
빌드한 이미지 Docker hub에 업로드
•
빌드가 정상적으로 완료되었다면, docker hub에 업로드 한다.
5.
배포 서버에서 업로드된 Image pull 작업 후, Image RUN
•
해당 docker hub에 새로운 버전의 Image upload시, Image PULL 작업 후 Image RUN
 클라우드 생성
클라우드 생성
우선 CI/CD 서버와 실제 서비스 배포 서버 총 2개가 필요하다.
만드는 과정은 설명하지 않고, 서버의 정보만 적었다.
실제 배포 서버는 나중에 만들어도 되니, Jenkins를 사용하는 CI/CD 서버를 먼저 만들어보자
•
서버 정보
◦
성능 : 프리티어(t2.micro)
◦
OS : Ubuntu Server 20.04 LTS (HVM)
◦
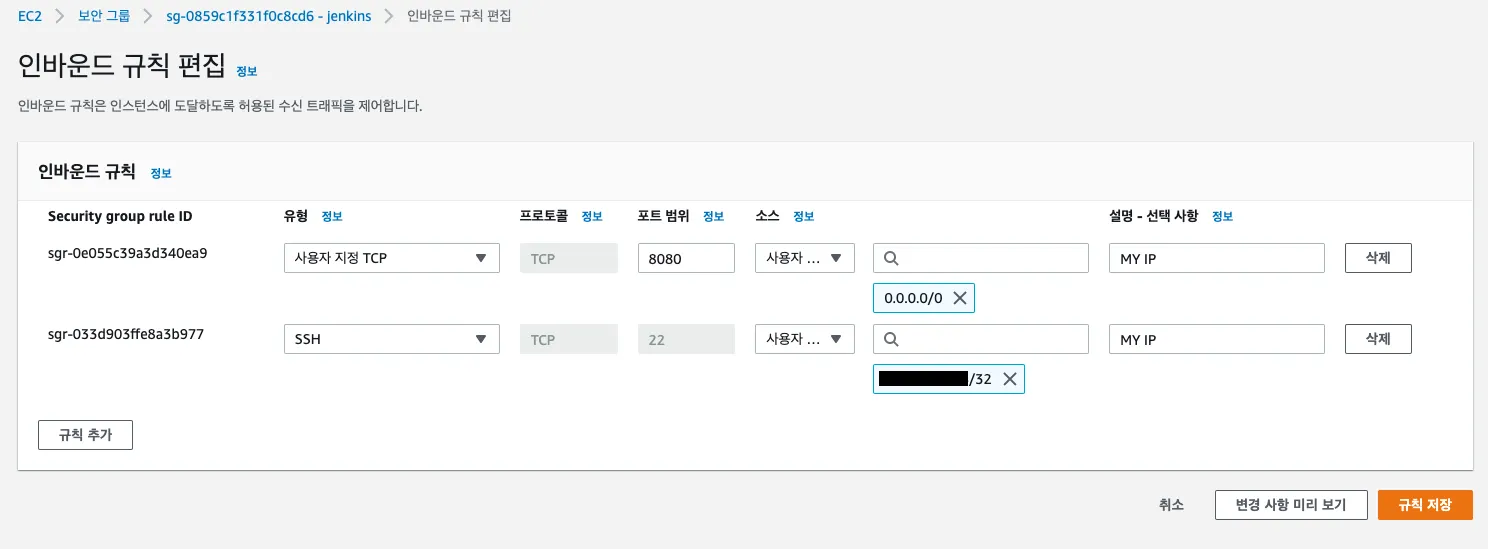
보안그룹
▪
Jenkins에서 접속을 위한 8080 번 포트는 개방하였다. (어차피 ID/PW 입력해야 접속 가능)
▪
22 포트는 본인의 IP만 가능하도록 설정하였다.
◦
키 페어
▪
그냥 본인거 아무거나
 jenkins Container 설치
jenkins Container 설치
나는 컨테이너를 사용하는편이 관리가 편하다고 생각하여, jenkins 또한 Container를 사용할 것이다.
docker-compose 를 사용하여 만들어 줄것이며, Image는 jenkins/jenkins:lts 를 사용할 것이다.
•
docker-compose.yml 내용
◦
image : jenkins/jenkins:lts 이미지 사용 (latest 태그의 이미지는 플러그인 문제가 있다 한다.)
◦
container_name : jenkins_cicd 사용 (사실 본인맘대로 해도 상관없음)
◦
volumes
▪
/var/run/docker.sock:/var/run/docker.sock : jenkins에서 docker 빌드 사용을 위해 서버에 설치된 docker.sock을 같이 사용할 것이다.
물론 jenkins container에 따로 설치해도 된다. (근데 하다 막혀서 걍 이렇게...;;)
▪
/jenkins:/var/jenkins_home : jenkins home 위치다.
◦
ports : 동일하게 8080포트 매핑
◦
privileged : true 값으로 설정하여 컨테이너 시스템의 주요 자원에 접근할 수 있게 해준다. 기본적으론 False 이다.
◦
user : root 사용자를 사용하였다. 여러 권한 문제 & 많은(아주 많은) 명령어를 사용을 위해서이다.
version: '3'
services:
jenkins:
image: jenkins/jenkins:lts
container_name: jenkins_cicd
volumes:
- /var/run/docker.sock:/var/run/docker.sock
- /jenkins:/var/jenkins_home
ports:
- "8080:8080"
privileged: true
user: root
YAML
복사
이제 docker-compose up -d 명령어로 실행한다.
만약 정상적으로 실행되지 않고, docker ps -a 로 확인 시 Exit 상태면 설정에 문제가 있는 것 이다.
그렇다면 docker-compose logs 로 확인해보자.
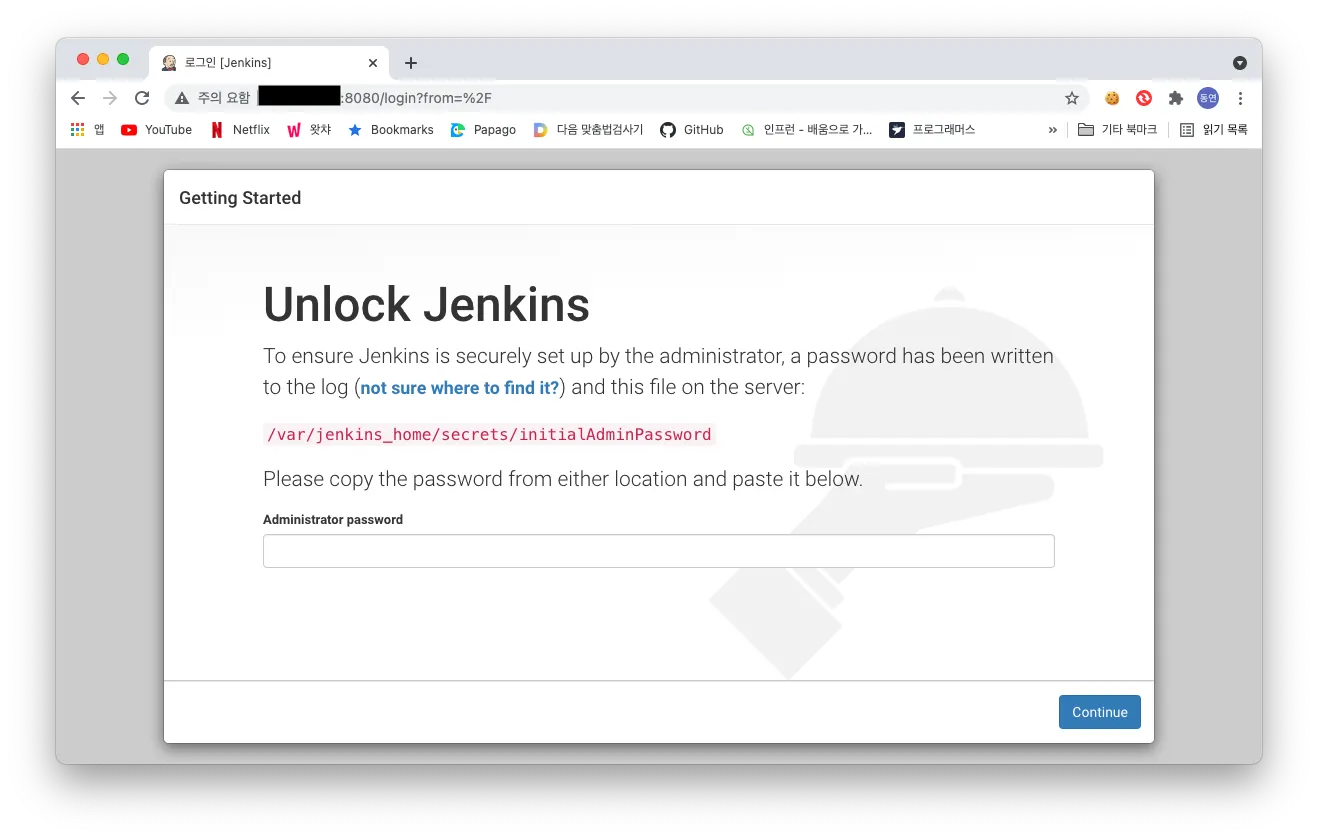
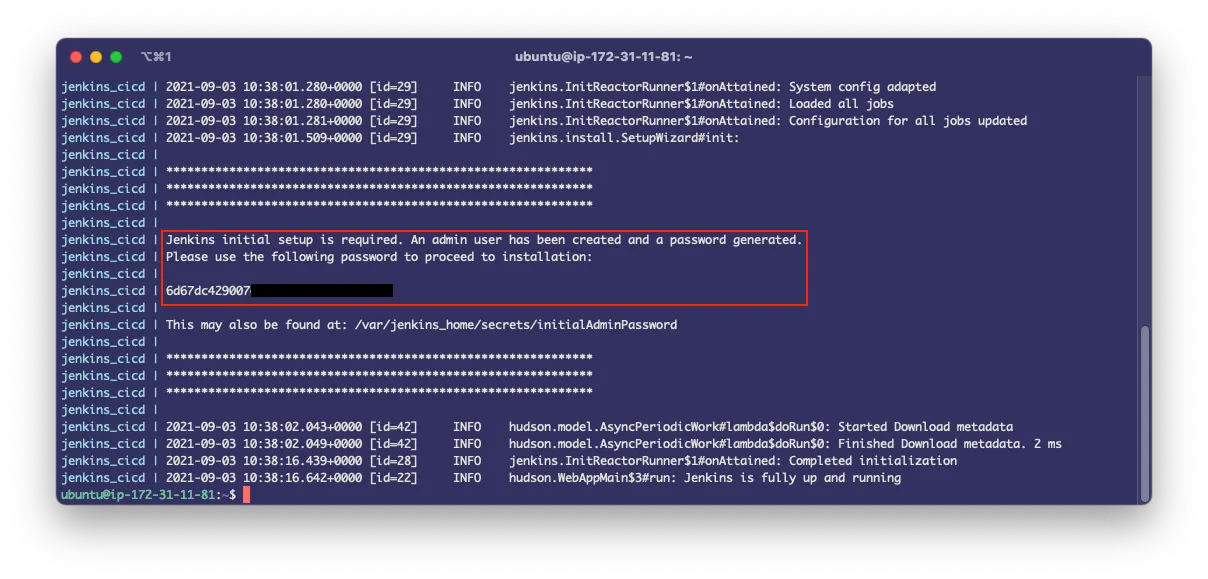
정상적으로 실행되면 [server 공인 ip]:8080 에 접속하면 아래와 같은 화면을 확인할 수 있다.
/var/jenkins_home/secrets/initialAdminPassword 파일을 cat 명령어로 확인해도 되지만 이 명령어를 사용하여 확인해도 된다.
docker logs [container_name]
# 또는
docker-compose logs
Bash
복사
확인한 입력 값(숫자+영어로 이루어진 긴 문자)을 사이트에 입력해준 후, Continue 를 클릭한다.
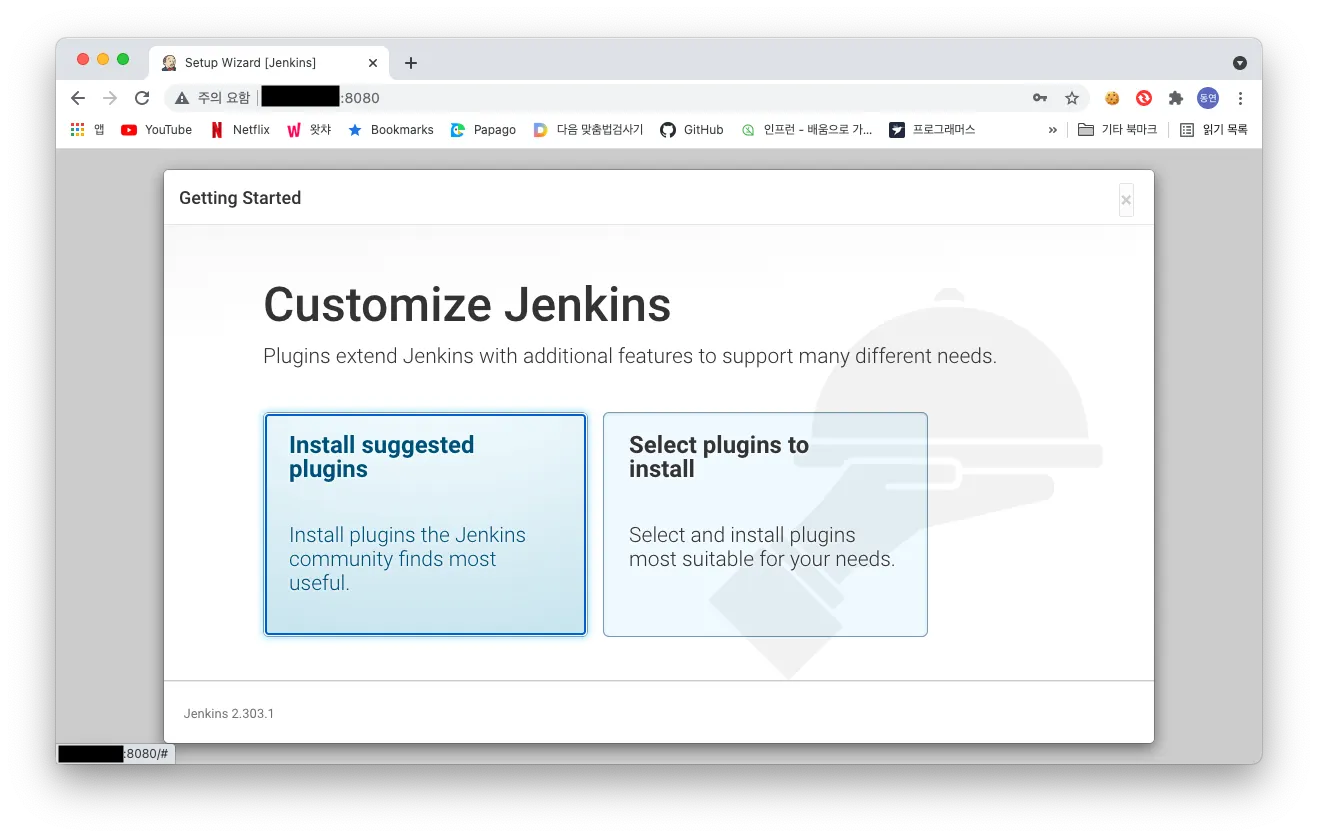
그럼 플러그인 설치에 관한 내용이 나오는데, 왼쪽 Install suggested plugins 버튼을 누른다.
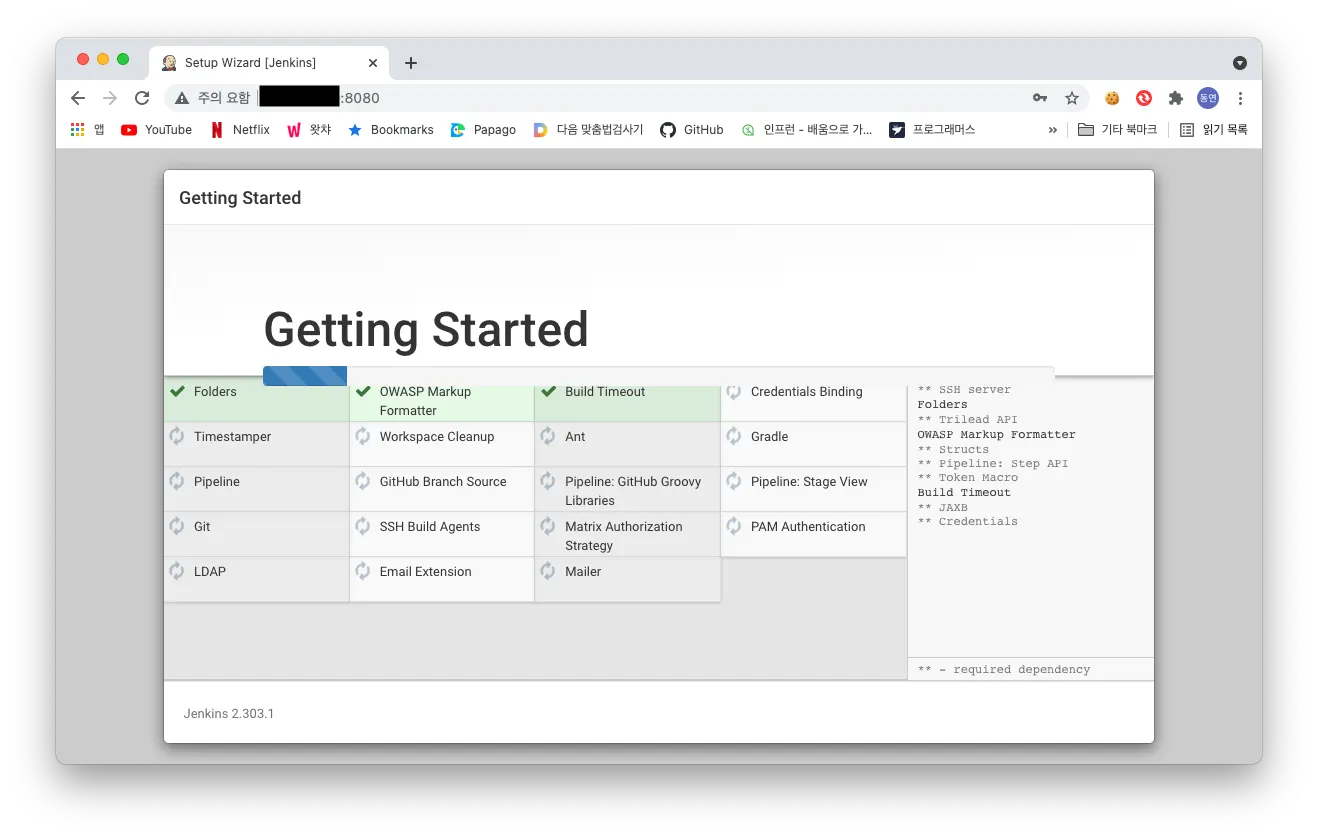
그럼 이것저것 열심히 설치한다. 한 5분 정도만 기다리면 된다.
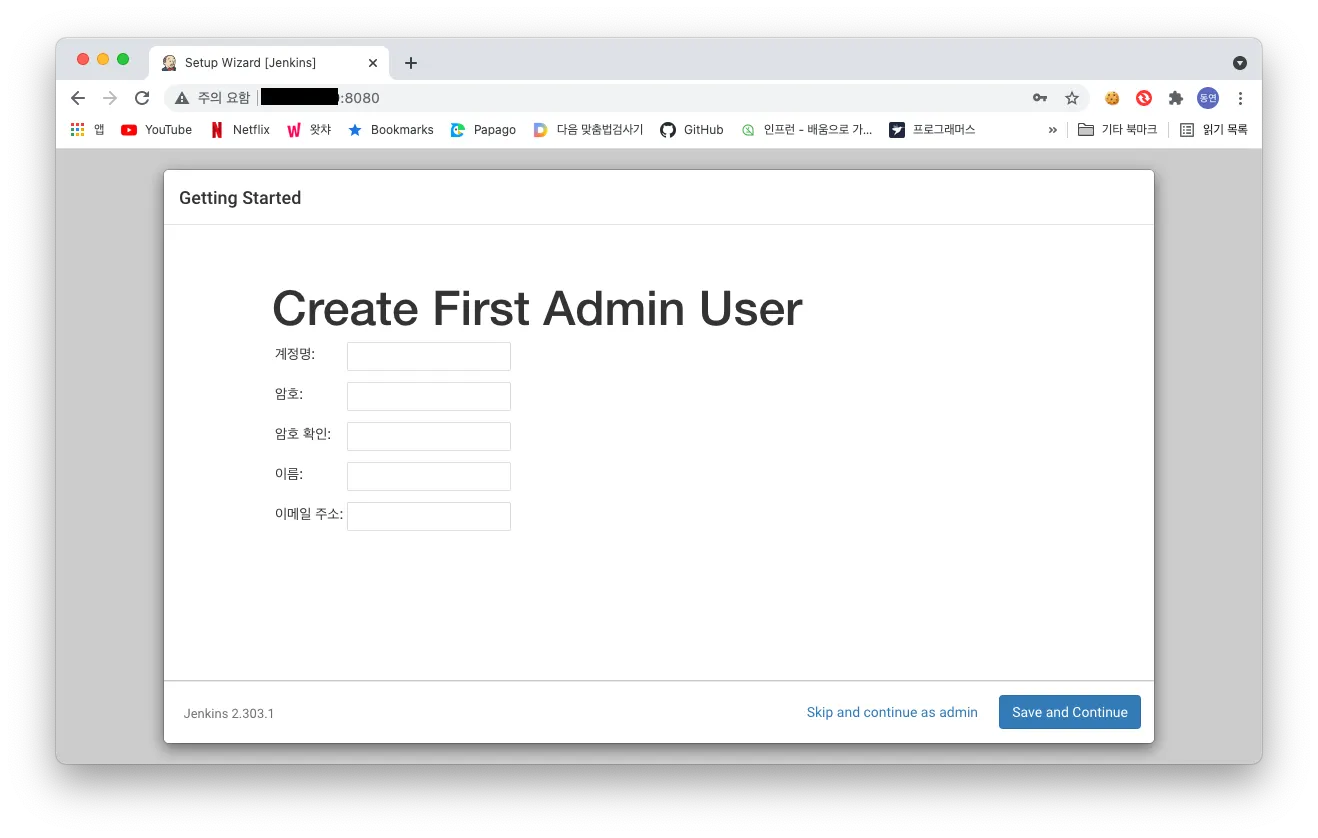
다 설치되면 관리자 계정을 생성할 수 있다. 계정명에는 로그인 시 사용하는 ID를 입력해야하는점 유의하자.
정보 입력 후, Save and Continue 버튼을 클릭한다.
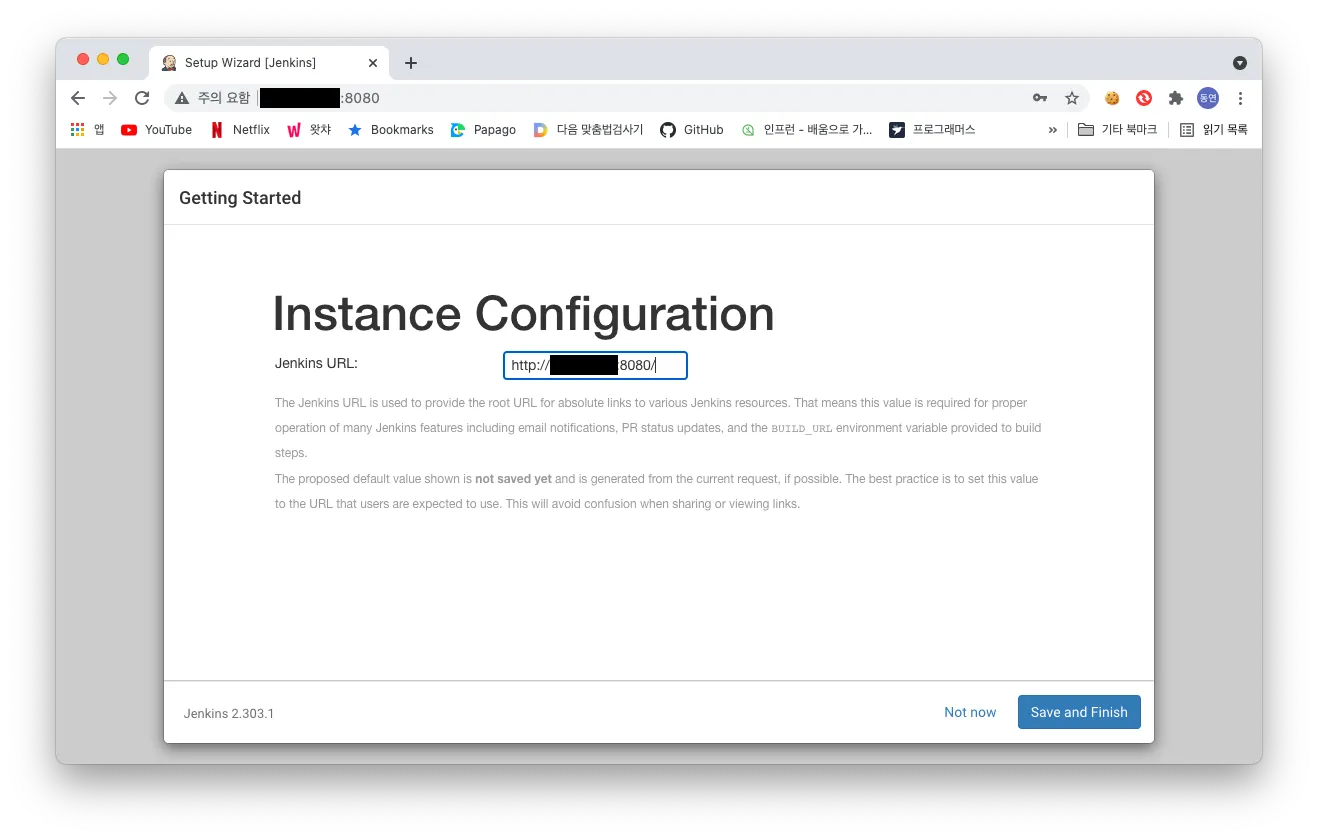
입력 후, 젠킨스 접속 URL을 확인해준다. 보통 [server 공인 ip]:8080 가 나온다.
별 문제 없기 때문에 Save and Finish 버튼을 클릭한다.
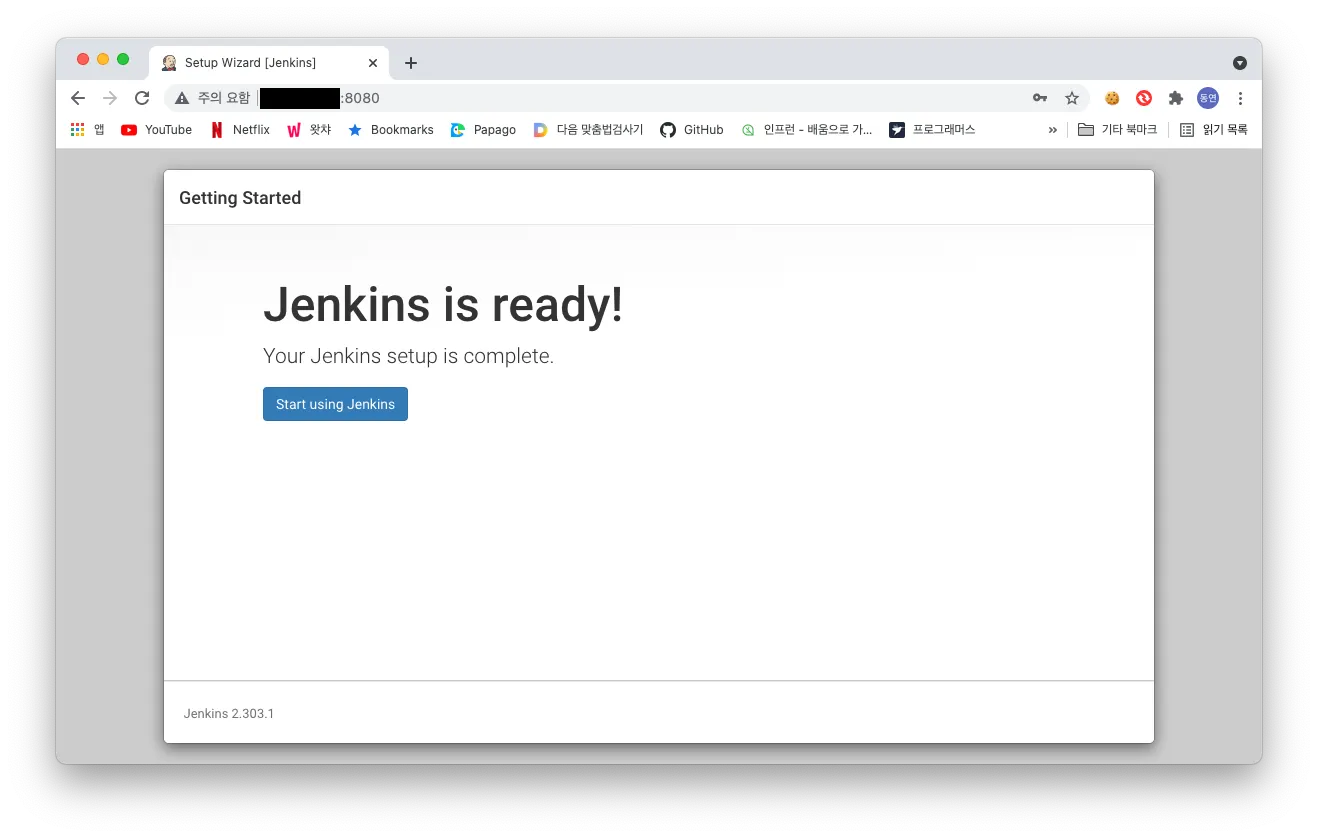
잘 됬으니 이제 쓰셈 이라고 환영해준다. Start using Jenkins 버튼을 클릭하여 입장하자.
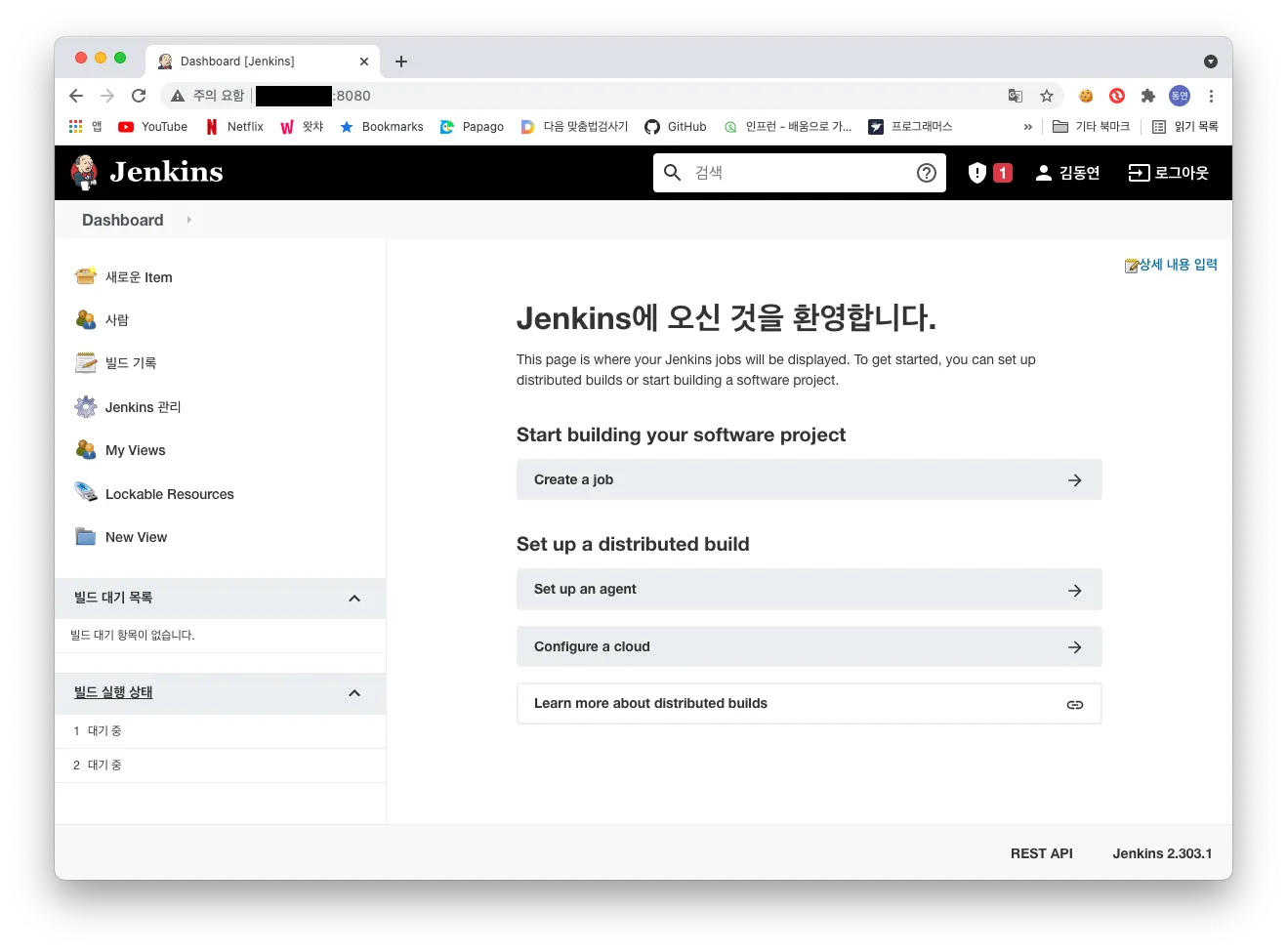
이제 메인 화면을 확인할 수 있다.
 GitHub + Jenkins
GitHub + Jenkins
GitHub에서 특정 branch로 Push 하면 Jenkins에서 바로 빌드가 가능하도록 연결해줄 것이다.
 jenkins ssh key 설정
jenkins ssh key 설정
 키 조합 생성
키 조합 생성
먼저 docker exec 명령어를 통해 jenkins container의 쉘에 접속한다.
그 후, jenkins의 홈 폴더인 /var/jenkins_home/ 으로 이동하여 아래 명령어로 SSH 키 조합을 생성한다.
jenkins_ci 이름은 바꿔도 된다.
# .ssh 위치에 키 저장
mkdir /var/jenkins_home/.ssh
cd ./.ssh
# ssh 키 생성
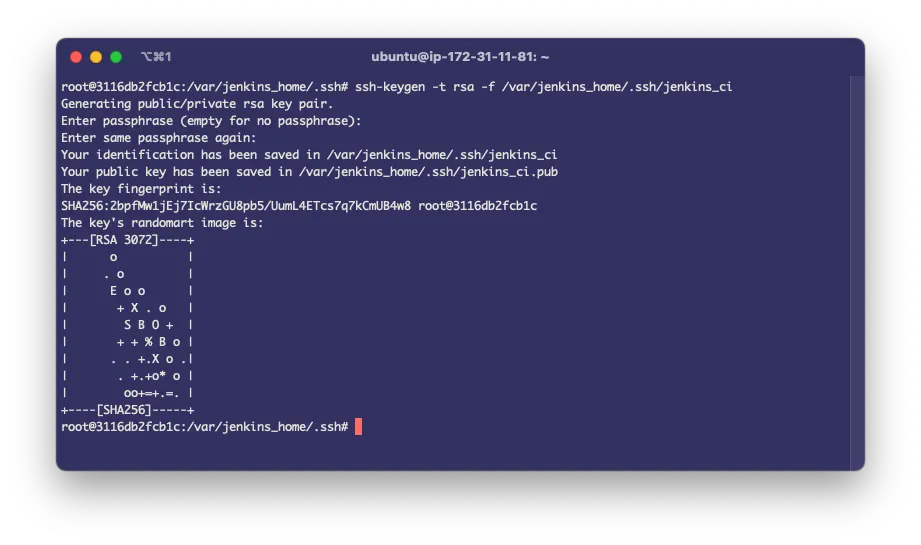
ssh-keygen -t rsa -f /var/jenkins_home/.ssh/jenkins_ci
Bash
복사
그냥 뭐 입력하라해도 다 엔터 누르면 된다.
ls 명령어로 확인하면 공개키(*.pub), 개인키를 확인할 수 있다.
 개인키 jenkins 등록
개인키 jenkins 등록
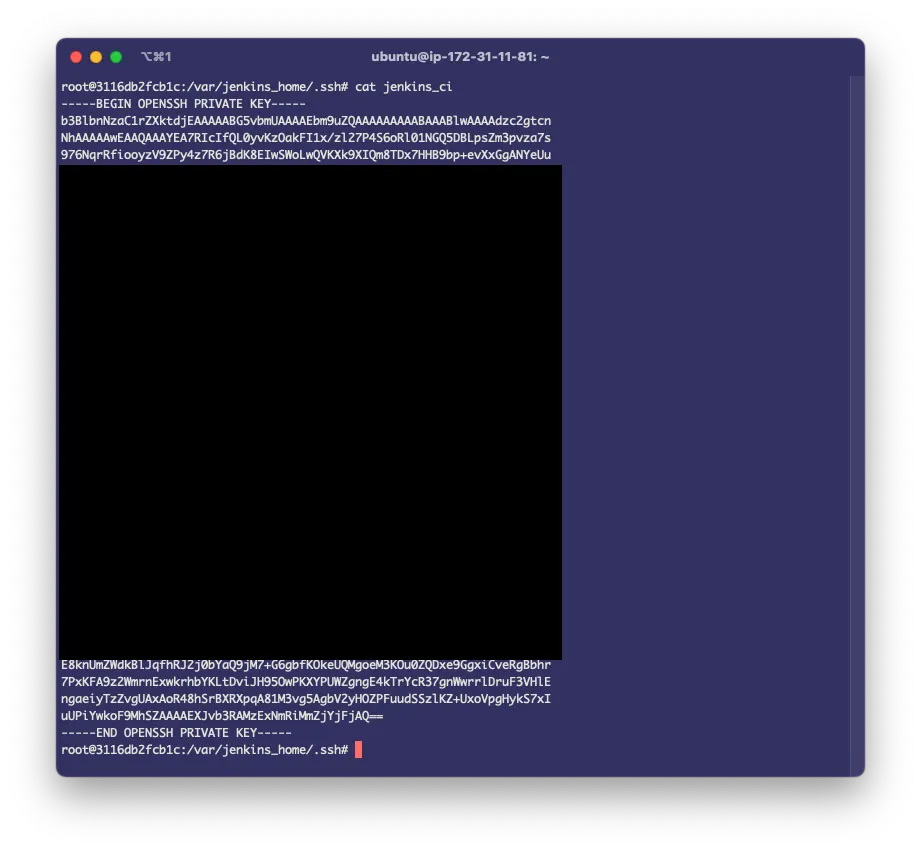
키를 생성한 /var/jenkins/.ssh/ 위치에 생성된 개인키의 내용을 cat 명령어로 확인한다.
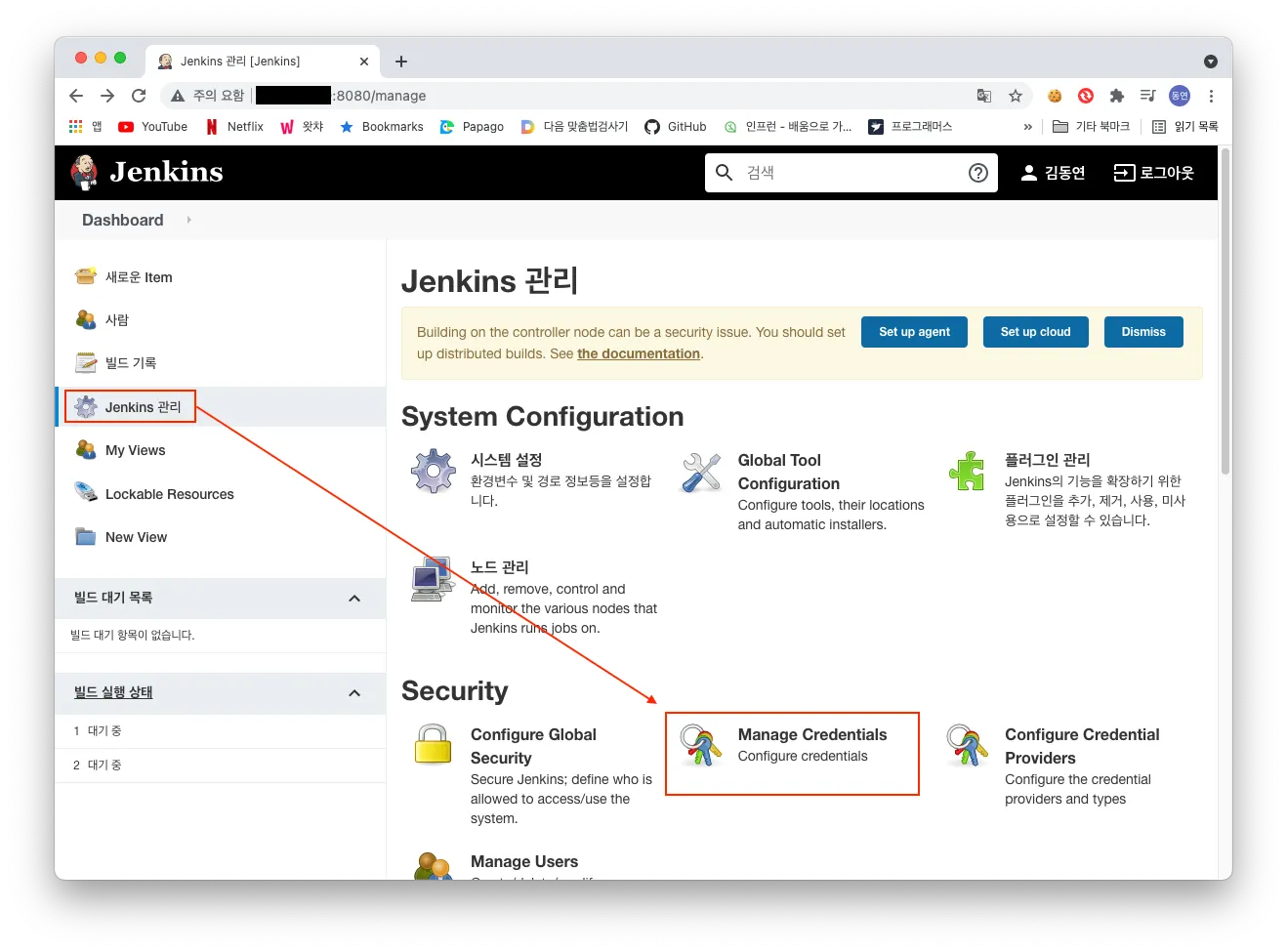
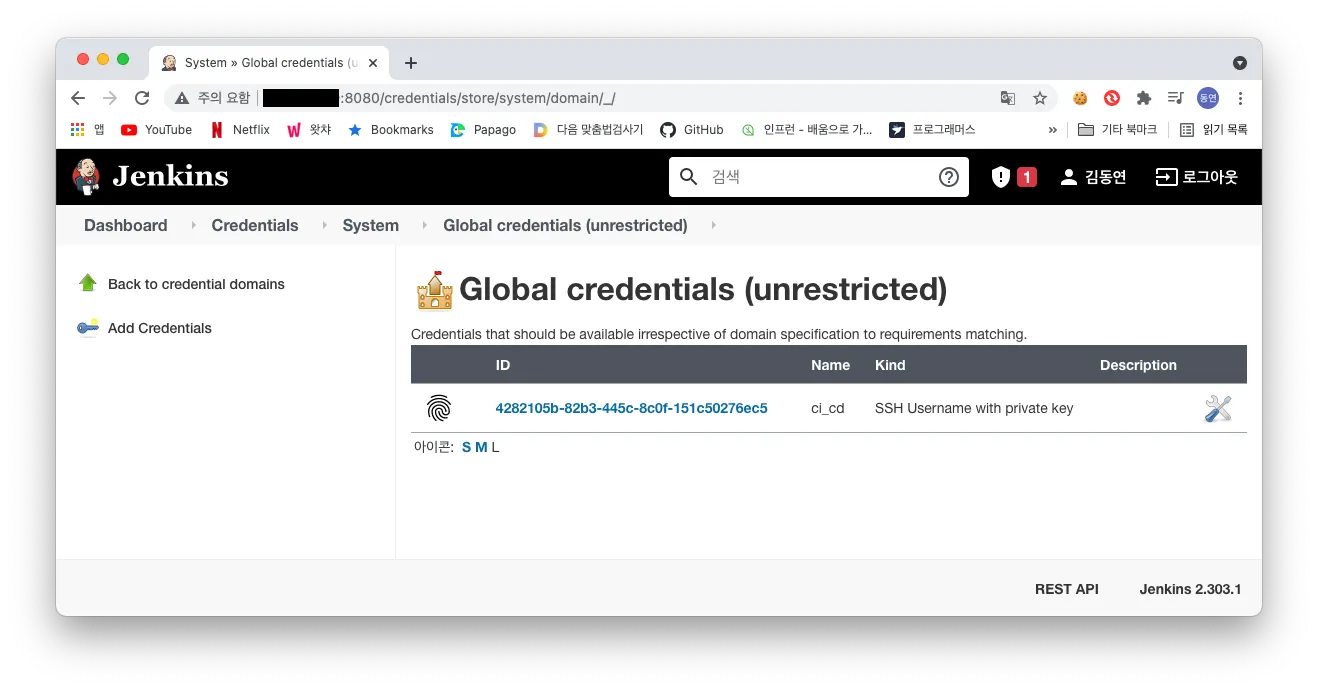
이제 젠킨스에 등록해보자. 메인페이지 왼쪽에 Jenkins 관리 탭 → Manage Credentials 버튼 클릭
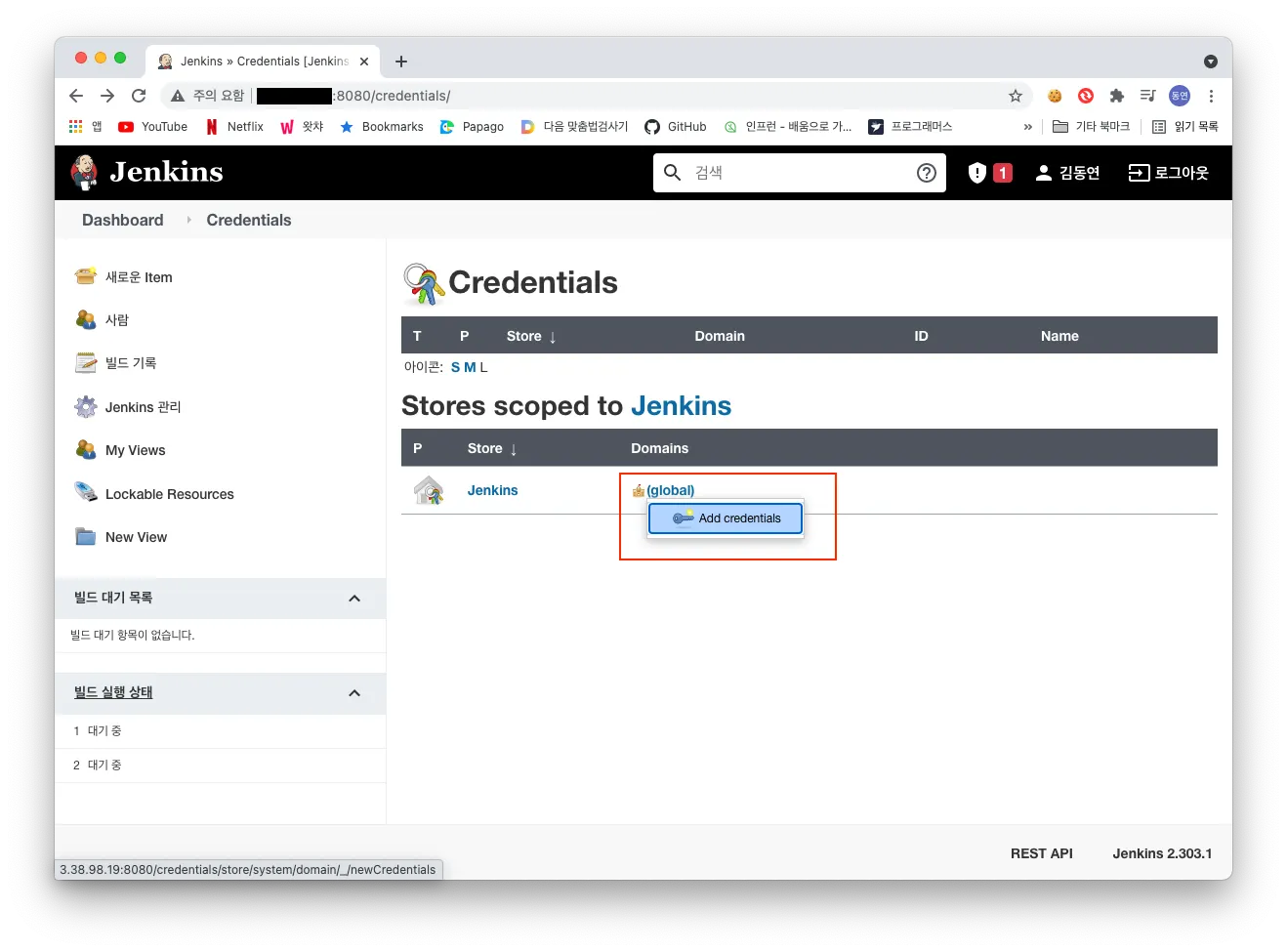
(global) 위치에 마우스를 올리면 작은 삼각형이 나오는데 눌러주면, Add credentials 버튼을 누른다.
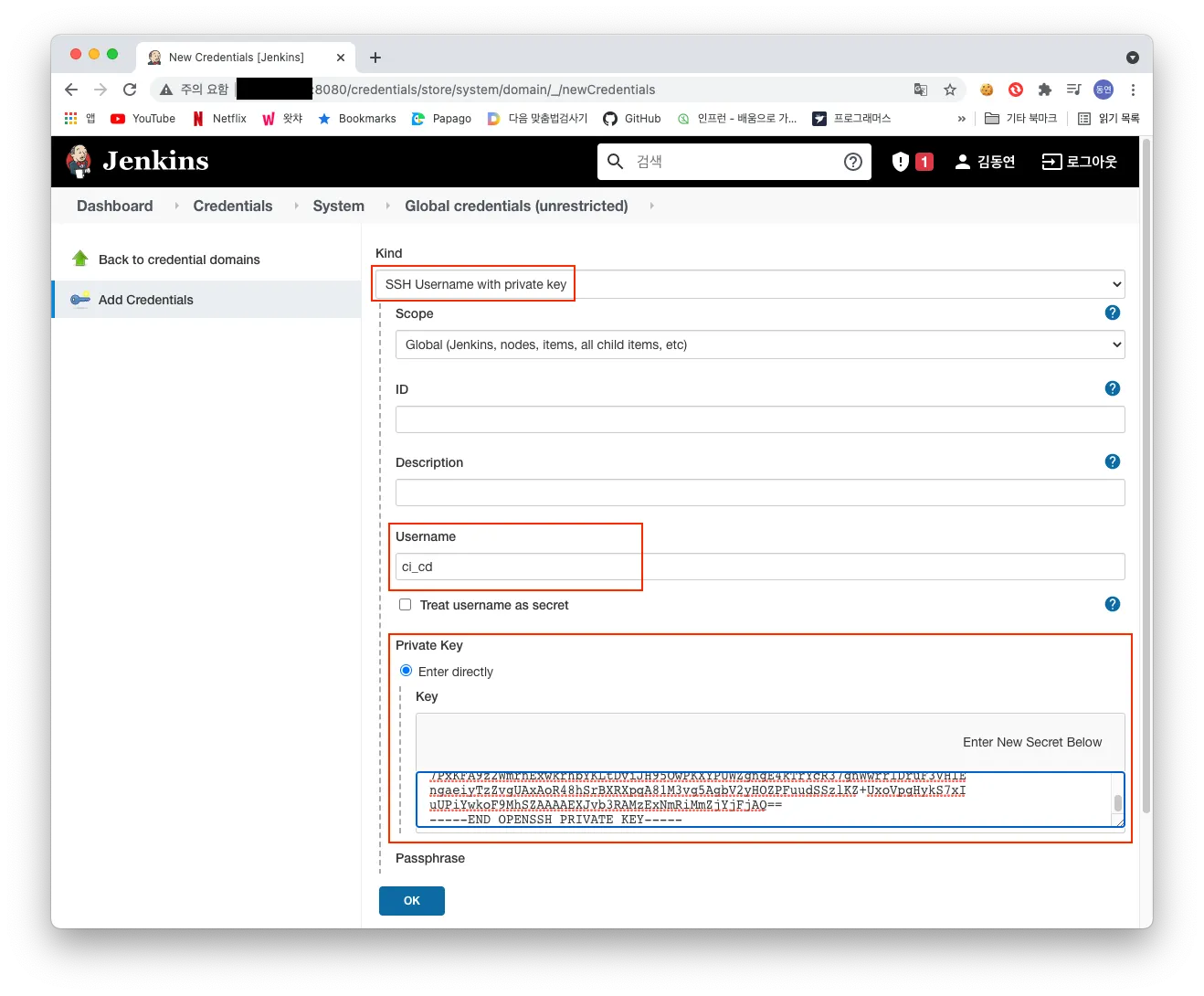
Kind 옵션엔 SSH Username with private key 설정 → Username 입력 → Private Key 옵션의 Enter directly 옵션 설정 후, 개인키 내용 입력 → OK 버튼 클릭
정상적으로 등록되었다.
 공개키 Github등록
공개키 Github등록
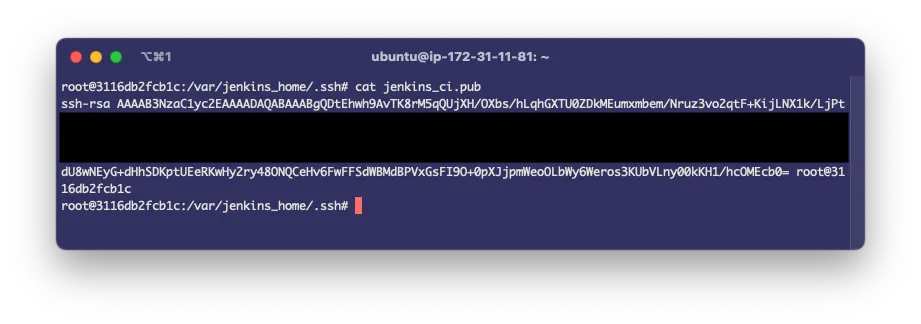
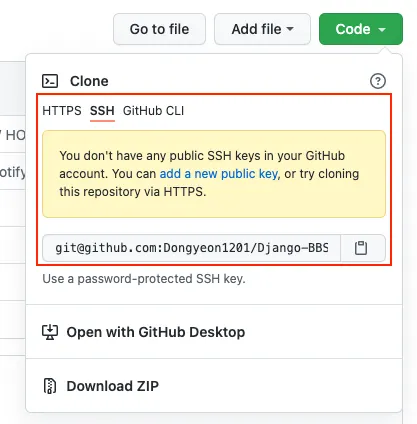
키를 생성한 /var/jenkins/.ssh/ 위치에 생성된 공개키(*.pub)의 내용을 cat 명령어로 확인한다.
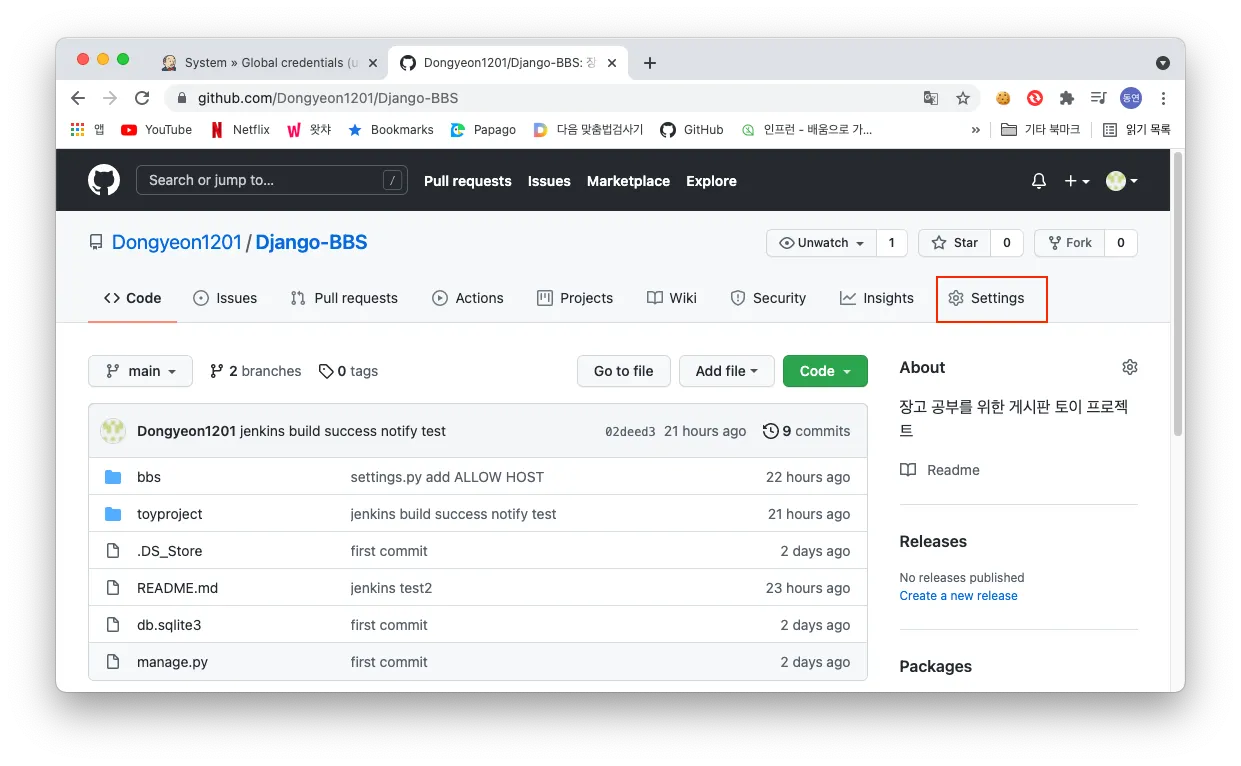
GitHub의 본인이 연결하기 원하는 Repository에 접속한다. 오른쪽에 Settings 버튼을 클릭한다.
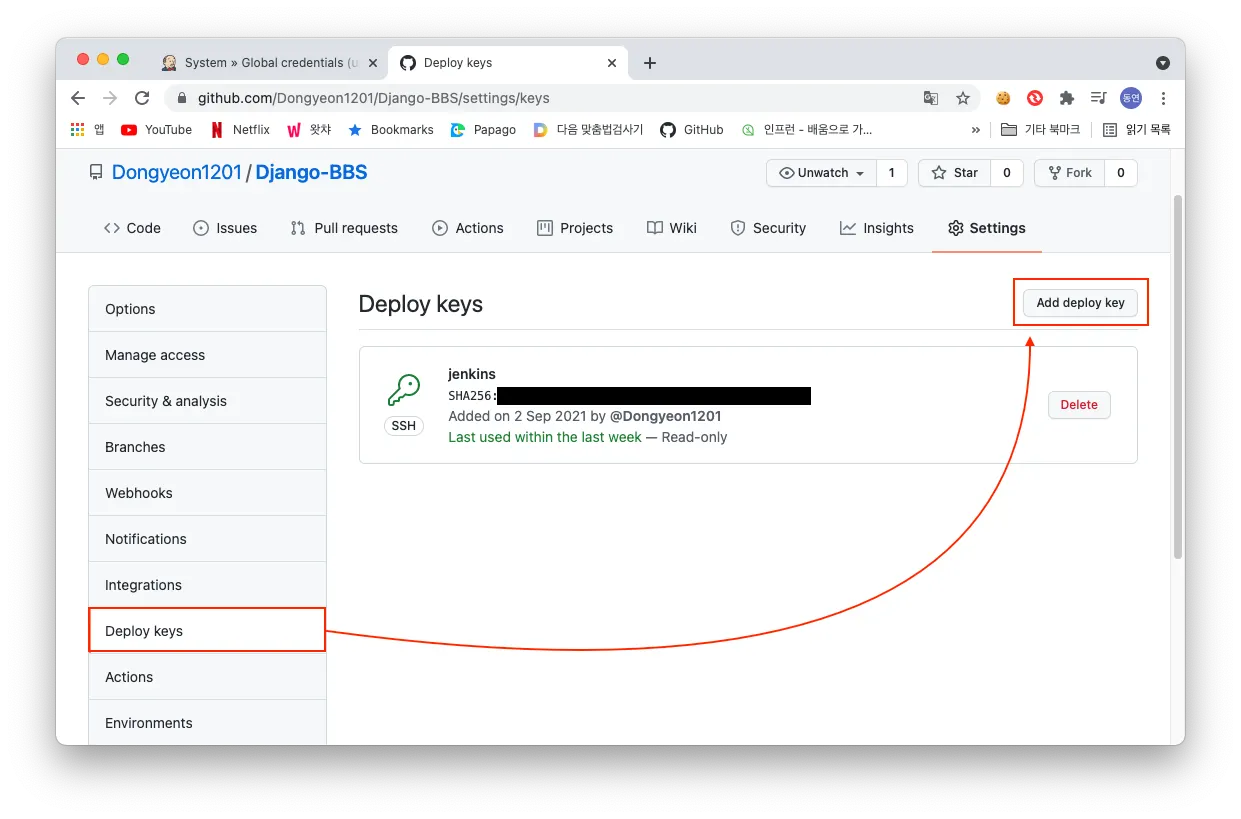
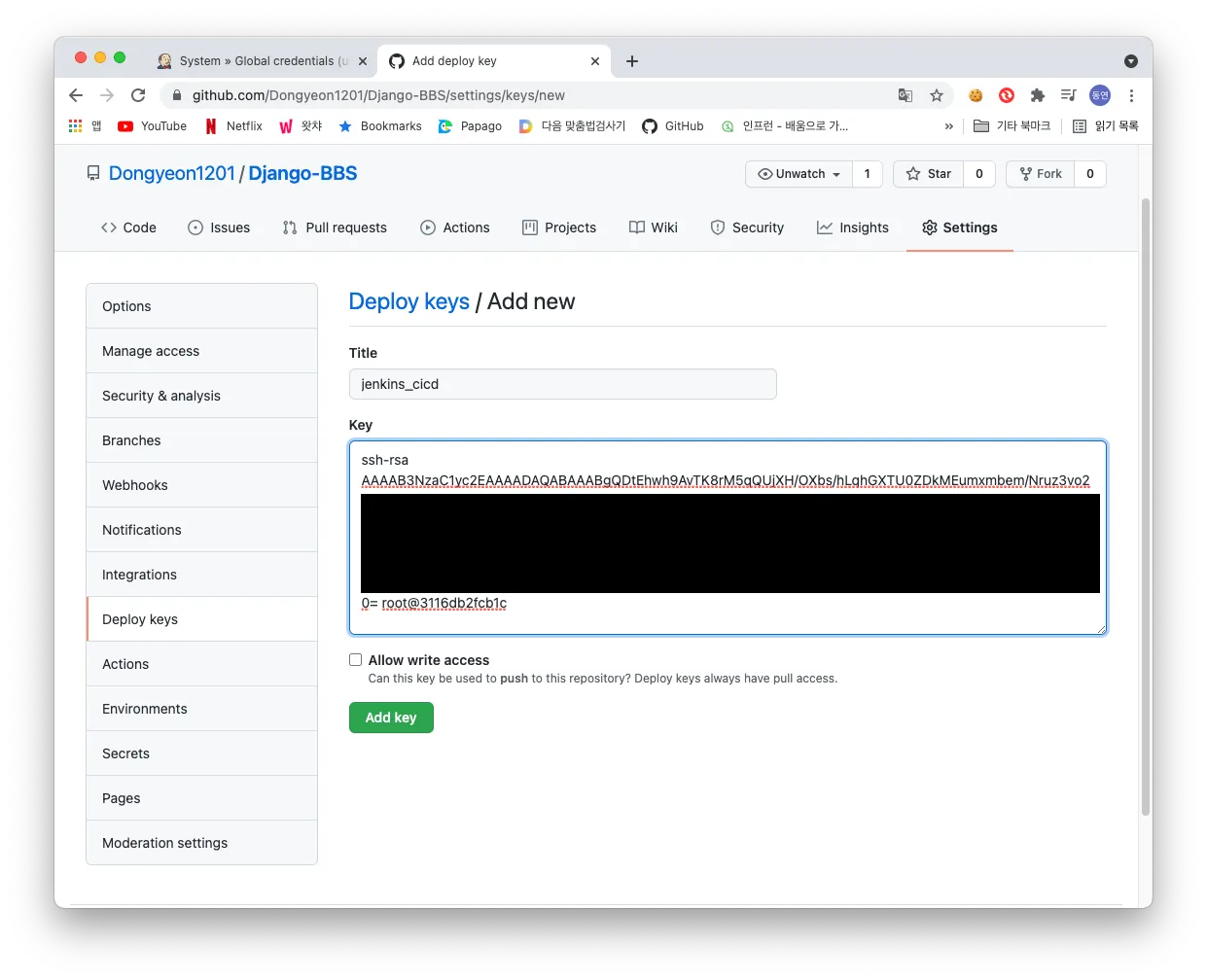
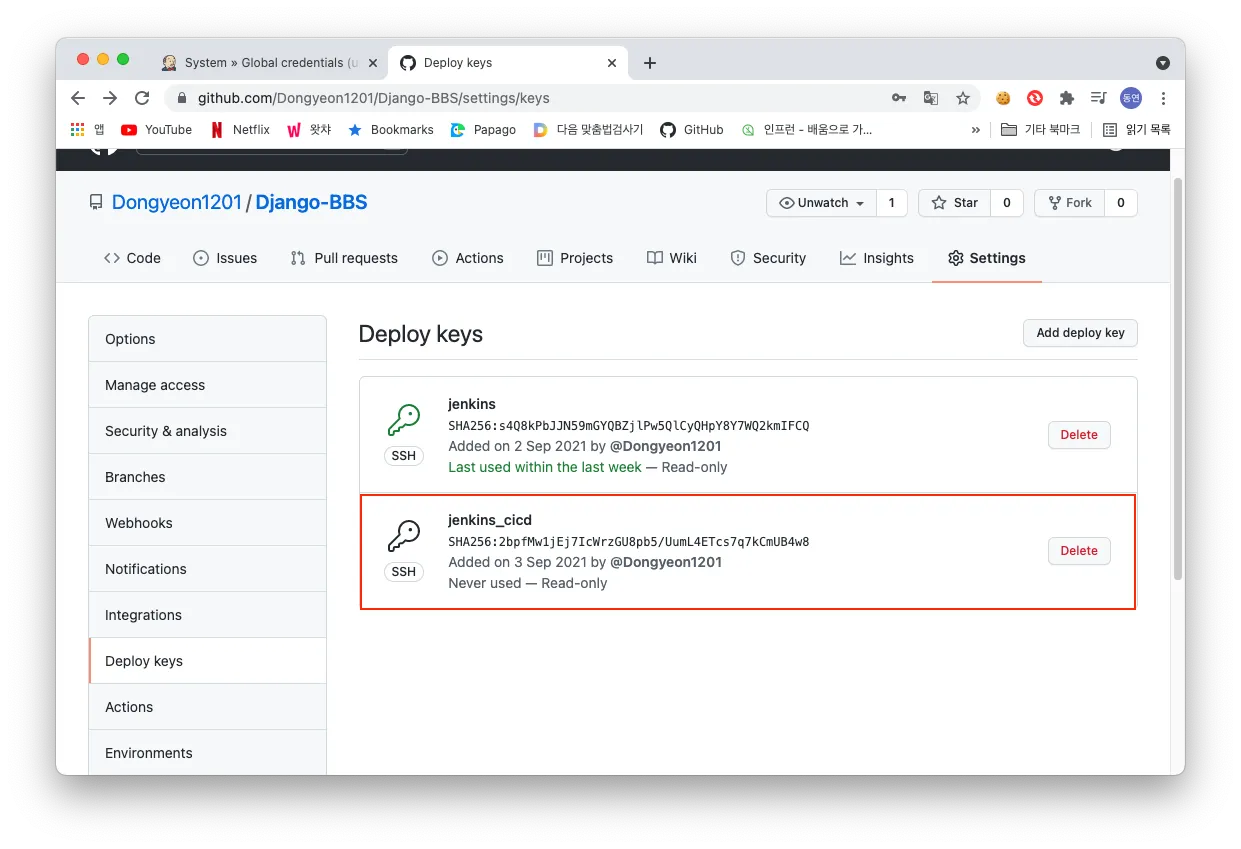
왼쪽에 Deploy keys 탭 클릭 후, 우측 상단에 Add deploy key 버튼을 눌러 새로운 키를 설정한다.
본인은 이미 이전에 만들어둔 키가 있어서 존재하는 것이다.
키 이름과 공개키 내용을 입력한다.
이후, GitHub계정의 패스워드를 입력하면 정상적으로 키가 등록된 것을 확인할 수 있다.
 gitHub Webhook 설정
gitHub Webhook 설정
이제 GitHub에서 Push 작업 시, Jenkins에 알림이 가도록 설정할 것이다.
기본적으로 Jenkins에 github plugin 가 설치되어 있기 때문에 GitHub에서만 설정해주면 바로 사용 가능하다.
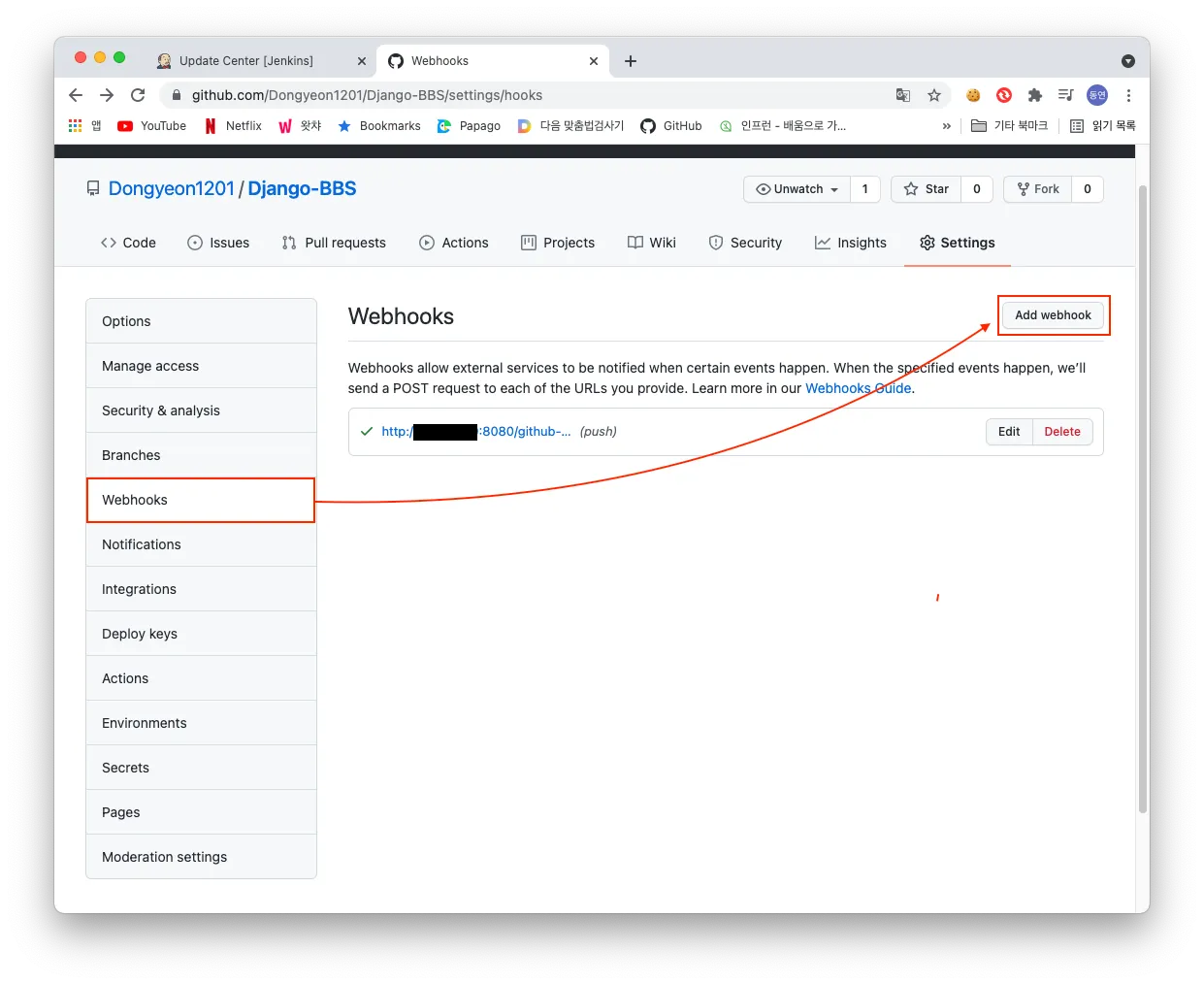
왼쪽에 Webhooks 탭 클릭 후, 우측 상단에 Add webhook 버튼을 눌러 새로운 웹 훅을 설정한다.
본인은 이미 이전에 만들어둔 작업이 있어서 존재하는 것이다.
Payload URL 항목에[jenkins주소:port]/github-webhook/ 을 입력 후, 다른 옵션은 건들지 않고 바로 Add webhook 버튼을 눌러서 추가해줍니다.
 Jenkins Job 설정
Jenkins Job 설정
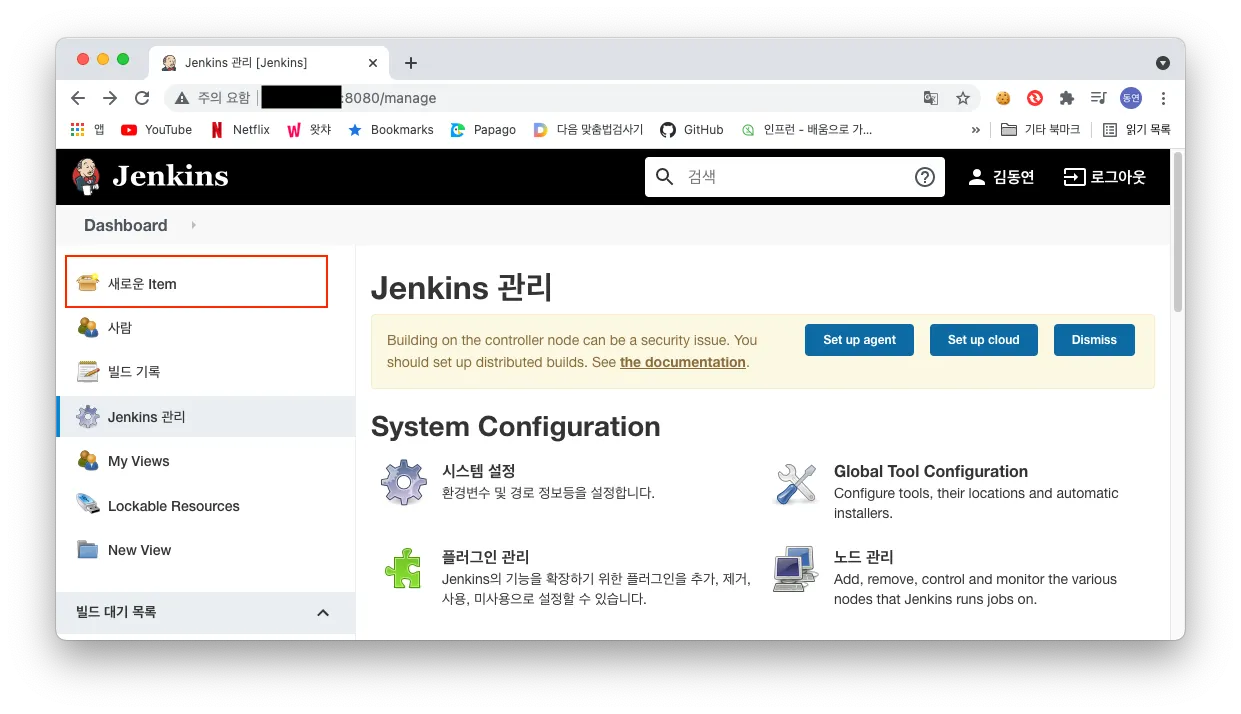
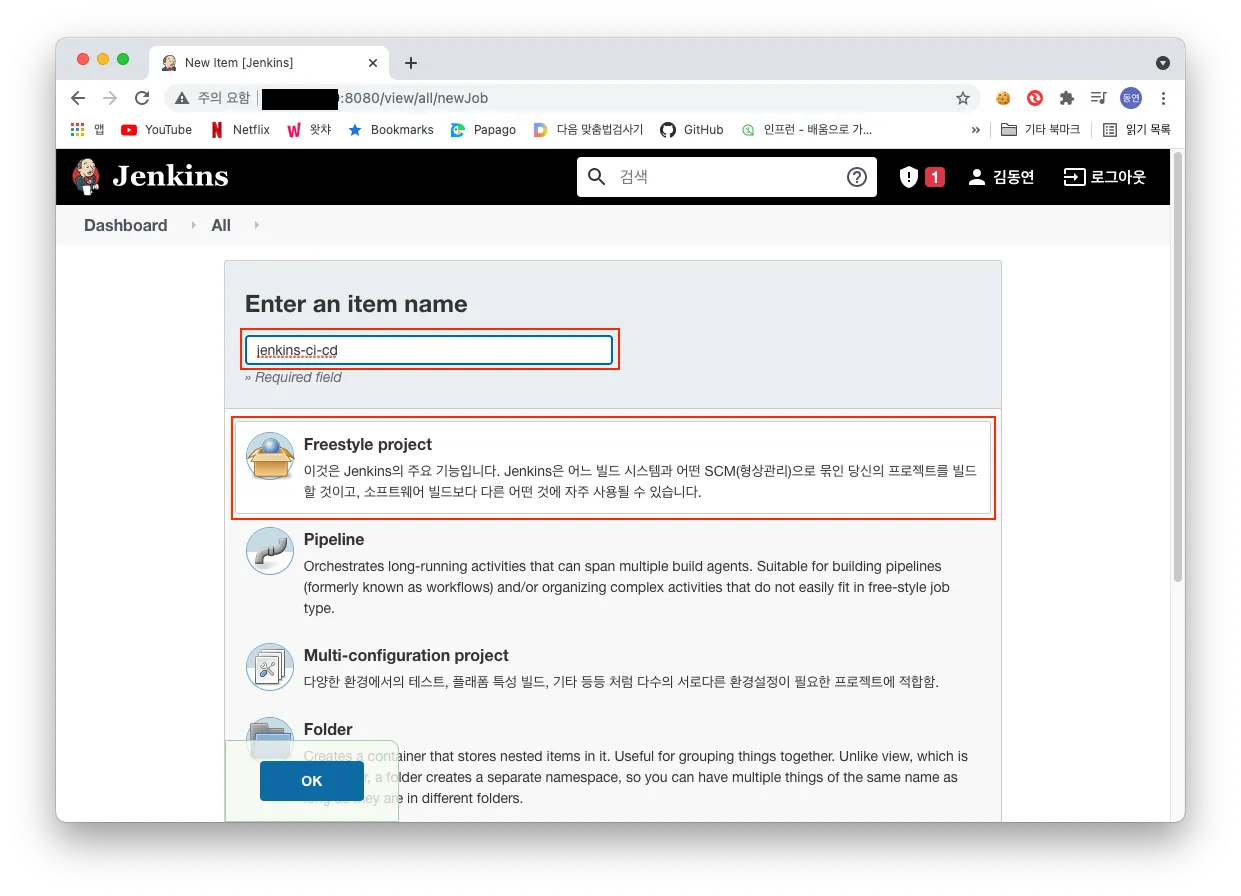
Jenkins 메인 화면에서 새로운 Item 버튼을 클릭한다.
Freestyle project 을 선택 → 이름 입력 (편하게 아무거나 해도 됨)
 Job [ 소스 코드 관리 ] 설정
Job [ 소스 코드 관리 ] 설정
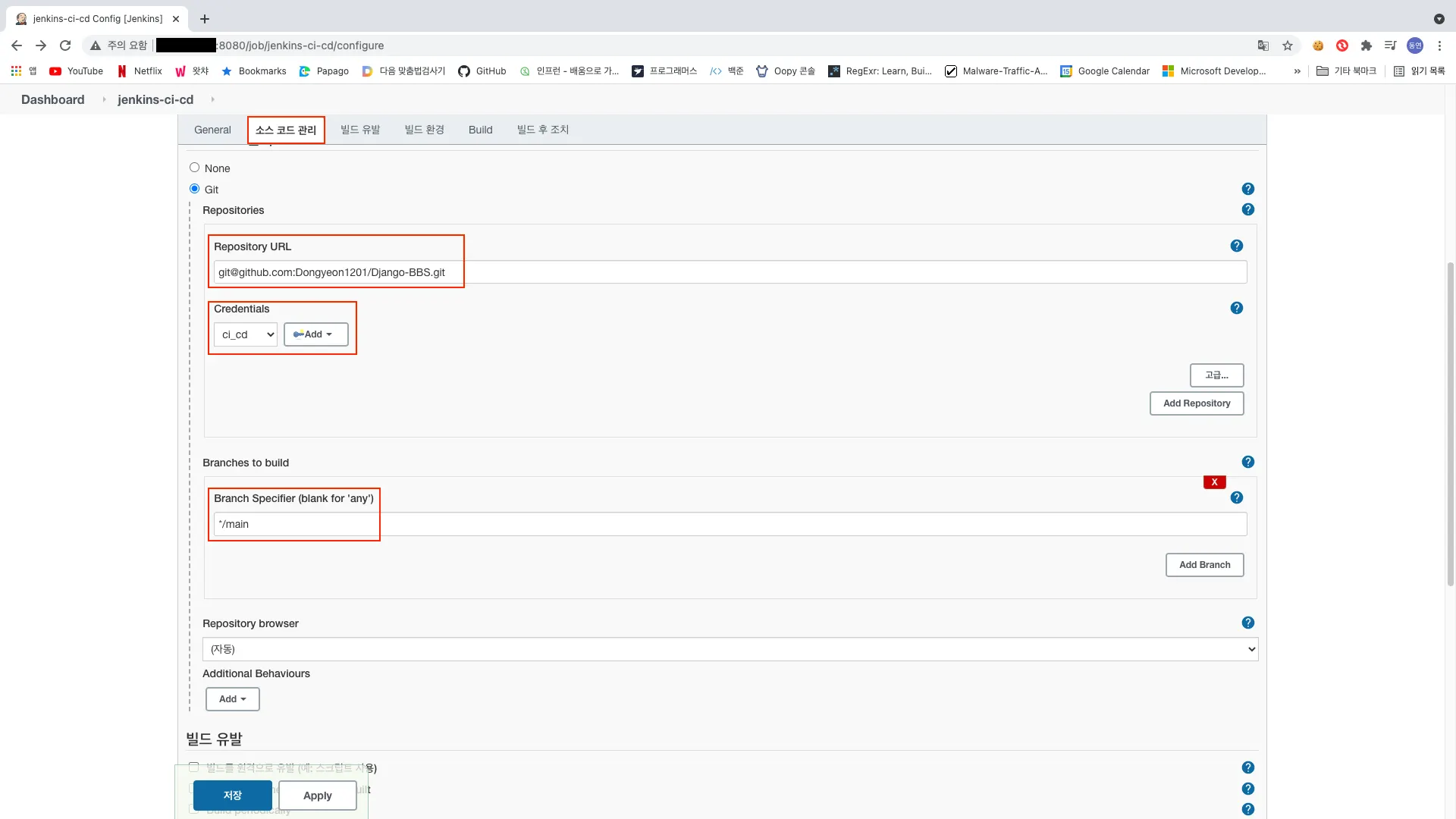
먼저 [ 소스 코드 관리 ] 탭이다.
Git 선택 → Repository URL 본인의 프로젝트 URL(SSH 선택 후 URL 복사)
Credentials 옵션엔 아까 등록한 키 선택→ Branch Specifier 옵션엔 Push 탐지할 Branch 명을 적어주면된다. (본인은 main branch만)
 빌드 관련 설정
빌드 관련 설정
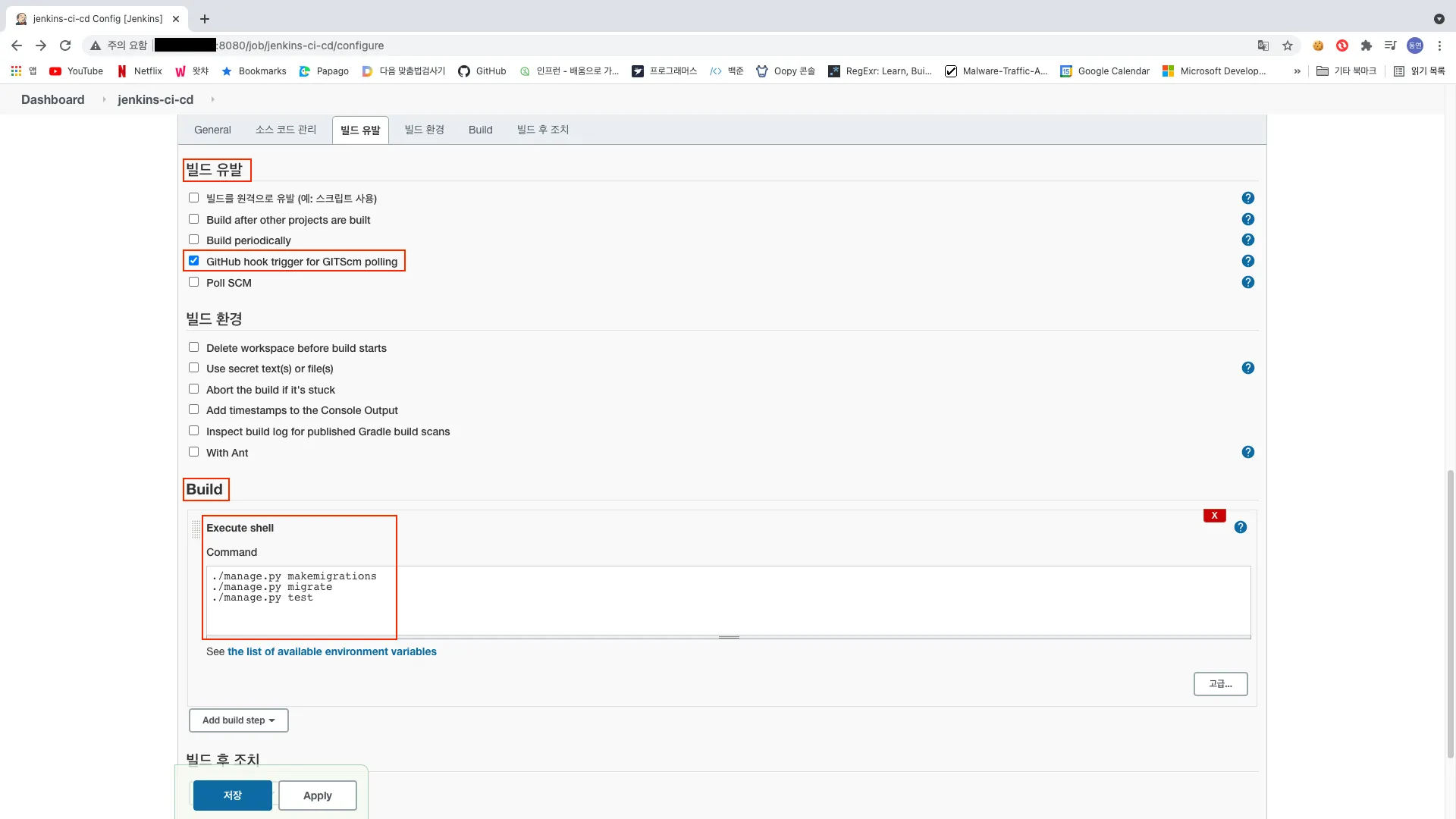
[ 빌드 유발 ] 탭 선택 → GitHub hook trigger for GITScm polling 체크
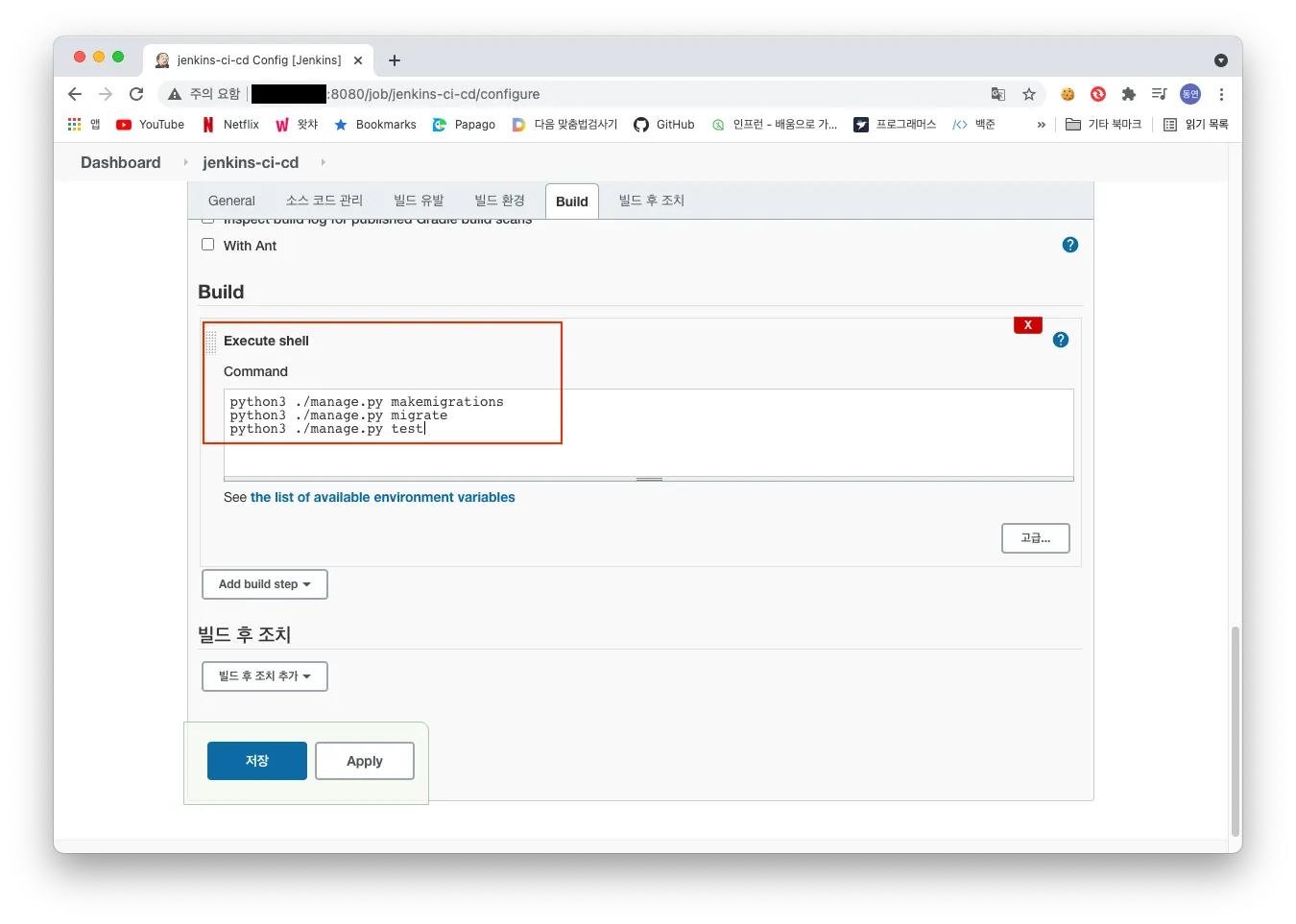
[ Build ] 탭 선택 → Execute shell 탭 선택 → 빌드 & 테스트를 위한 코드 작성 (본인은 Django 사용)
 Build를 위한 도구 설치
Build를 위한 도구 설치
각자 빌드를 위한 도구가 npm, ./manage.py 등 다르니 본인이 사용하는 Django를 기준으로 설명한다.
1.
jenkins container에 docker exec 명령어로 접속
2.
apt-get update -y 명령어와 apt-get install -y 입력
3.
apt-get install docker.io -y 로 docker 설치
개인적으로 사용하는 방법이니, 각자 편한대로 한다.
4.
apt-get install python3 pip -y 로 python과 pip 설치
5.
pip install Django 로 Django 설치
 연결 테스트
연결 테스트
이제 준비는 끝났고, 설정한 프로젝트에 main branch로 Push 시 빌드가 진행되는지 확인한다.
먼저 main branch로 Push 작업을 진행한다.
(실제론 다른 Branch에서 확인 후 merge한다음 main branch에서 push해야한다!!! 우선 테스트니까 머..)
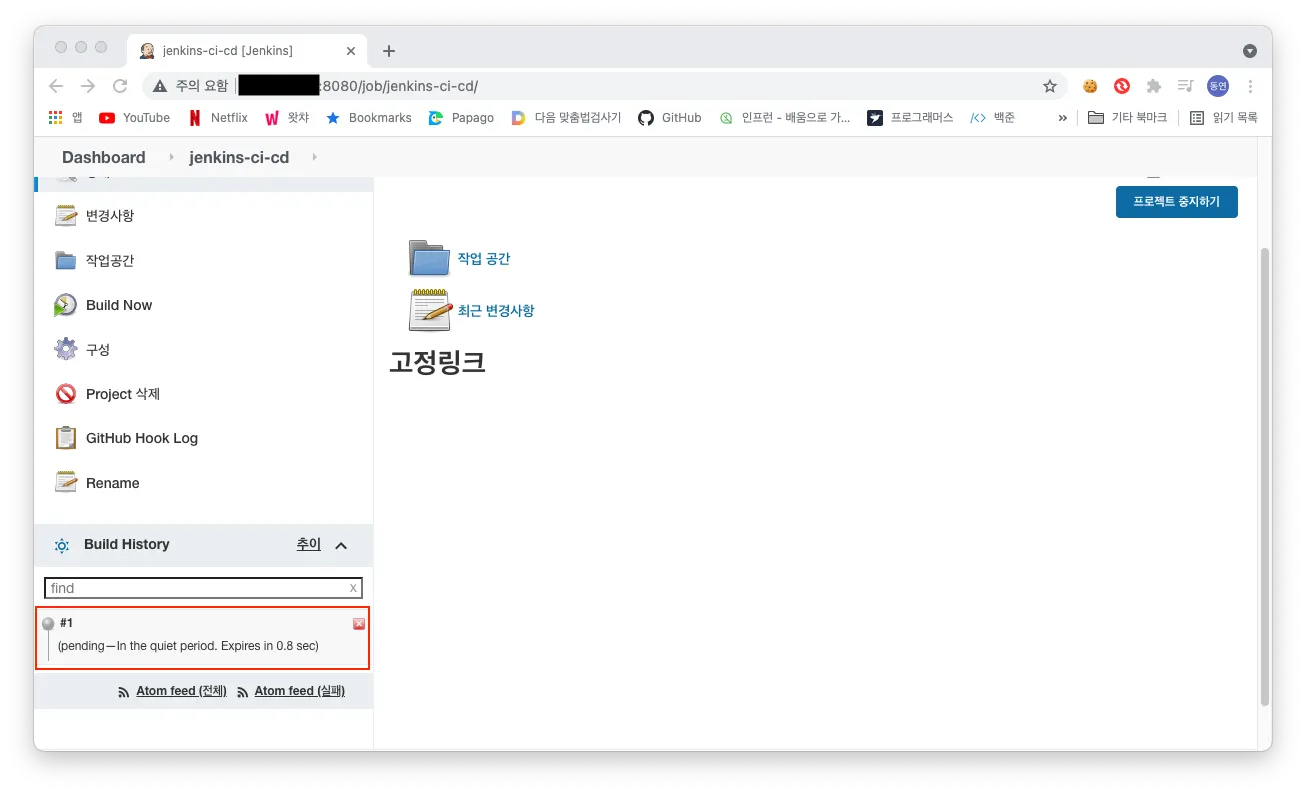
그럼 jenkins 페이지의 왼쪽 하단부에 뭔가 진행되는것이 보인다.
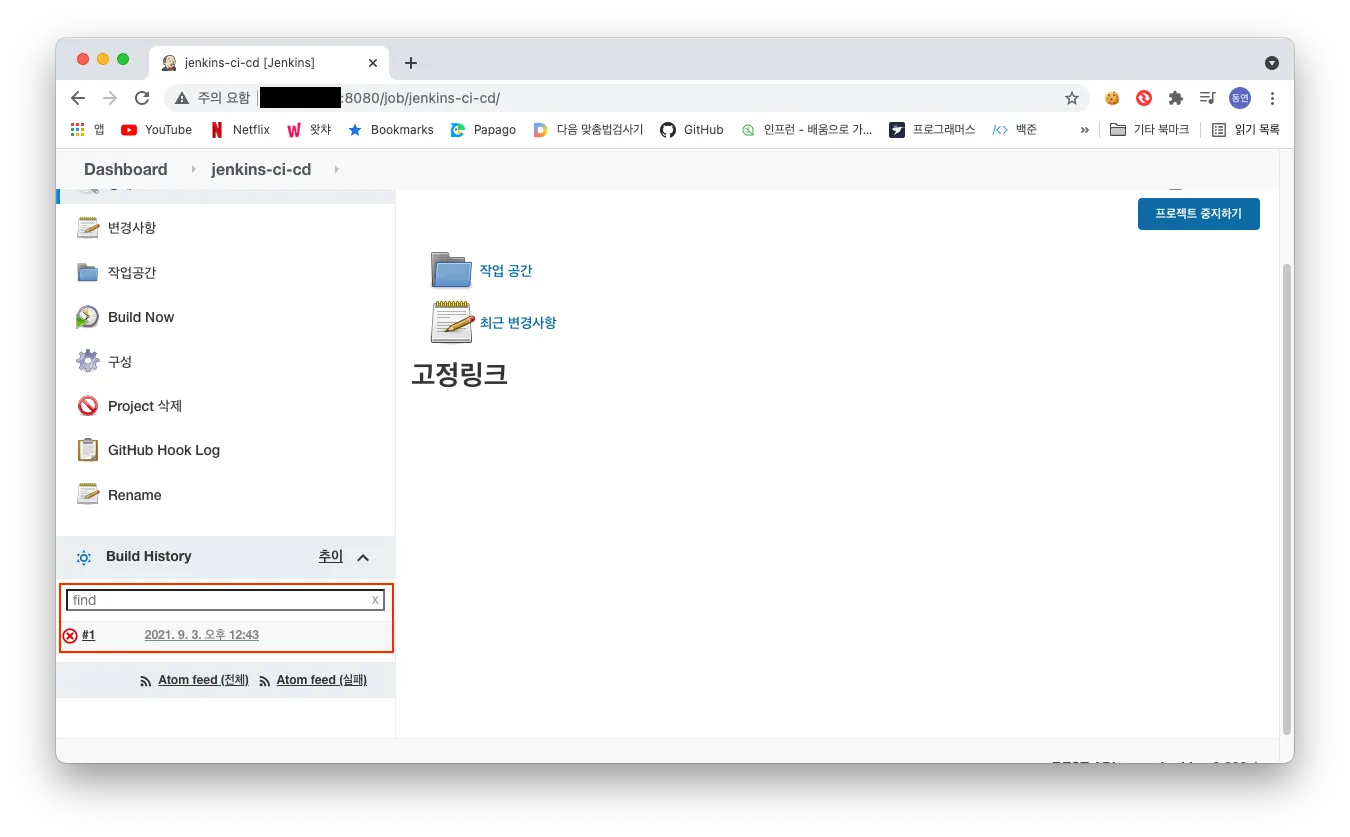
빌드 결과는... 실패다 (사실 테스트를 위해 그런거임 암튼 그런거임 빼애앸)
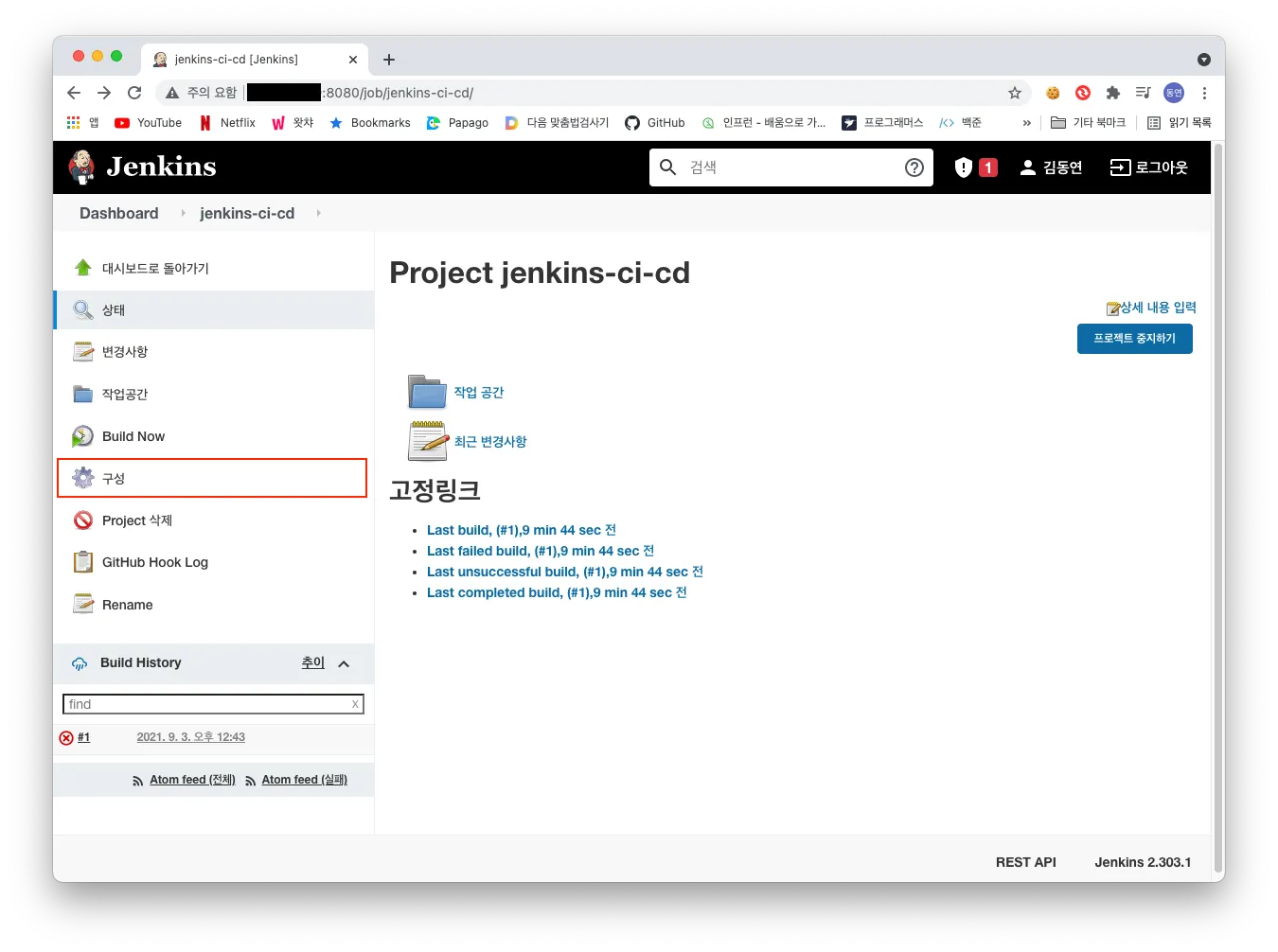
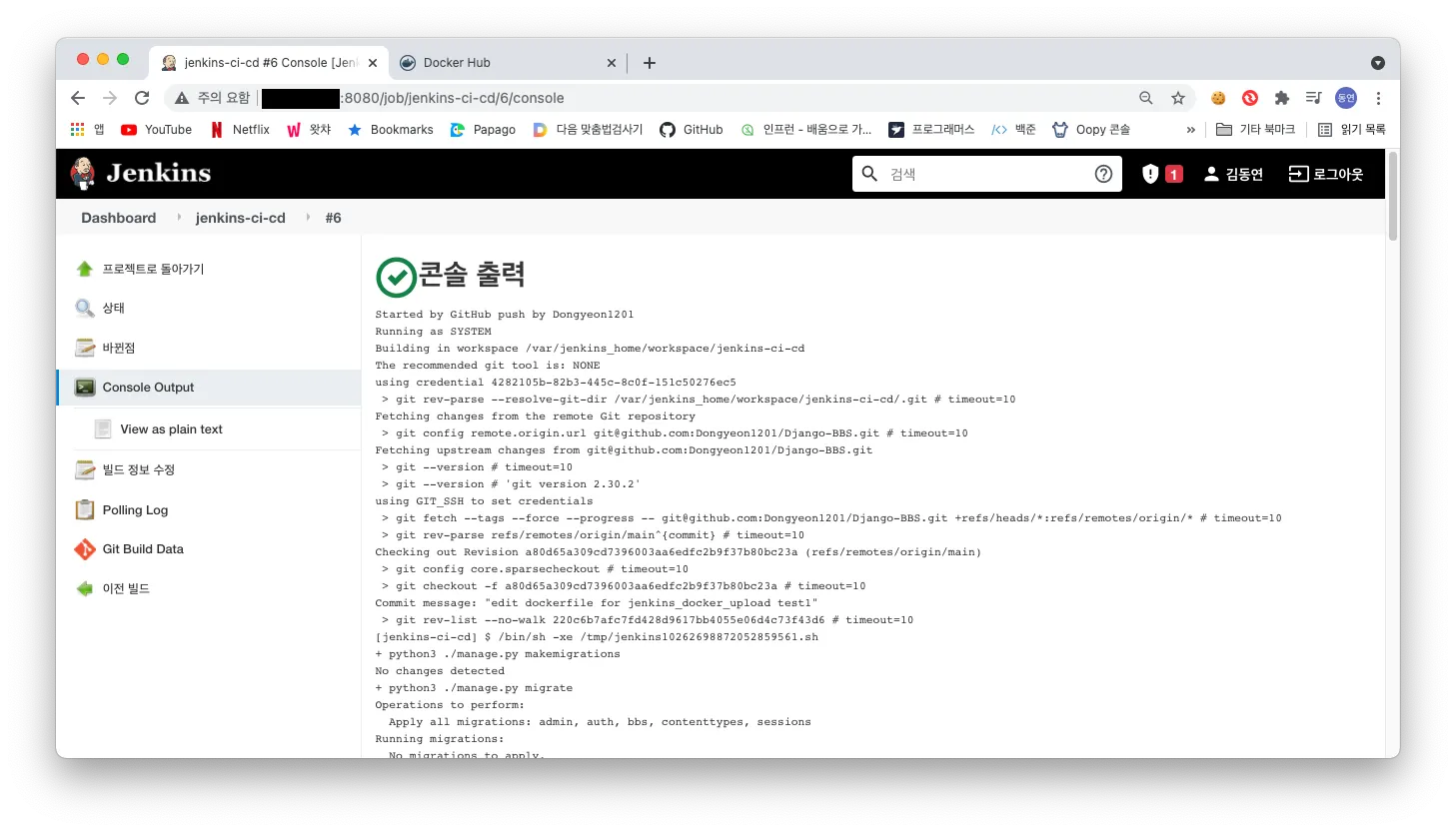
이렇게 실패하면 빌드 번호(#1)을 클릭하여 정보를 확인할 수 있다.
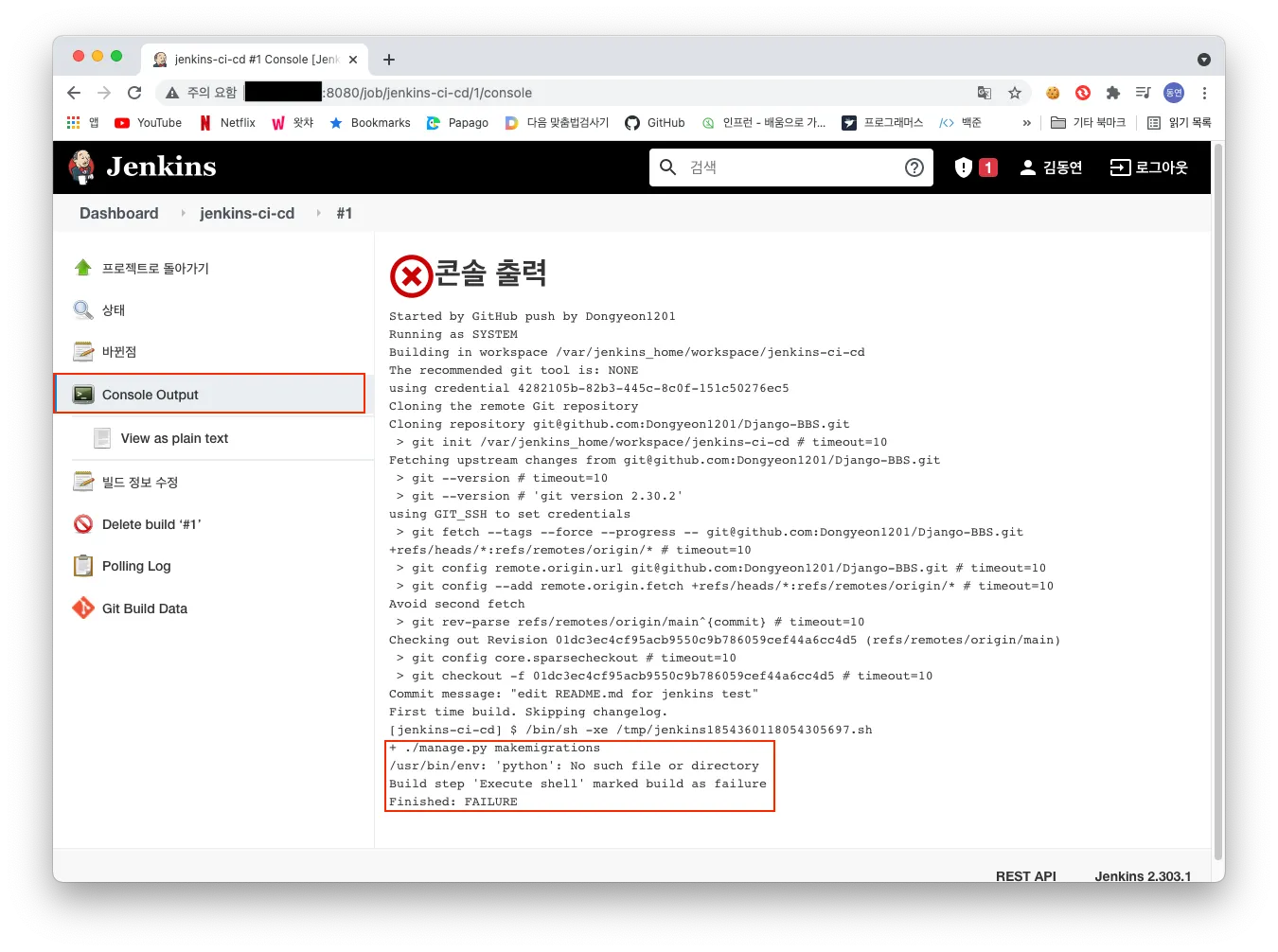
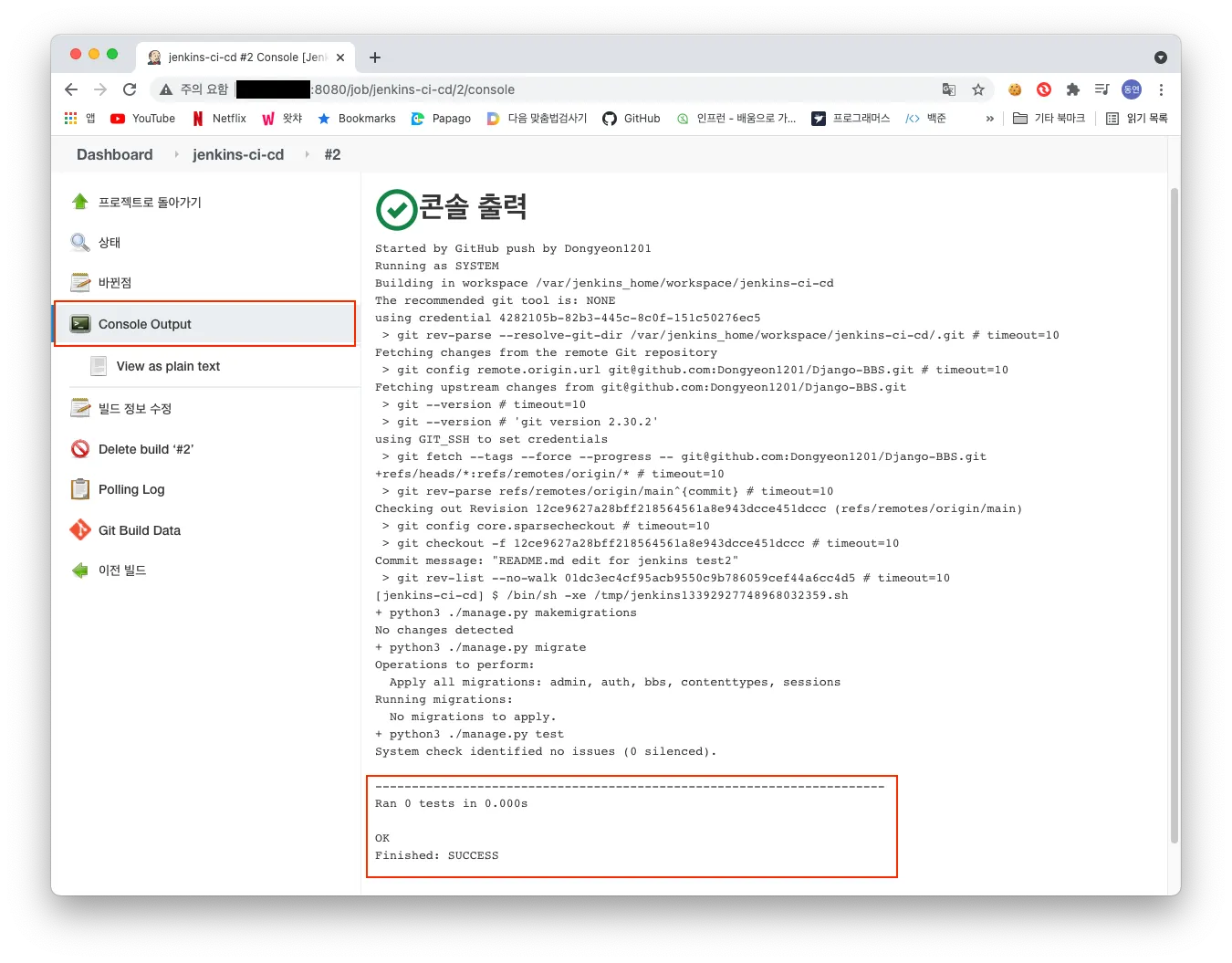
왼쪽의 Console Output 버튼을 클릭하면, 우리가 빌드와 테스트를 위해 설정한 명령어 중 어떤 부분이 문제인지 그리고 에러도 확인이 가능하다.
확인해보니 python 명령어가 없다고 한다. 생각해보니 python3 를 붙어줘야 한다.
이 컨테이너는 apt-get install python -y 를 사용하여 설치하면 2.x 버전이 설치된다.
그래서 3.x 버전의 파이썬은 인식을 못한듯 하다.
이제 다시 해당 Job의 메인으로 돌아간 후, 왼쪽의 구성 버튼을 클릭한다.
문제의 코드를 수정한다.
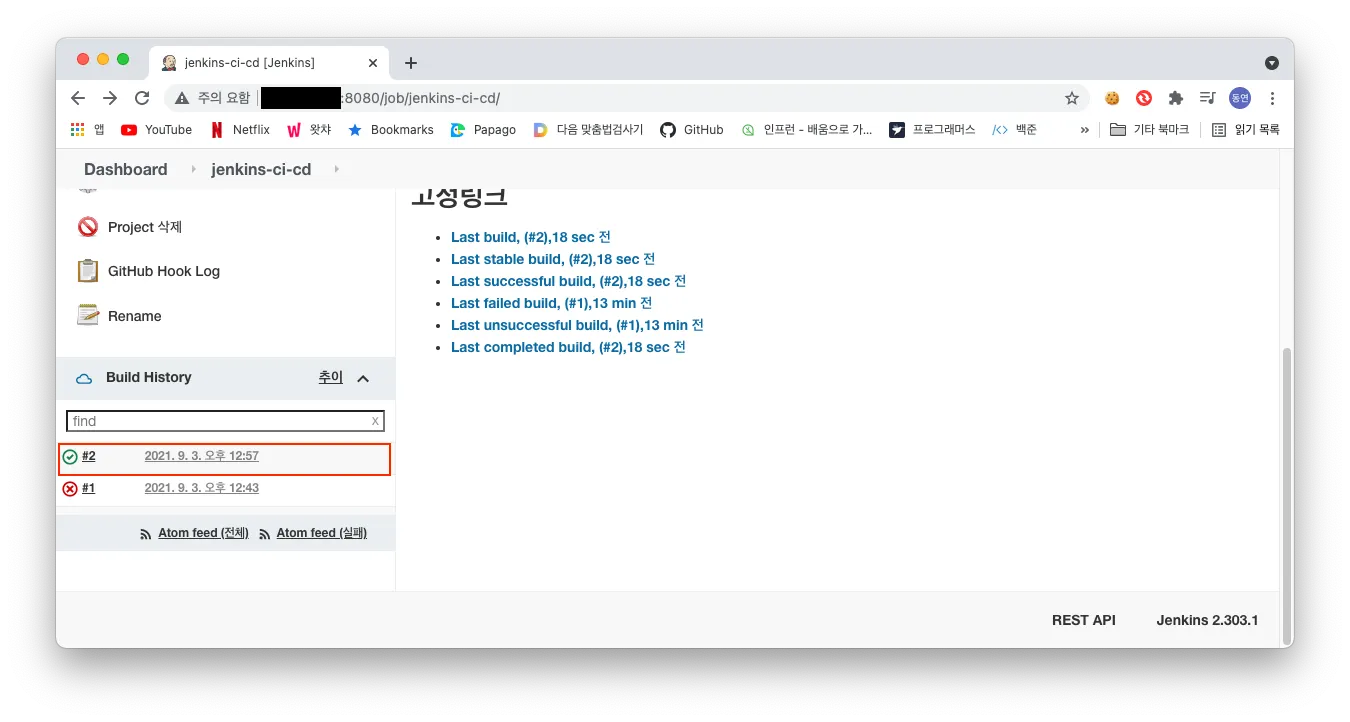
이제 정상적으로 테스트가 된 것을 확인할 수 있다.
상세하게 확인하면 아래와 같다. 정상적으로 명령어가 진행된 것을 확인할 수 있다.
 Slack 알림 설정
Slack 알림 설정
 Slack에서의 작업
Slack에서의 작업
먼저 Slack에 가입하여 WorkSpace를 만든다.
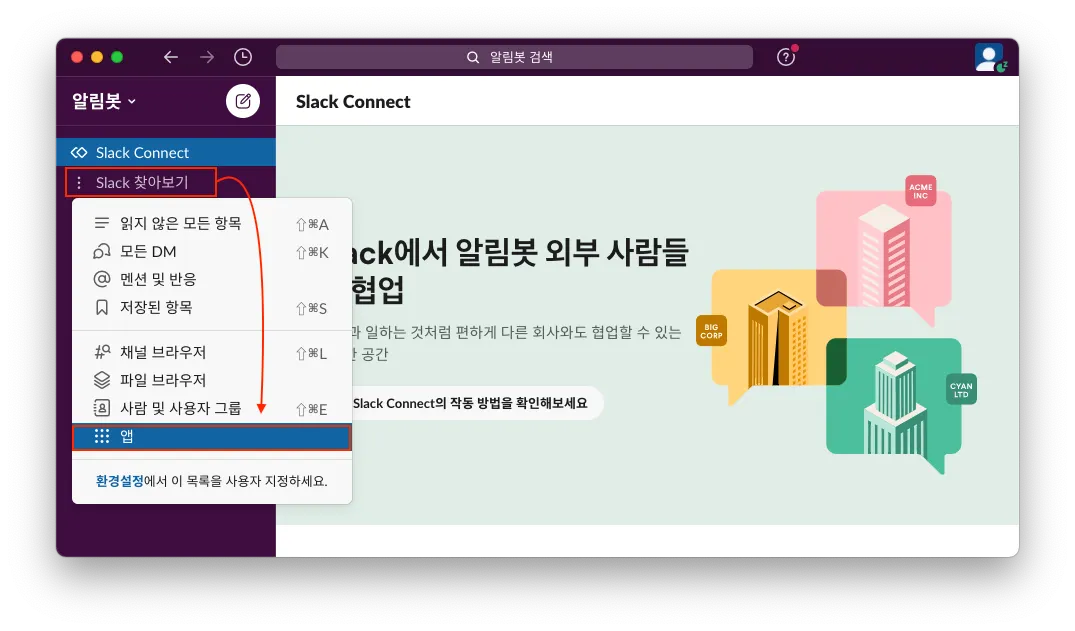
이후, 왼쪽 상단에 Slack 찾아보기 를 클릭 → 앱 클릭
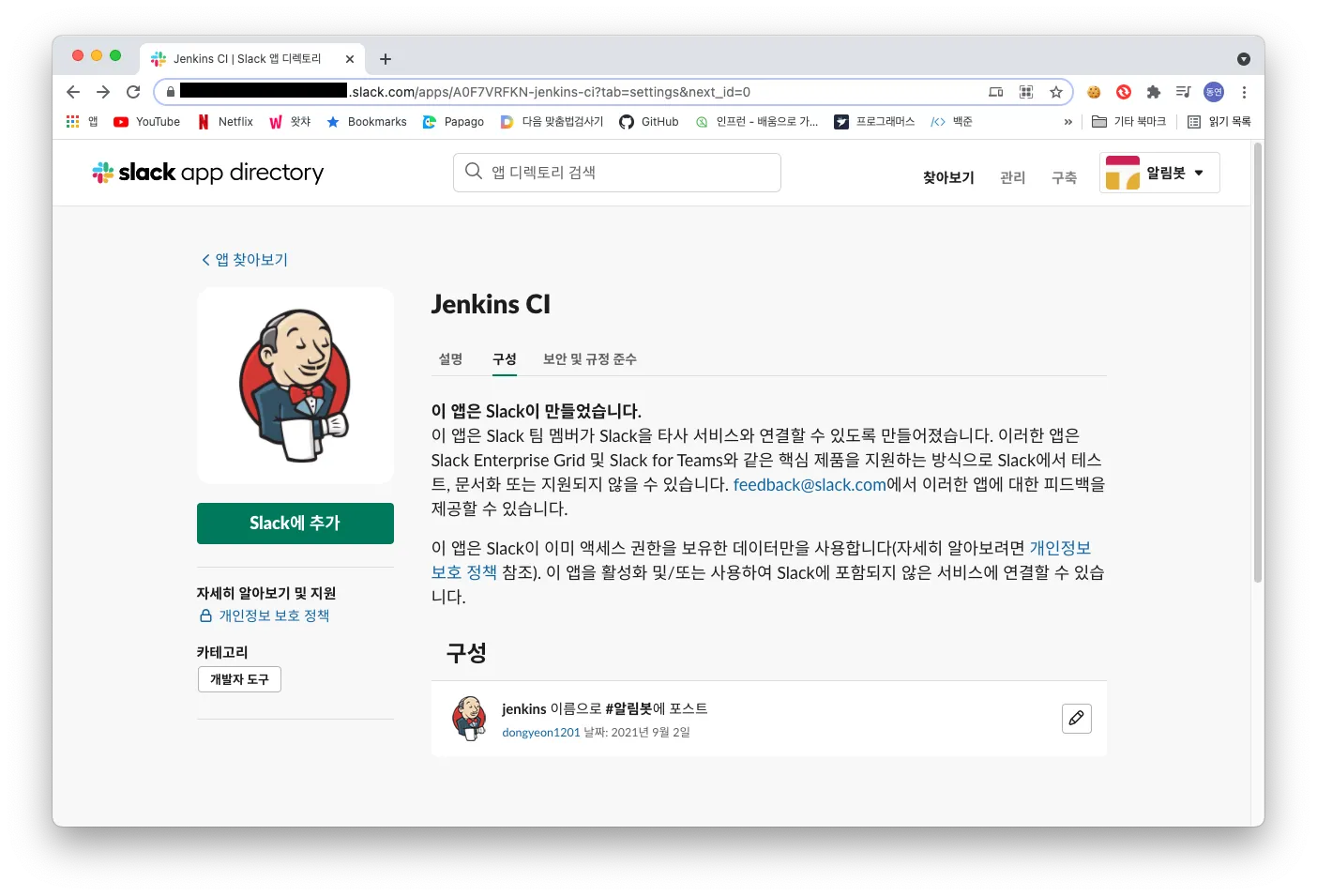
Jenkins 검색 후 설치한다.
설치 후 구성하는 방법을 친절히 알려준다. 하나하나씩 따라해보자면 아래와 같다.
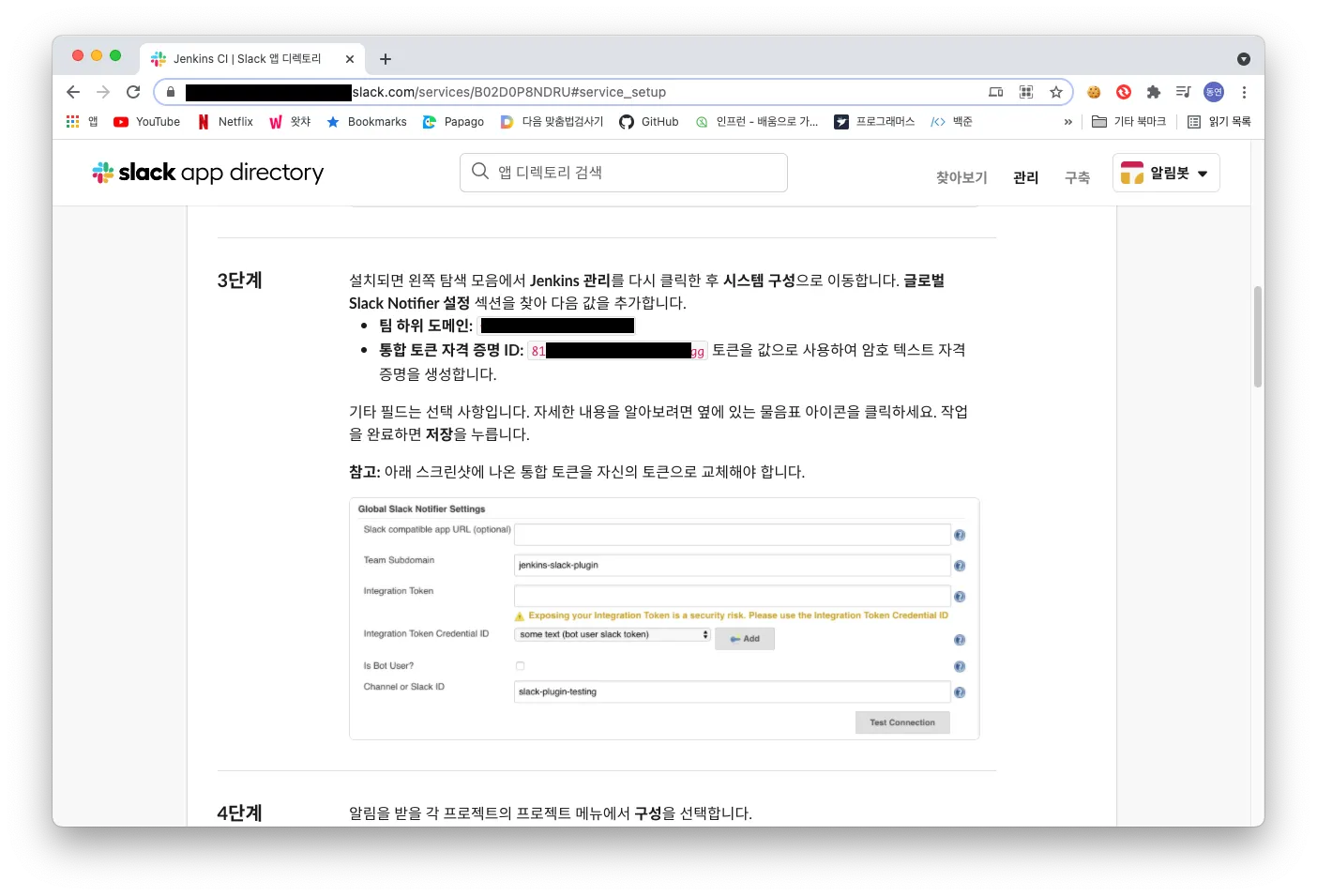
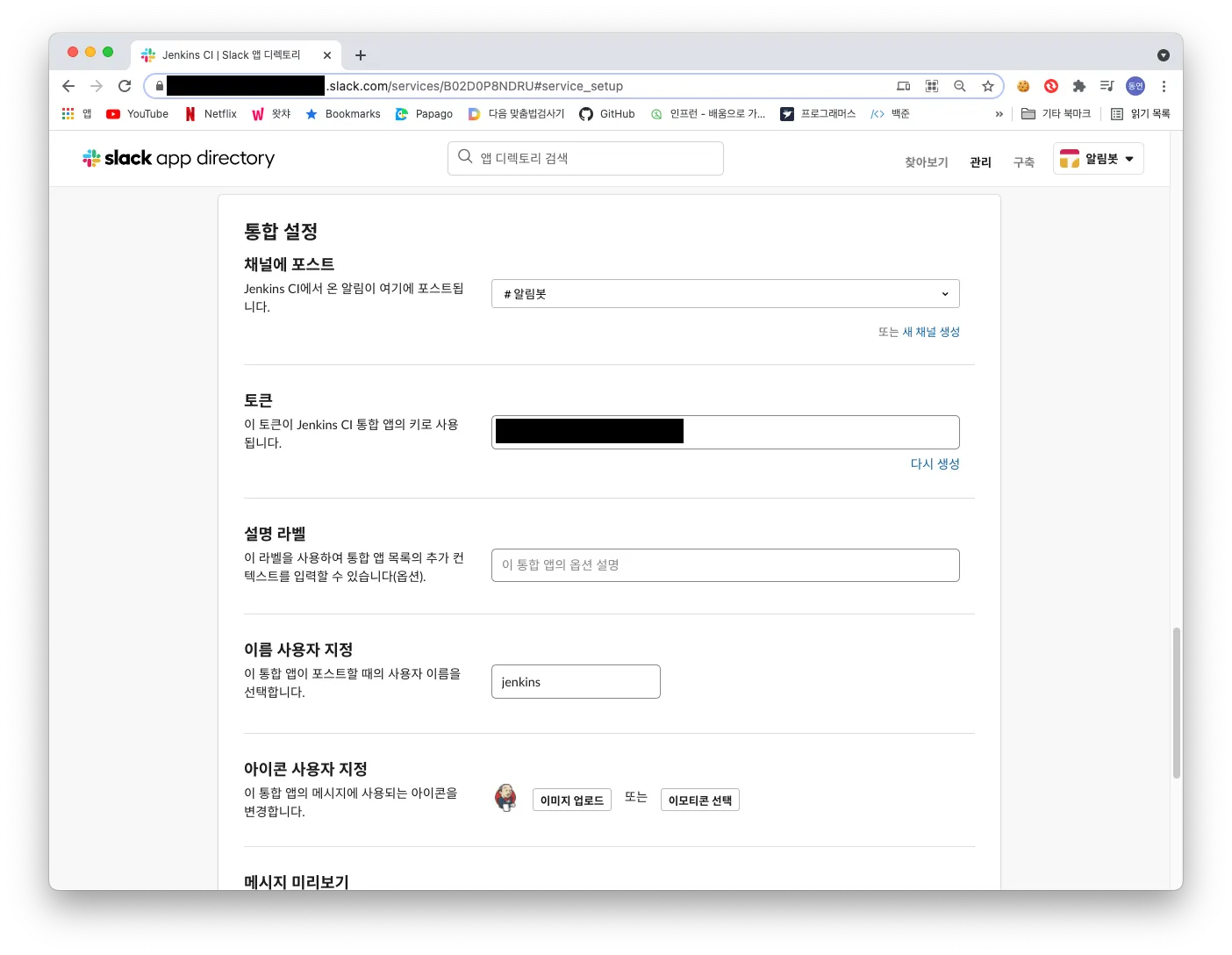
구성에 보면 팀 하위 도메인 과 통합 토큰 자격 증명 ID 을 알려준다. 값을 잘 복사해둔다.
또한, 가장 밑에 알림의 이미지 등 간단한 설정도 가능하니 필요하면 바꿔도 된다.
 Jenkins에서의 작업
Jenkins에서의 작업
먼저 Slack의 알림을 요청하기 위한 플러그인을 설치해야 한다.
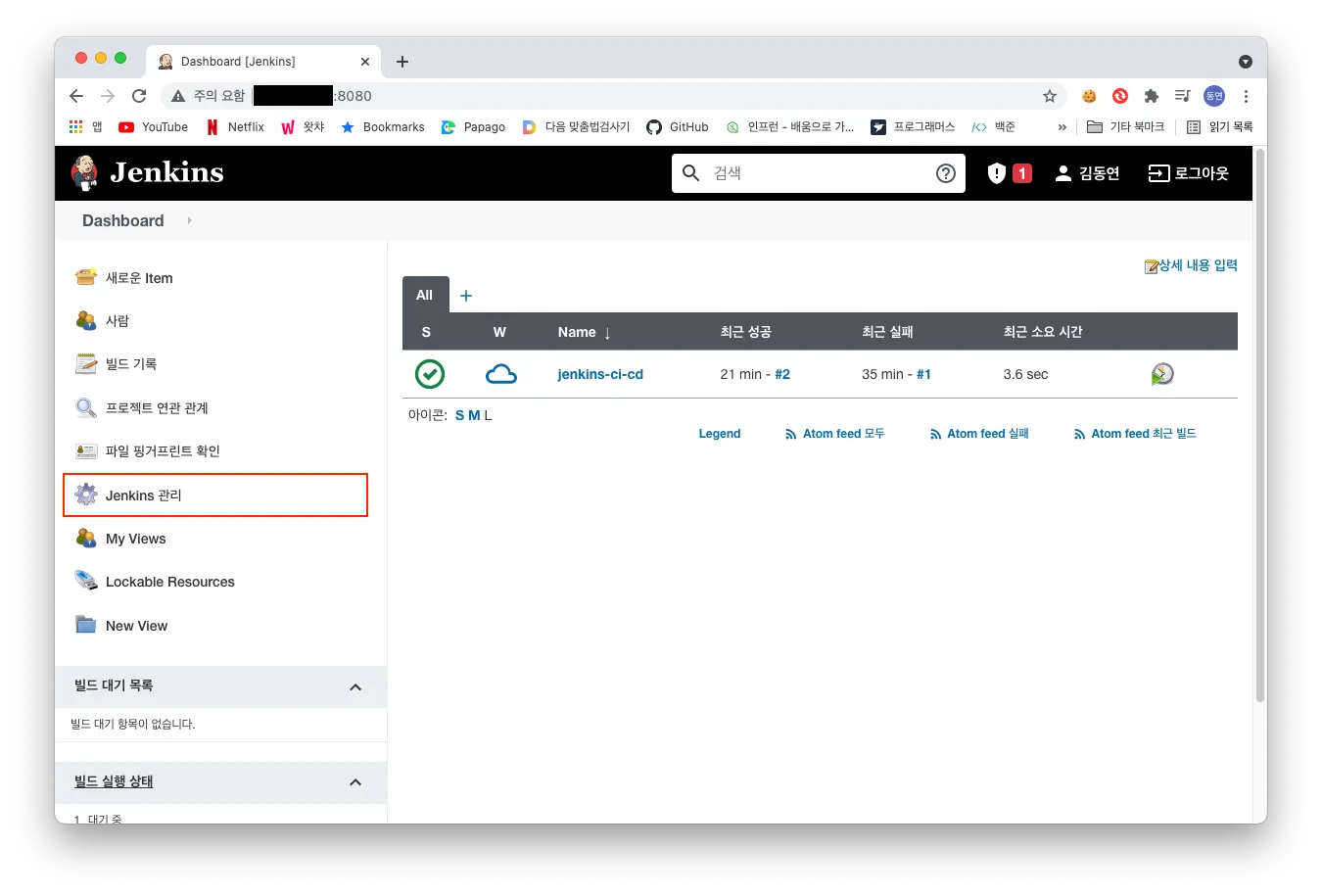
Jenkins 메인 화면에서 Jenkins 관리 탭을 클릭한다.
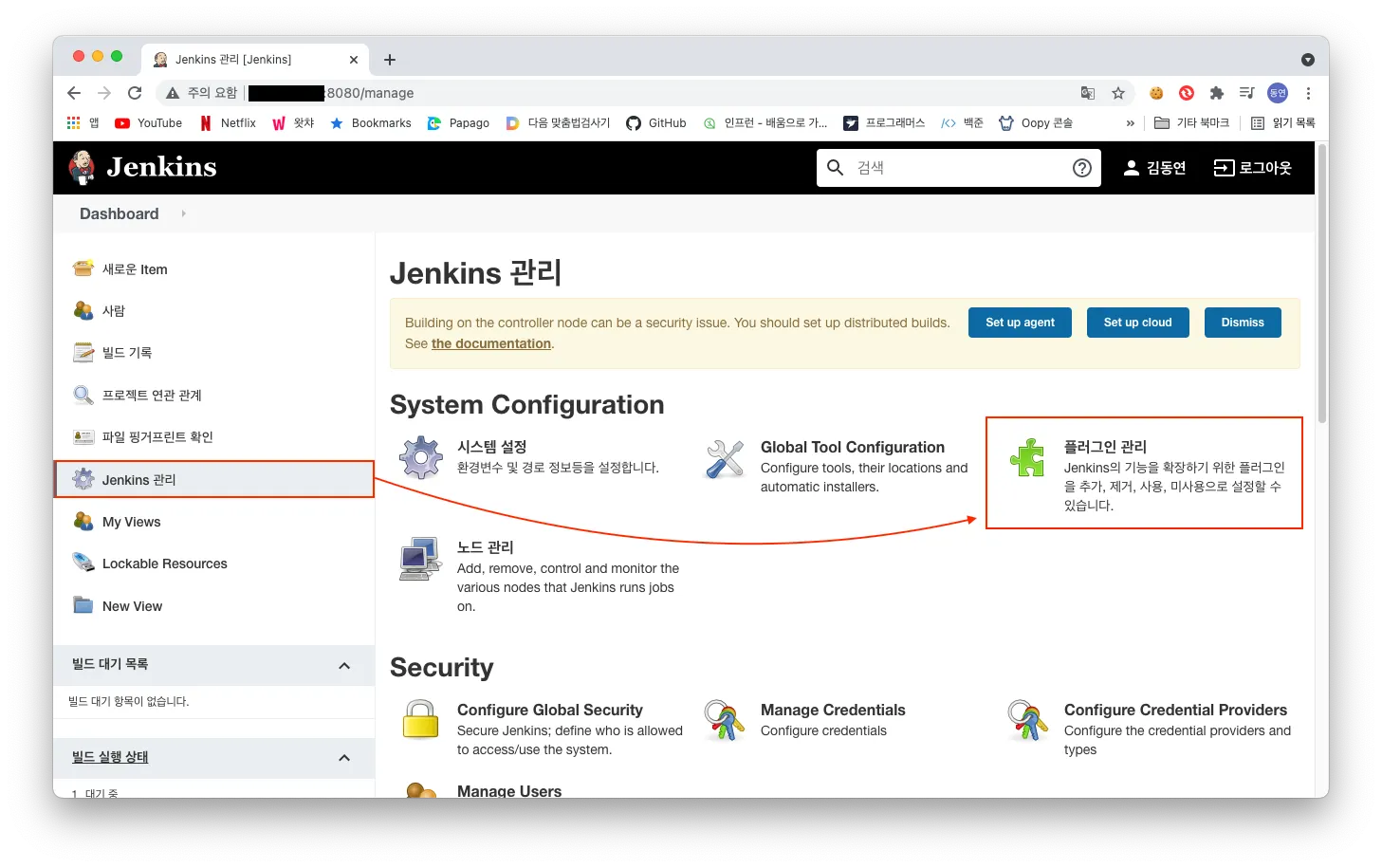
플러그인 관리 버튼을 클릭하여 플러그인 관리 페이지에 접속한다.
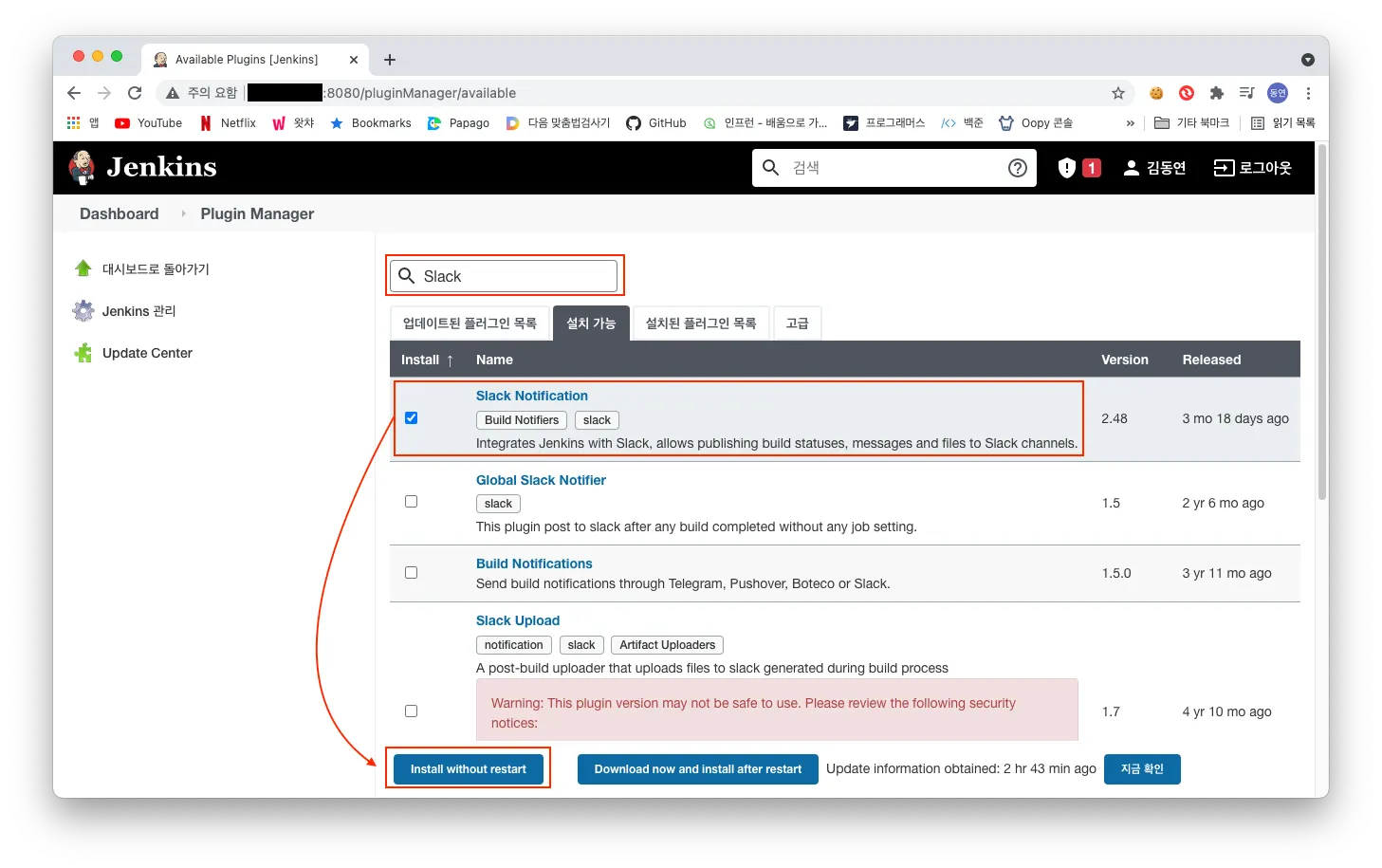
Slack 검색 후, Slack Notification 플러그인을 선택 → 하단에 Install without restart 클릭
보통을 플러그인 설치 후, Jenkins를 재시작해야한다.
하지만 Slack Notification 플러그인인 재시작하지 않아도 되기 때문에 Install without restart 을 클릭한 것이다.
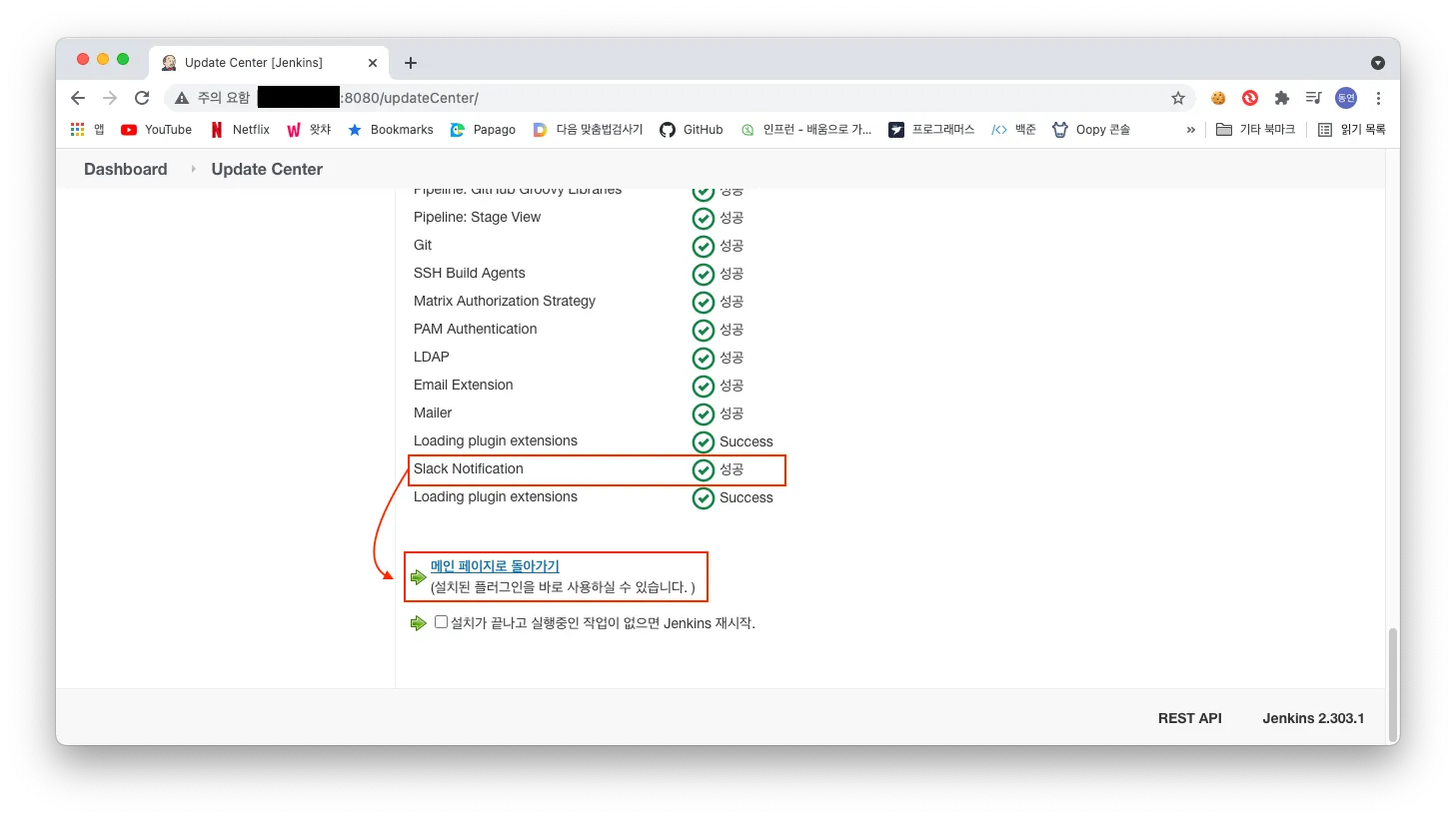
Slack Notification 플러그인 부분에 설치 완료 가 출력된다면, 메인 페이지로 돌아가기 링크를 눌러준다.
이제 Slack 알림 설정이 가능하다.
먼저 Slack 알림에 사용될 토큰을 저장해야한다.
Jenkins 메인화면 → Jenkins 관리 탭 → Manage Credentials 버튼 클릭 → (global) 위치에 마우스를 올리면 작은 삼각형이 나오는데 눌러주면, Add credentials 버튼 클릭
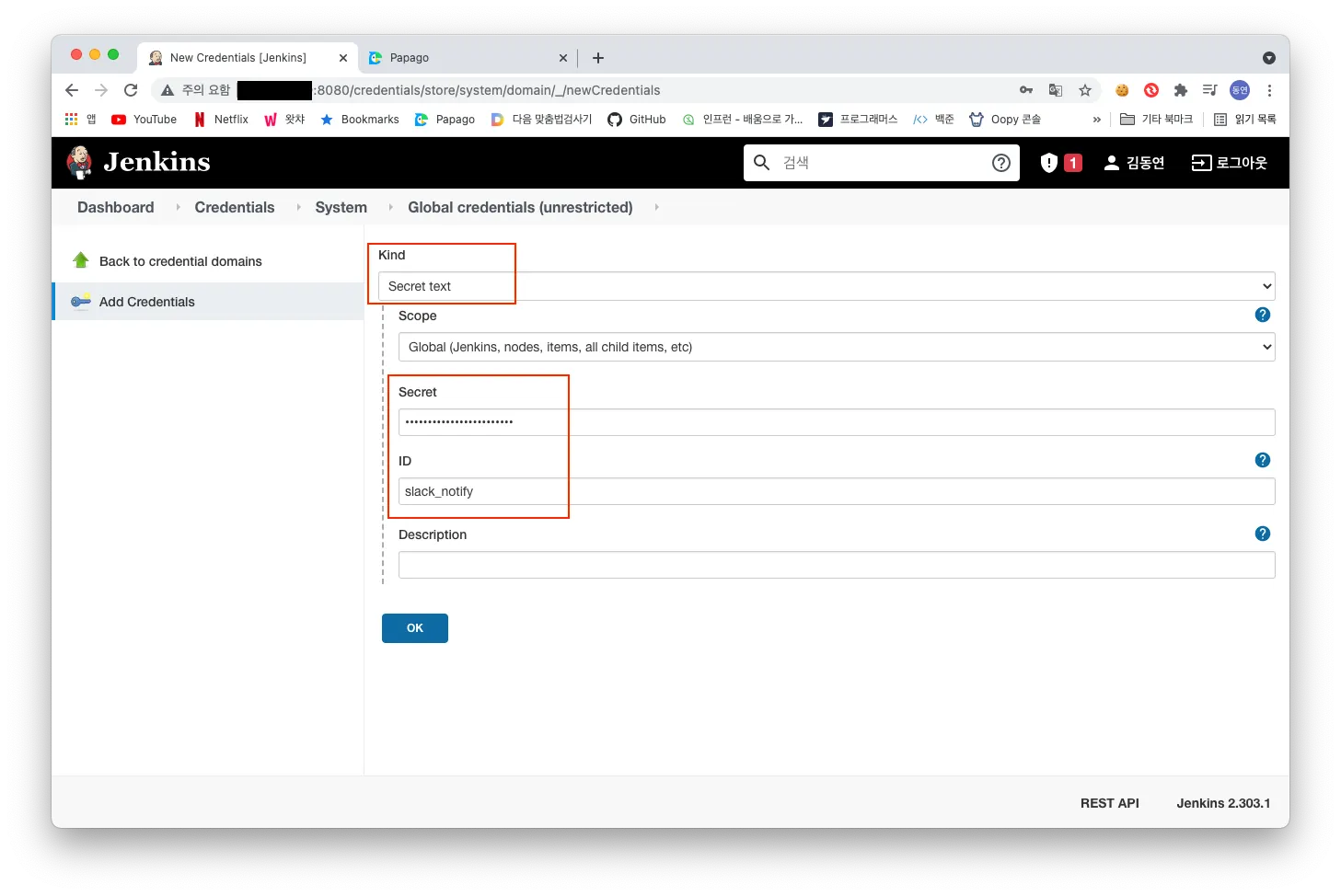
이후, Kind 옵션 secret text 선택 → Secret 항목에 통합 토큰 자격 증명 ID 입력 → ID 항목에 원하는 이름 입력 후 → OK 버튼 클릭
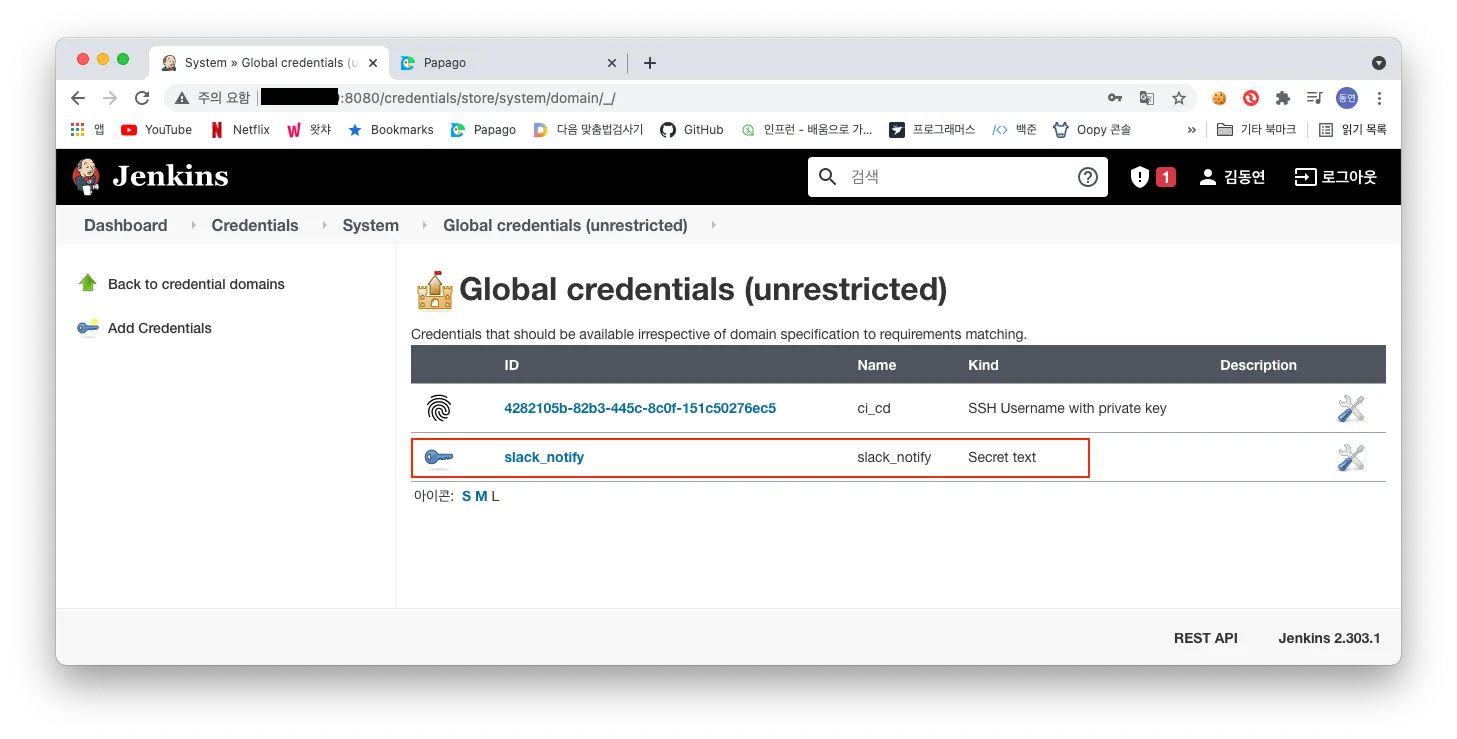
Slack 알림을 위한 Secret Text가 정상적으로 등록되었다.
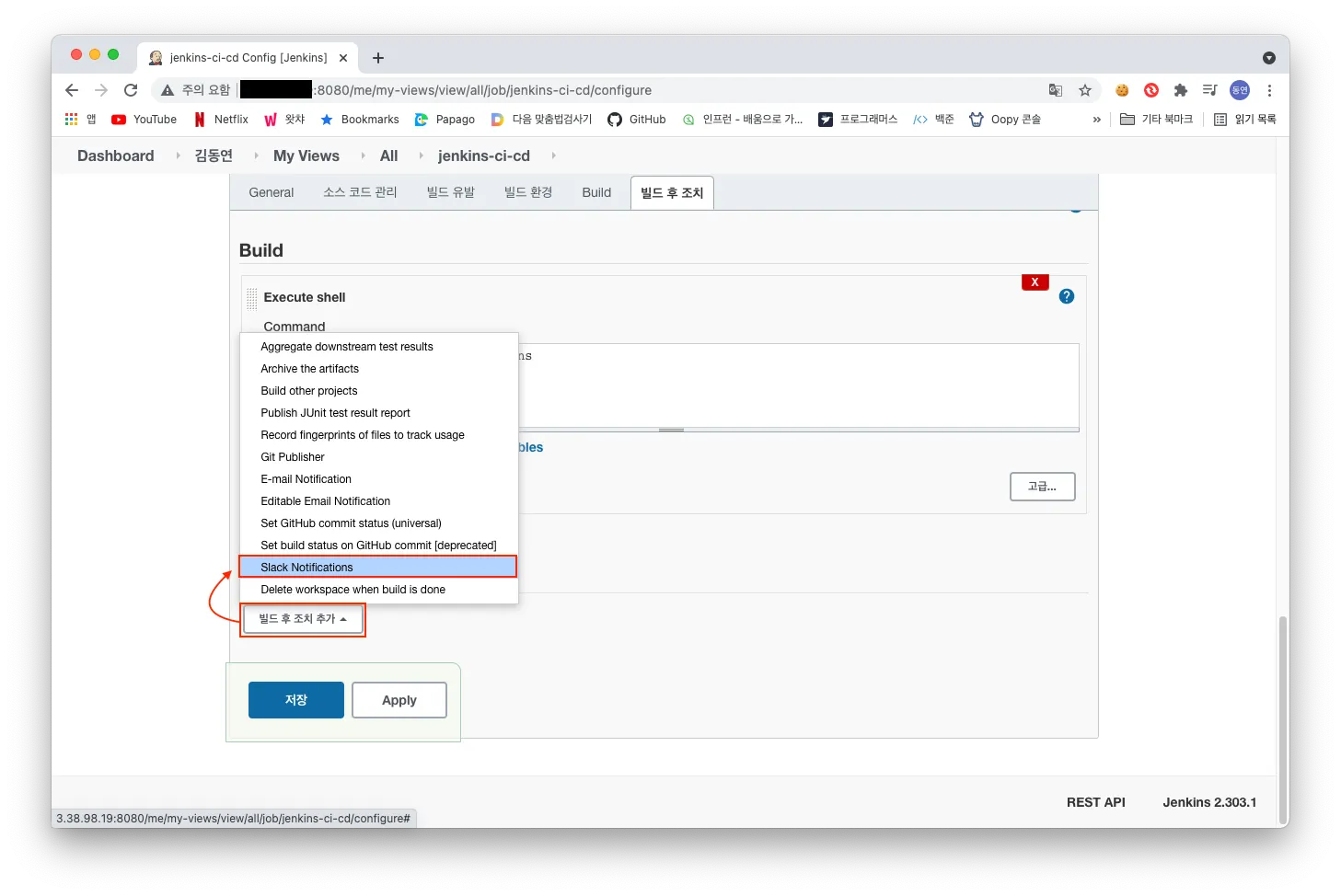
이제 우리가 이전에 만든 Job의 구성에 다시 접속하여, 상단의 빌드 후 조치 를 클릭 → 빌드 후 조치 추가 클릭 →Slack Notifications 선택
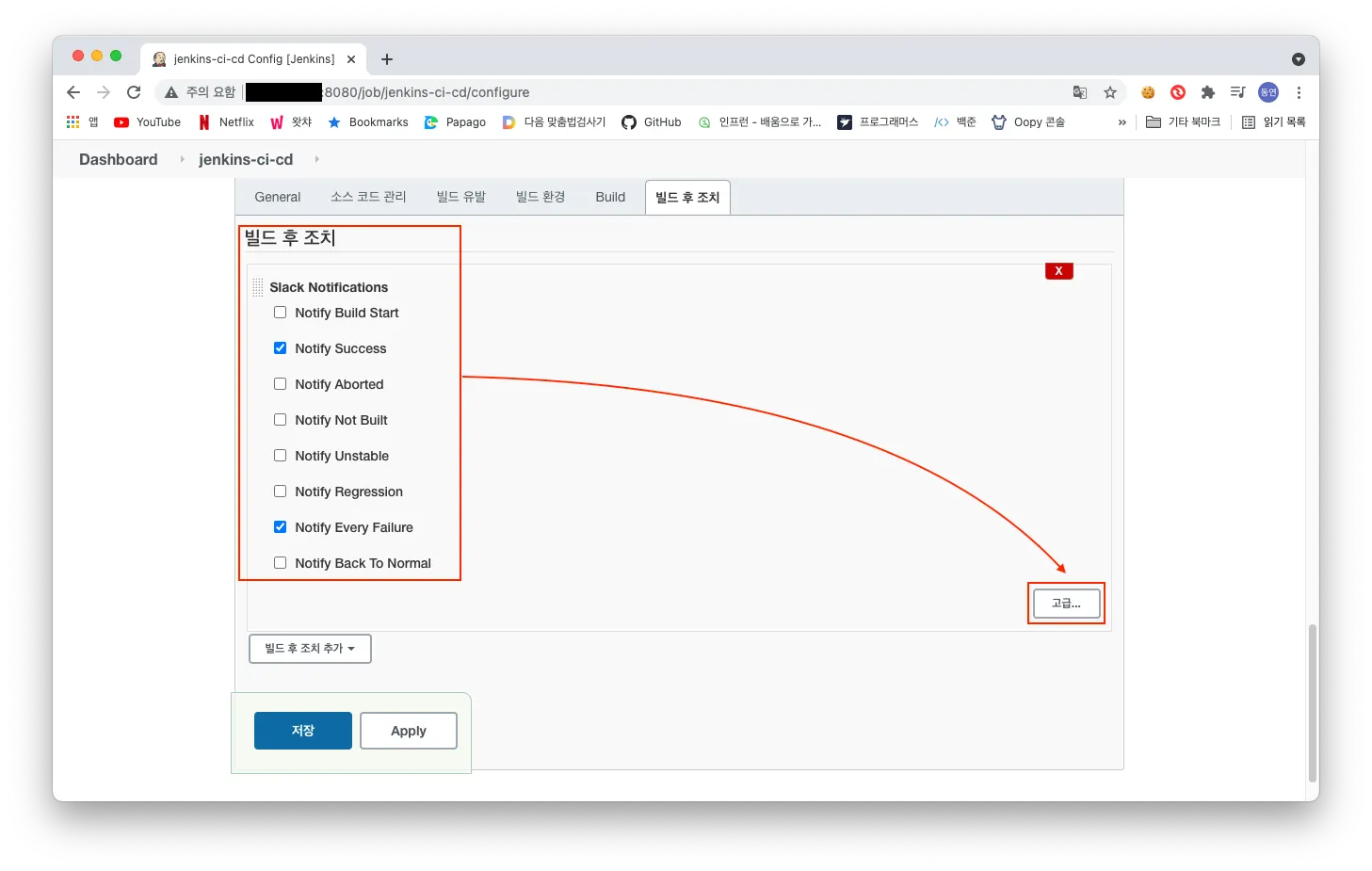
원하는 알림 조건을 설정한다. 본인은 빌드 성공시, 실패 시 알림만 받도록 설정하였다.
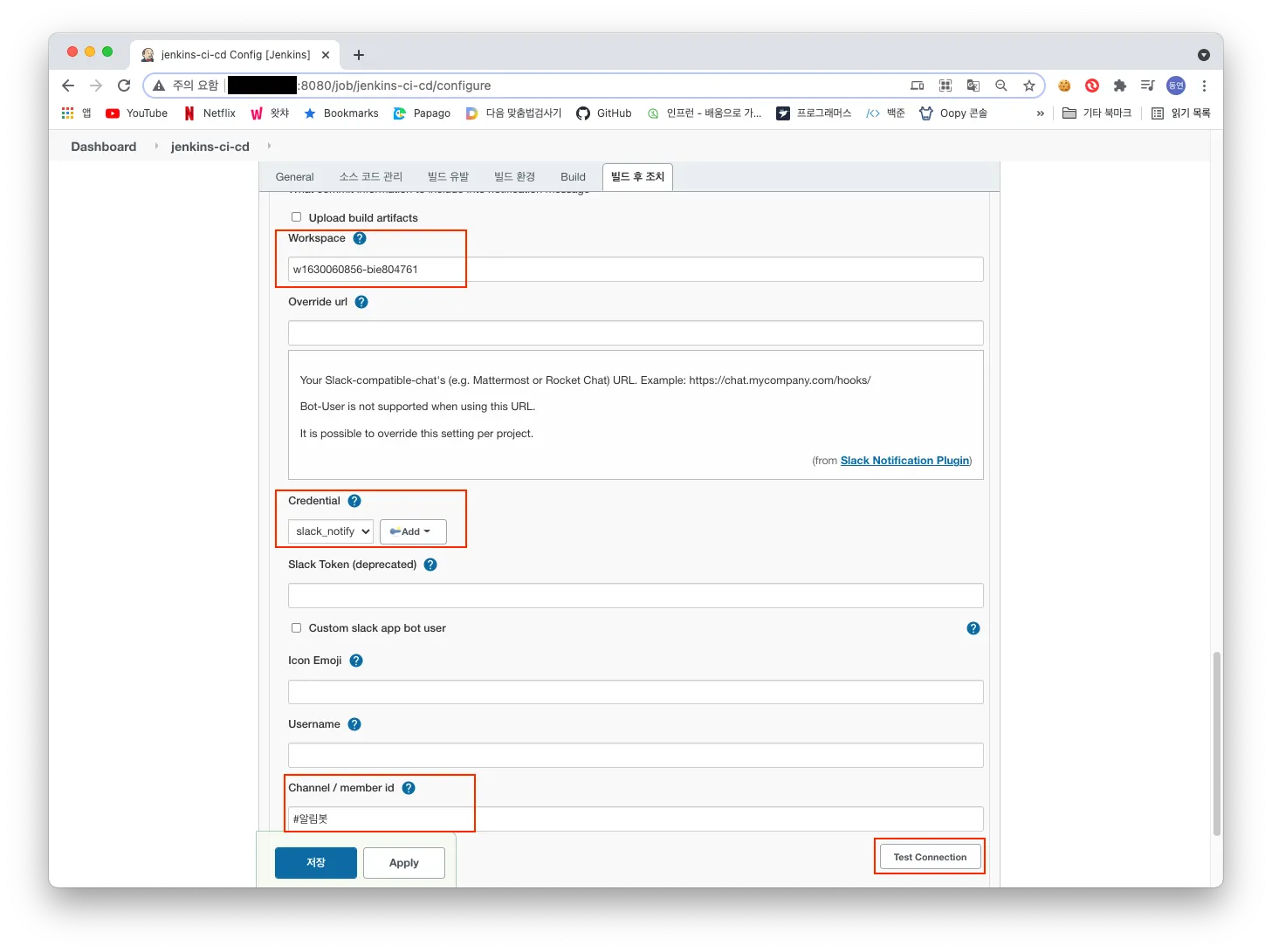
설정 후, 오른쪽 하단의 고급 버튼을 클릭한다.
Workspace 항목에는 팀 하위 도메인 값을 설정 → Credential 항목에는 우리가 이전에 만든 Secret Text 값을 선택 → Channel / member id 항목에는 알림을 받을 채널명(ex: #알림봇)을 입력한다.
이제 오른쪽 하단의 Test Connection 버튼을 클릭하여 테스트를 진행해본다.
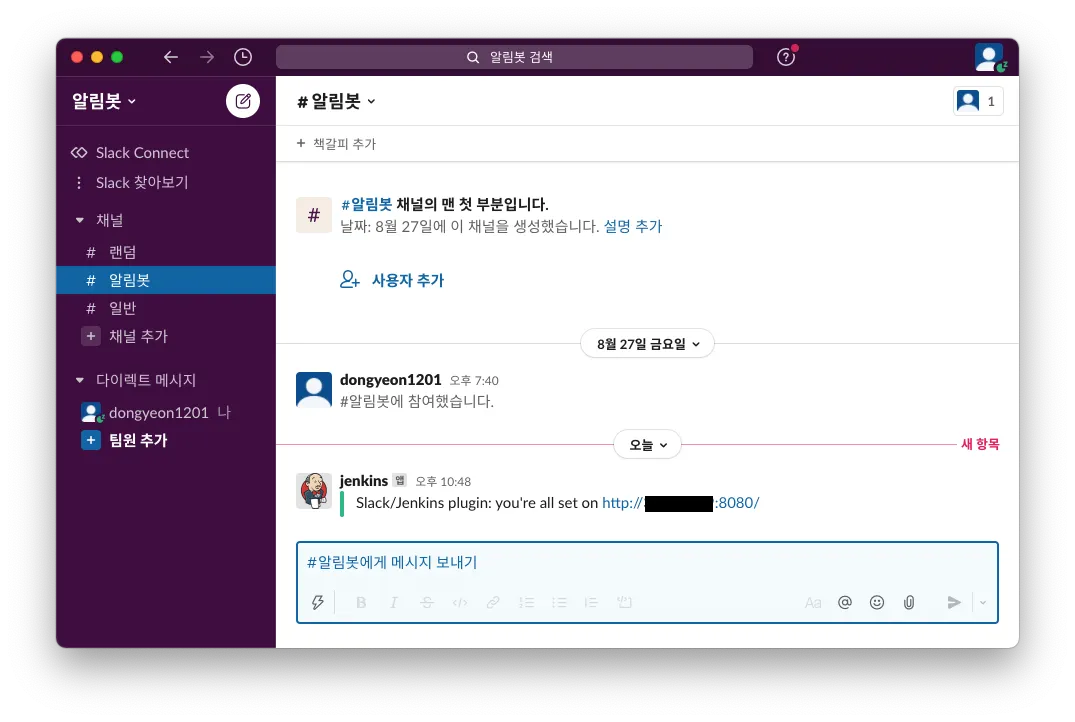
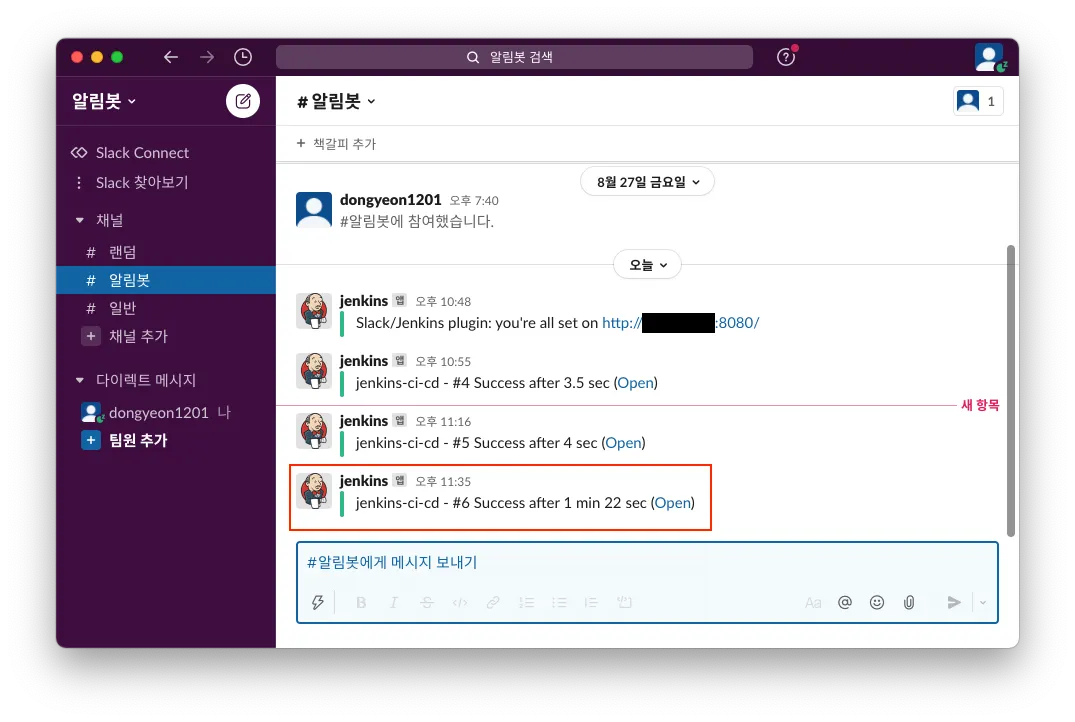
Test Connection 버튼을 클릭 시 Success 라는 문자를 확인할 수 있으며, Slack에도 테스트 메세지가 성공적으로 전송된다.
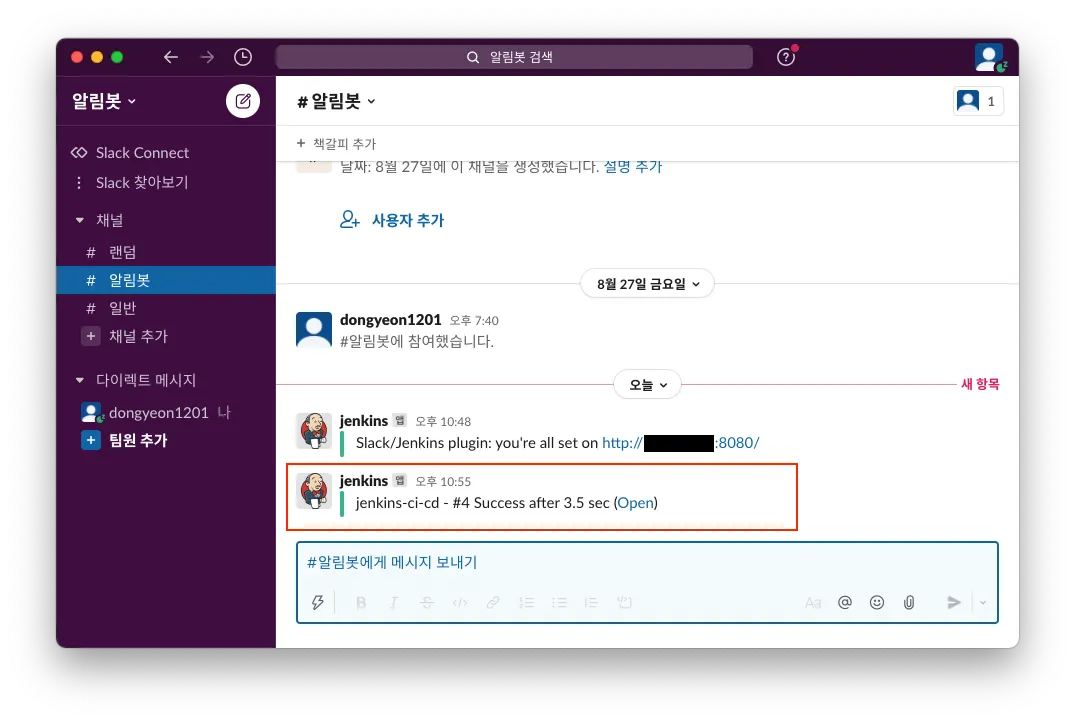
 Slack 알림 연동 테스트
Slack 알림 연동 테스트
또한 Open 링크를 클릭하면 해당 빌드의 정보로 바로 띄어준다.
 Docker 자동 빌드 설정 & Docker hub 업로드 설정
Docker 자동 빌드 설정 & Docker hub 업로드 설정
이제 테스트한 프로젝트를 Docker로 빌드 + Docker hub에 업로드를 자동으로 설정해줄 것이다.
 프로젝트에 Dockerfile 작성
프로젝트에 Dockerfile 작성
우선 프로젝트에 빌드를 위한 Dockerfile이 존재해야 한다. 예시로 하나 작성하였다.
FROM python:3.8
WORKDIR /usr/src/app
COPY requirements.txt ./
RUN pip install --upgrade pip
RUN pip install -r requirements.txt
COPY . .
EXPOSE 8000
CMD ["./manage.py","runserver","8000"]
Docker
복사
 Docker Image build & Docker Image upload 자동화 스크립트 작성
Docker Image build & Docker Image upload 자동화 스크립트 작성
또한 자동화 Docker Image 빌드를 위한 bash 스크립트도 작성하였다.
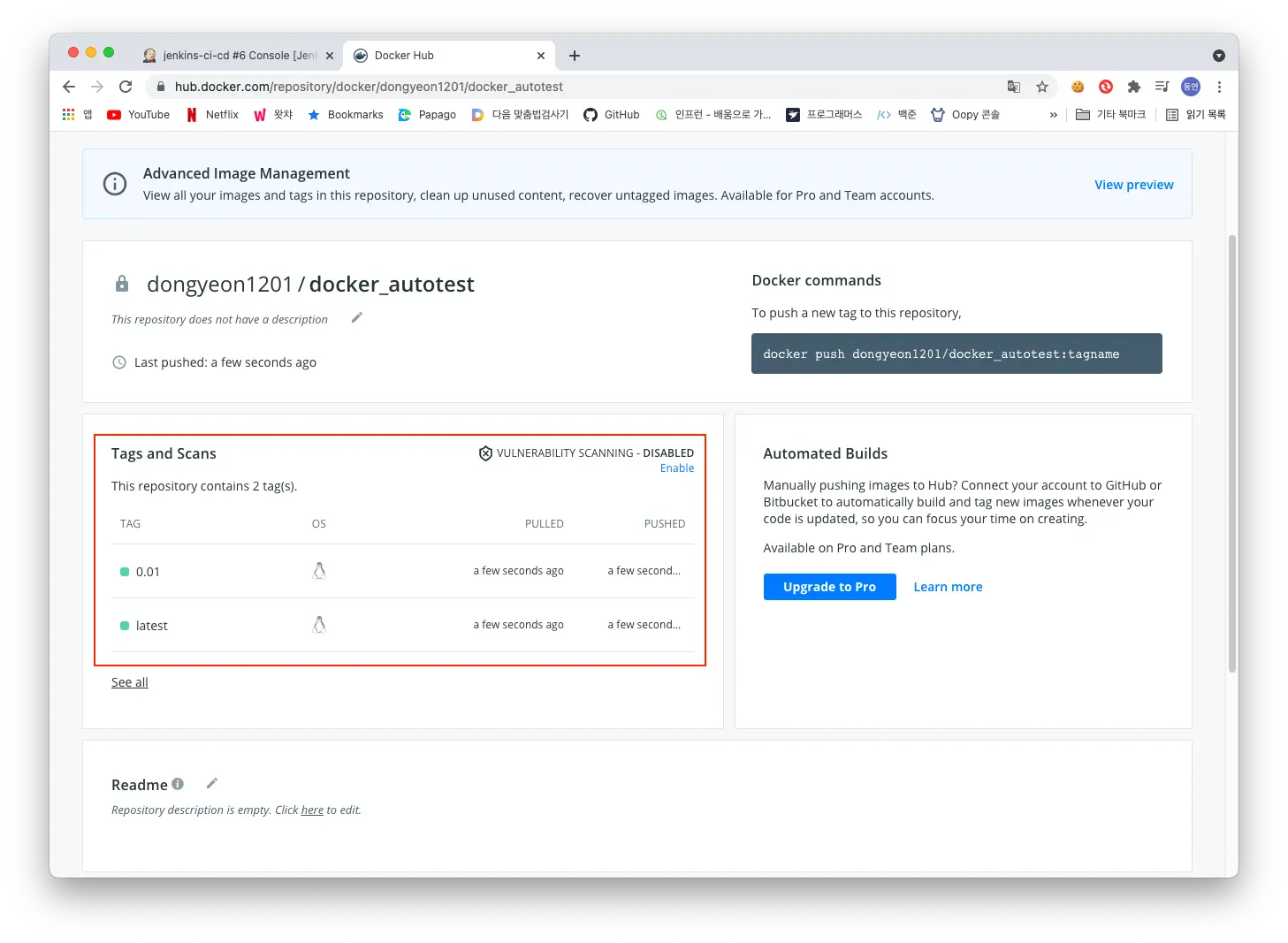
이는 dockerhub에 0.01 → 0.02 → ... → latest 순서대로 올라가며, 가장 최신이 latest 태그이다.
만약 내가 0.02 버전을 업로드 한다면, latest 가 달린 이미지와 0.02 이미지는 동일한 것이다.
이 latest 이미지는 0.03 버전이 업로드 되면 다시 0.03 버전으로 바뀐다.
CI 서버에는 가장 최신 버전 하나만 남으며, dockerhub에는 모든 버전이 누적되어 저장되는 것이다.
참고로 뒤에 인자를 작성해줘야하는데, 이는 본인의 docker hub repository와 같다.
#!/bin/bash
DOCKER_REPOSITORY_NAME=$1
ID=DOCKER_HUB_ID
PW=DOCKER_HUB_PW
#docker image의 첫 tag를 확인 후, 다음 버전의 image를 생성
#만약 처음 생성되는 이름이라면 0.01 이름으로 생성해준다.
TAG=$(docker images | awk -v DOCKER_REPOSITORY_NAME=$DOCKER_REPOSITORY_NAME '{if ($1 == DOCKER_REPOSITORY_NAME) print $2;}')
# 만약 [0-9]\.[0-9]{1,2} 으로 버전이 관리된 기존의 이미지 일 경우
if [[ $TAG =~ [0-9]\.[0-9]{1,2} ]]; then
NEW_TAG_VER=$(echo $TAG 0.01 | awk '{print $1+$2}')
echo "현재 버전은 $TAG 입니다."
echo "새로운 버전은 $NEW_TAG_VER 입니다"
# 그 외 새롭게 만들거나, lastest or lts 등 tag 일 때
else
# echo "새롭게 만들어진 이미지 입니다."
NEW_TAG_VER=0.01
fi
# 현재 위치에 존재하는 DOCKER FILE을 사용하여 빌드
docker build -t $DOCKER_REPOSITORY_NAME:$NEW_TAG_VER .
# docker hub에 push 하기위해 login
docker login -u $ID -p $PW
if [ $NEW_TAG_VER != "0.01" ]; then
docker rmi $DOCKER_REPOSITORY_NAME:$TAG
fi
# 새로운 태그를 설정한 image를 생성
docker tag $DOCKER_REPOSITORY_NAME:$NEW_TAG_VER $ID/$DOCKER_REPOSITORY_NAME:$NEW_TAG_VER
# docker hub에 push
docker push $ID/$DOCKER_REPOSITORY_NAME:$NEW_TAG_VER
# tag가 "latest"인 image를 최신 버전을 통해 생성
docker tag $DOCKER_REPOSITORY_NAME:$NEW_TAG_VER $ID/$DOCKER_REPOSITORY_NAME:latest
# latest를 docker hub에 push
docker push $ID/$DOCKER_REPOSITORY_NAME:latest
# 버전 관리에 문제가 있어 latest를 삭제
docker rmi $ID/$DOCKER_REPOSITORY_NAME:latest
docker rmi $ID/$DOCKER_REPOSITORY_NAME:$NEW_TAG_VER
Bash
복사
 기존 빌드 설정 변경
기존 빌드 설정 변경
이제 우리가 이전에 만든 Job의 설정으로 다시 돌아간다.
미리 bash 스크립트를 원하는 위치에 저장한다.
본인은 /var/jenkins_home/CICD/ 위치에 Docker_CD.sh 라는 이름으로 저장하였다.
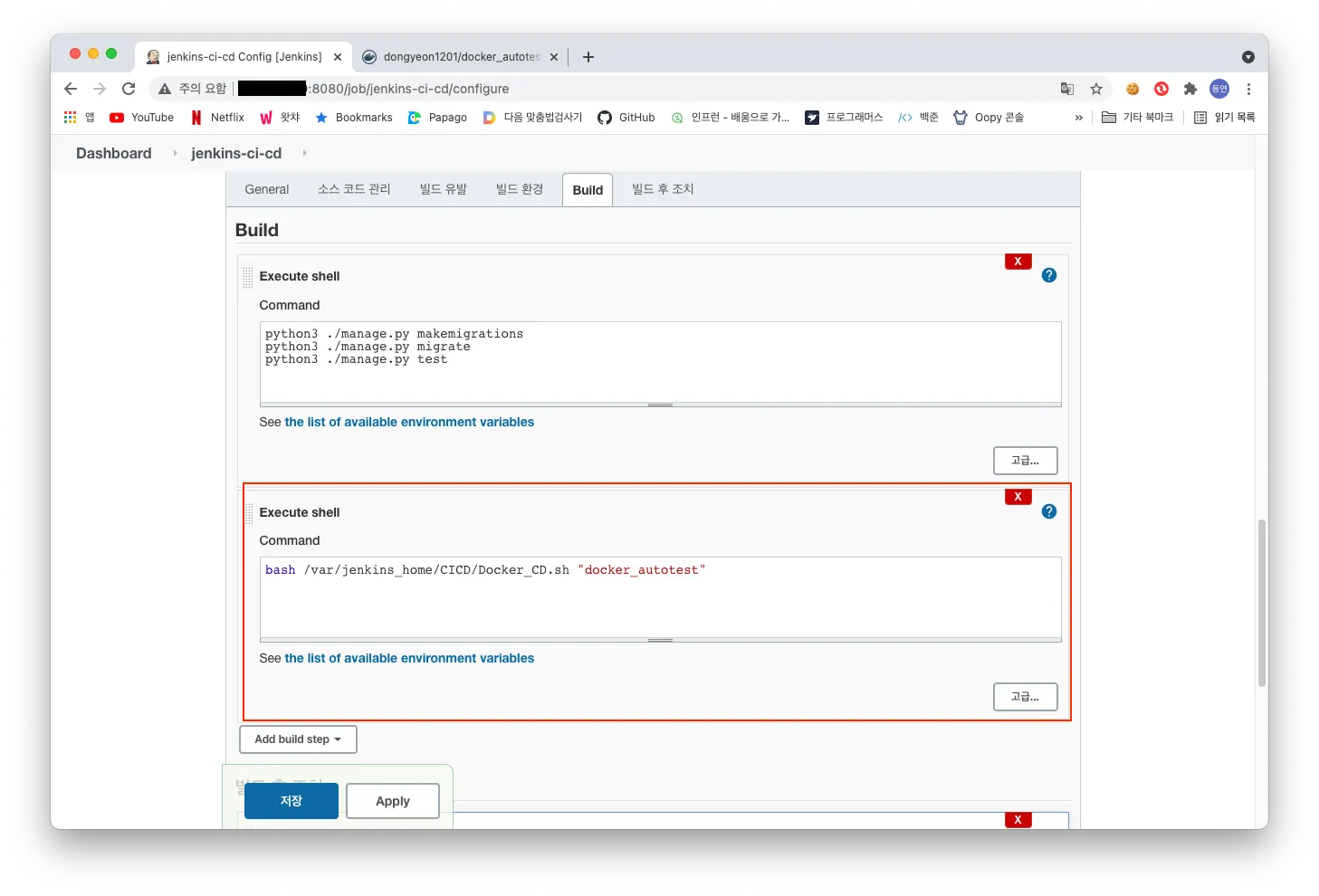
Add build step 을 클릭한 후, Execute shell 을 선택한 뒤 아래와 같이 명령어를 입력 후 저장한다.
참고로 뒤에 인자를 작성해줘야하는데, 이는 본인의 docker hub repository와 같다.
각자 저장한 위치에 따라 명령어가 달라질 수 있다.
bash /var/jenkins_home/CICD/Docker_CD.sh "docker_autotest"
Bash
복사
 Auto Docker Image Build & Docker hub Upload 테스트
Auto Docker Image Build & Docker hub Upload 테스트
•
Jenkins 빌드 성공 화면
•
Slack 메세지 전송 화면
•
docker hub 업로드 확인
 배포서버에서 자동 PULL후 Image 실행
배포서버에서 자동 PULL후 Image 실행
 AWS로 배포 서버 생성
AWS로 배포 서버 생성
별도의 서버 생성법은 설명하지 않으며, 서버에 대한 정보만 작성한다.
클라우드 생성 후, docker.io, docker-compose 는 필수로 설치하자!
•
서버 정보
◦
성능 : 프리티어(t2.micro)
◦
OS : Ubuntu Server 20.04 LTS (HVM)
◦
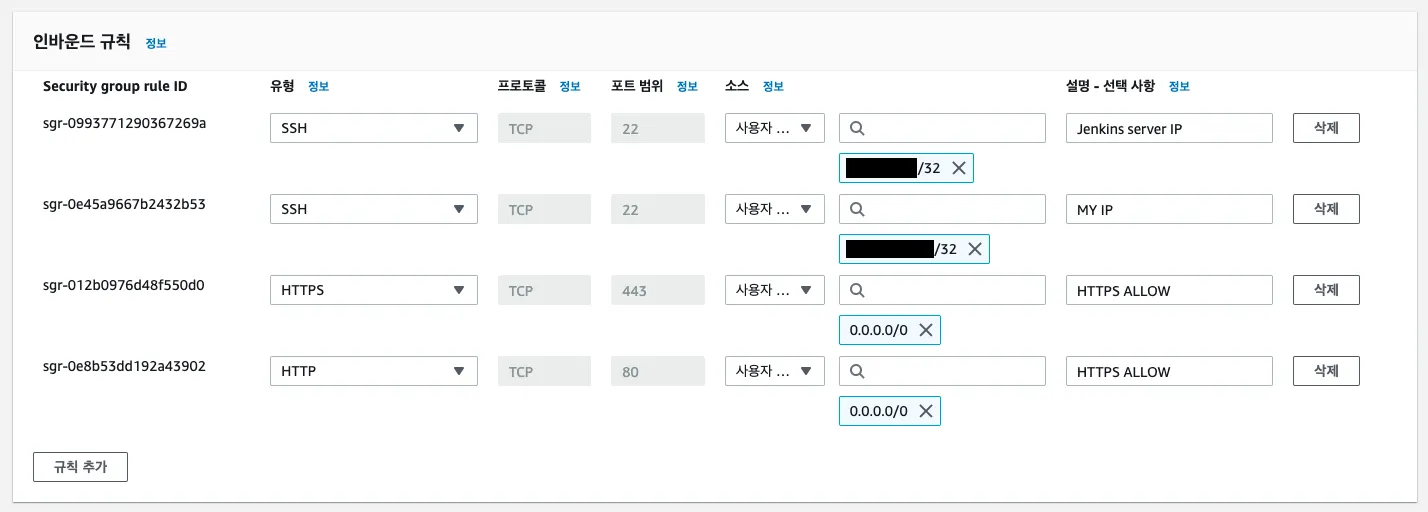
보안그룹
▪
22 포트는 본인의 IP, Jenkins 서버(빌드 후 배포서버 동작을 위해)에서 가능하도록 설정하였다.
▪
배포 서버의 웹 서비스 접속을 위한 80 , 443 번 포트는 모든 IP에서 접속 가능하도록 설정하였다.
◦
키 페어
▪
본인이 사용하는 키 아무거나
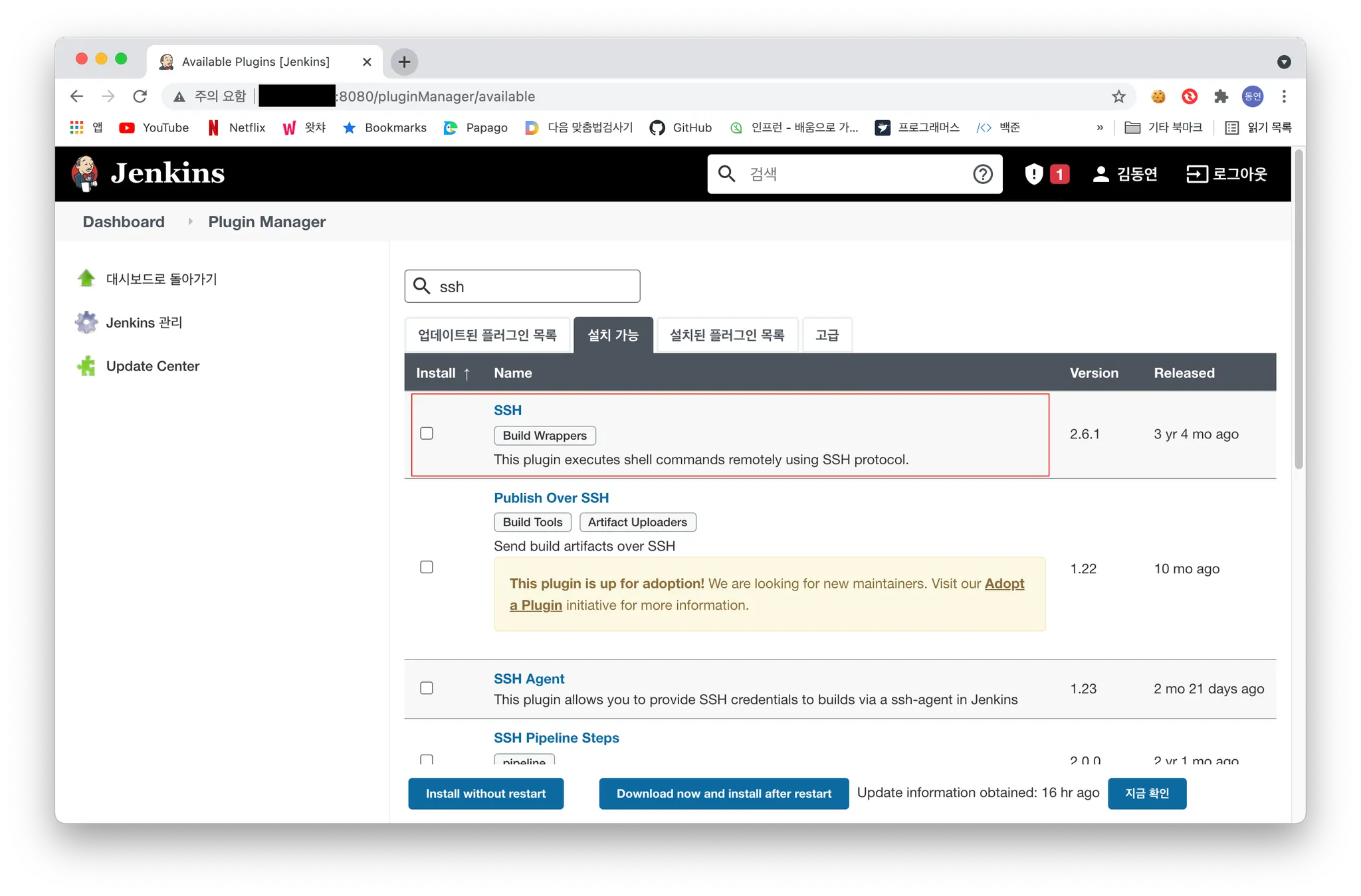
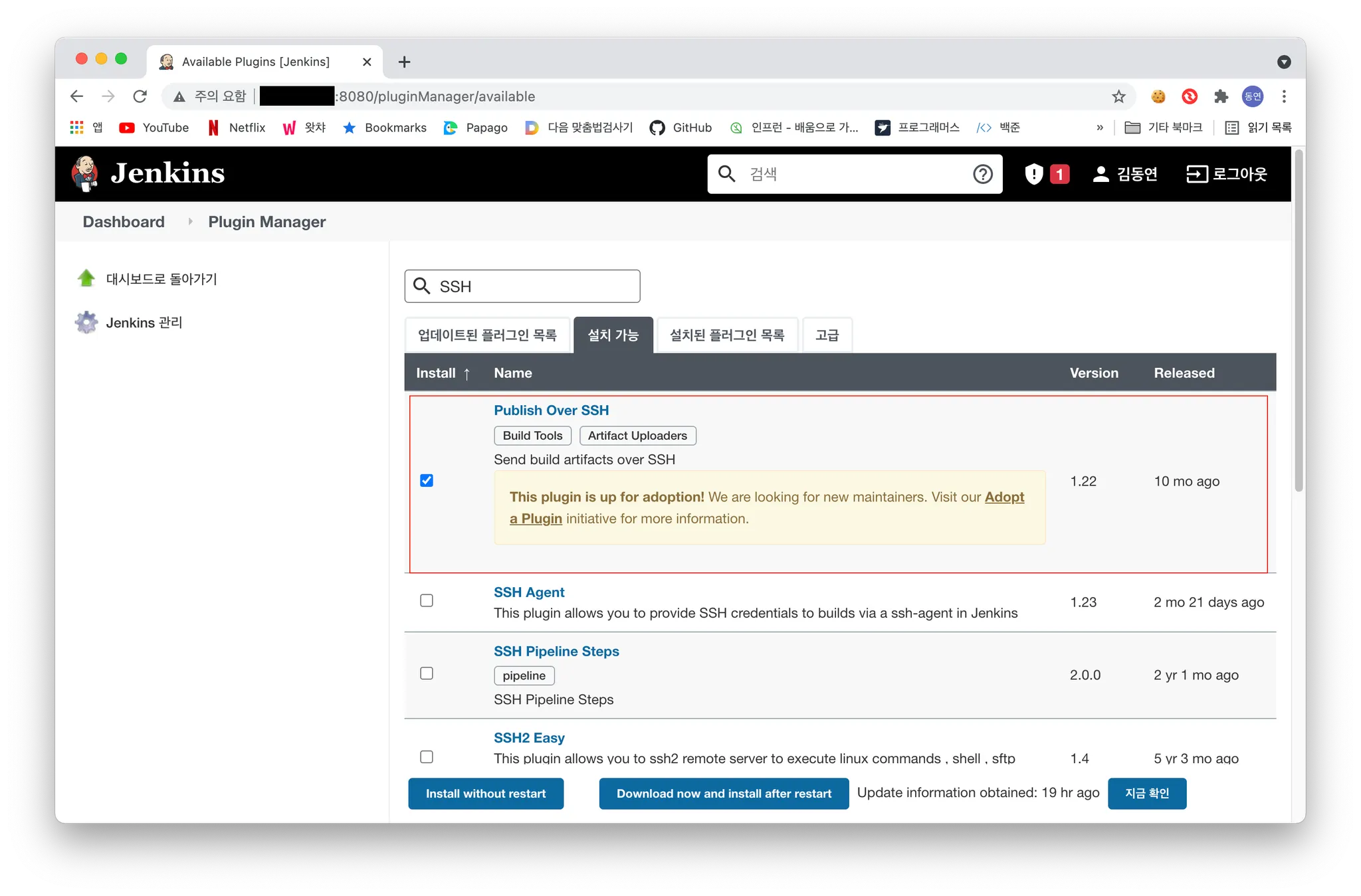
 Jenkins에서 SSH Plugin과 Publish Over SSH 설치
Jenkins에서 SSH Plugin과 Publish Over SSH 설치
Jenkins에서 빌드 & 업로드 작업 후 배포서버의 서비스를 실행을 원격으로 해주기 위해 필요한 SSH 연결을 위한 플러그인이다.
•
SSH Plugin 과 Publish Over SSH 를 설치한다.
이번에 설치한 플러그인은 적용을 위해 Jenkins 재시작이 필요하다.
 Jenkins에서 Publish over SSH 등록
Jenkins에서 Publish over SSH 등록
빌드 작업을 진행하며 배포서버에 원격 명령어를 전송하기 위해 배포서버에 대한 정보를 사전에 등록해준다.
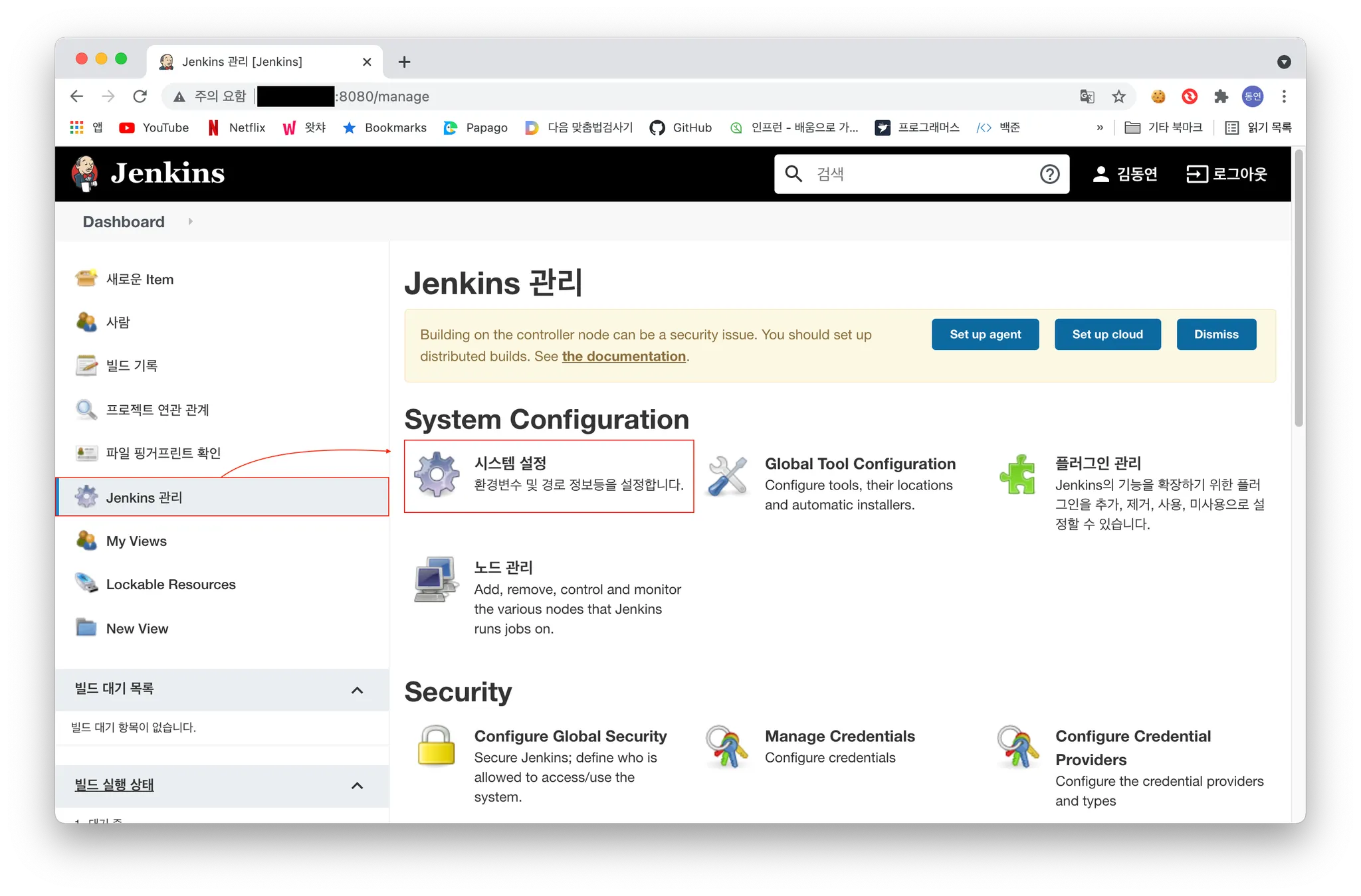
Jenkins 메인페이지 → 왼쪽 탭 목록 중 Jenkins 관리 클릭 → 시스템 설정 버튼 클릭
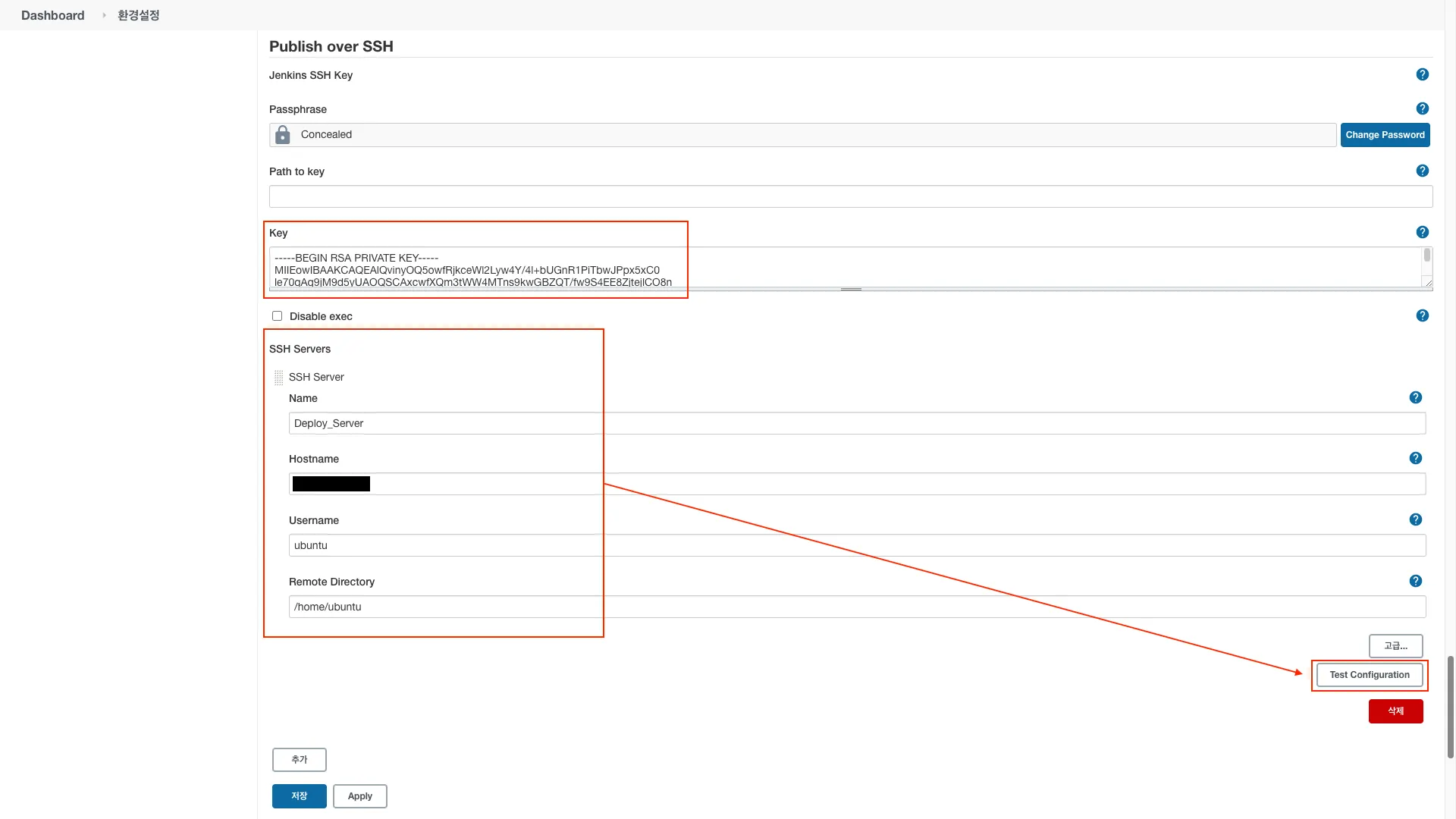
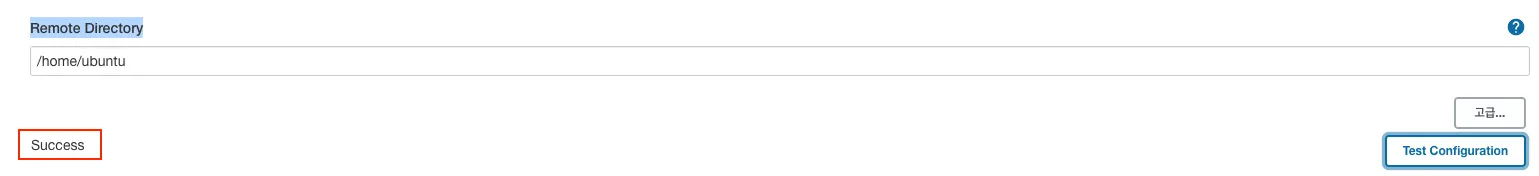
Publish over SSH 항목을 확인할 수 있으며, 아래와 같이 정보를 입력한 후 Test Configuration 버튼을 클릭하여 테스트한다.
•
•
SSH Servers
◦
Name : 해당 서버 연결을 구분하기 위한(Jenkins에서) 이름
◦
Hostname : 배포 서버의 IP
◦
Username : 배포 서버의 Username
보통 우분투 서버로 AWS EC2를 생성하면 기본 사용자명이 ubuntu이다.
◦
Remote Directory : 원격 명령어가 실행되는 위치 (그냥 홈 디렉토리로 했음)
정상적으로 정보 입력 후, Test Configuration 버튼을 클릭하여 테스트하면 Success 메세지를 확인할 수 있다.
 docker-compose.yml 파일 생성
docker-compose.yml 파일 생성
이제 배포 서버에서 서비스 배포 시 사용하는 docker-compose.yml 파일을 확인할 수 있다.
본인은 nginx + gunicorn + Django를 사용한 배포 방법을 선택하였고 파일 내용은 아래와 같다.
version: "2"
services:
nginx:
image: nginx:latest
container_name: nginx
ports:
- "80:80/tcp"
volumes:
# nginx 설정파일을 로컬의 ./nginx 폴더에 넣어준 후 연결
- ./nginx:/etc/nginx/conf.d
# Django와 사용하는 static 폴더
- ./static:/staticfiles
depends_on:
- django_web
django_web:
# docker hub 업로드한 이미지
image: dongyeon1201/docker_autotest:latest
container_name: django_web
# gunicorn를 사용하여 8000번 포트로 서비스
command: gunicorn --bind 0.0.0.0:8000 toyproject.wsgi:application
volumes:
# nginx와 사용하는 static 폴더
- ./static:/usr/src/app/staticfiles
expose:
- "8000"
YAML
복사
 nginx.conf 파일 생성
nginx.conf 파일 생성
Django 앱 서버포트인 8000 포트와 연결하기 위한 nginx의 설정파일이다.
upstream , proxy_pass 등에 docker-compose.yml 파일에 정의된 container_name 으로 연결해준다.
upstream django_web {
ip_hash;
server django_web:8000;
}
server {
location / {
proxy_pass http://django_web/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /static {
alias /staticfiles/;
}
listen 80;
server_name localhost;
}
Plain Text
복사
 설정 파일 저장 위치 설정
설정 파일 저장 위치 설정
빌드 설정하기 전, 작성한 docker-compose.yml 파일과 nginx.conf 파일을 Jenkins 서버로 옮겨줘야한다.
만약 우리가 추가적으로 배포 과정까지 설정하려는 빌드 이름이 jenkins-ci-cd 라면 아래 경로에 파일을 옮겨준다.
배포서버에 전송되는 파일들을 별도로 관리하고 싶다면 아래 경로에 추가적인 폴더를 생성하면 된다.
# /var/jenkins_home/workspace/jenkins-ci-cd/
$JENKINS_HOME/workspace/$JOB_NAME/jenkins-ci-cd/
Bash
복사
본인 같은 경우는 아래와 같은 구조이다.
본인은 /jenkins-ci-cd/ 위치안에 deploy 라는 추가 폴더를 생성한 후 설정파일을 넣어주었다.
~~~/jenkins-ci-cd/deploy
|-- docker-compose.yml
|-- nginx
| `-- nginx.conf
`-- static
Plain Text
복사
 Jenkins 빌드 설정
Jenkins 빌드 설정
우리가 사용한 빌드(jenkins-ci-cd)를 다시 편집할 것이다.
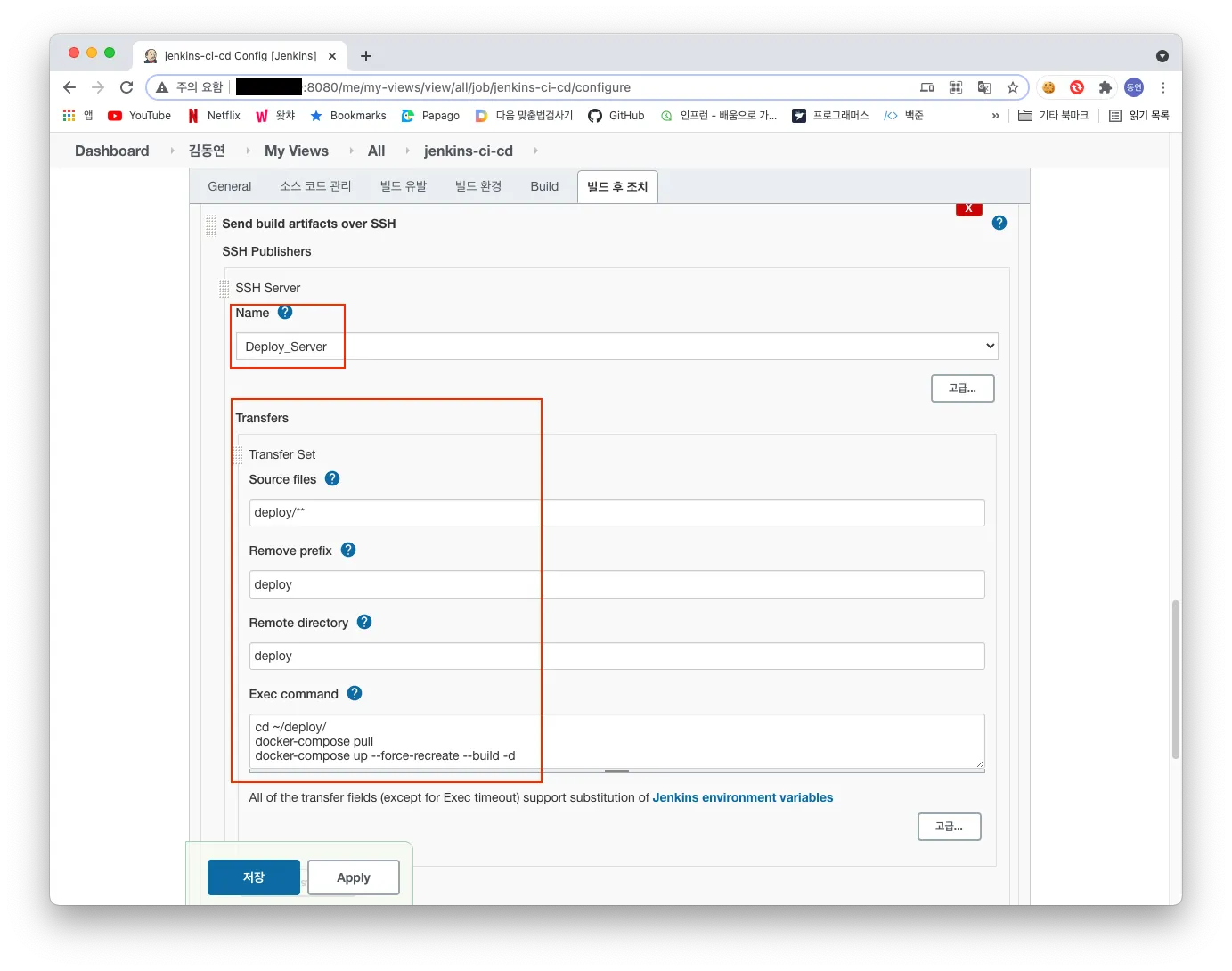
빌드 후 조치 탭 클릭 → Send build artifacts over SSH 클릭 → 아래와 같이 항목 설정 → 저장
•
•
Transfers
◦
Source files : 배포 서버에 전송할 파일 목록을 적는다. $JENKINS_HOME/workspace/$JOB_NAME/jenkins-ci-cd/ 이 위치를 기준으로 작성해야 한다.
# $JENKINS_HOME/workspace/$JOB_NAME/jenkins-ci-cd/test 파일 전송
Source files: test
# $JENKINS_HOME/workspace/$JOB_NAME/jenkins-ci-cd/deploy/ 폴더 속 모든 파일 전송
Source files: deploy/**
Plain Text
복사
◦
Remove prefix : 전송 시 파일명에서 제외 할 prefix
본인은 폴더명을 제외하기 위해 deploy 폴더명 작성
◦
Remote directory : 전송되는 폴더 위치
◦
Exec command : 배포서버에서 실행되는 명령어 작성
본인은 Remote Directory를 설정하였지만, 걱정되어 cd ~/deploy 명령어를 맨 처음 추가하였다.
 테스트
테스트
•
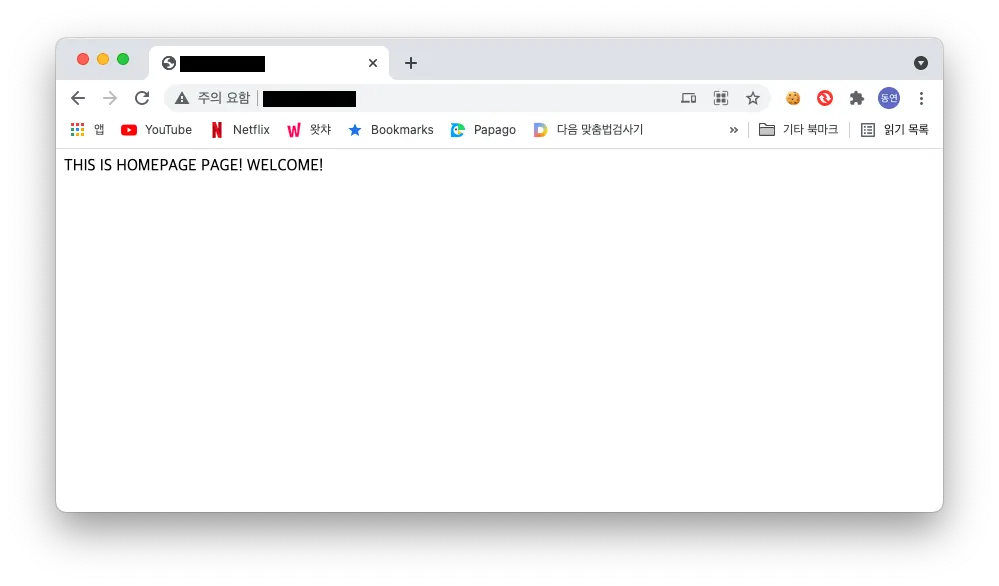
[배포서버IP]:80 접속 화면
•
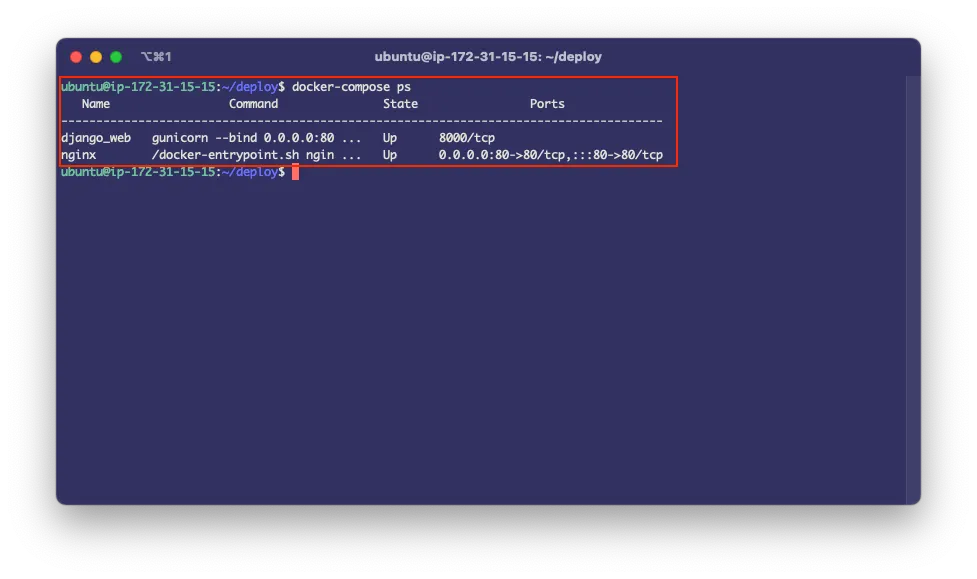
배포서버의 docker-compose ps 결과
하지만 장애 발생 시, 이전 버전 복구는 수동으로 명령어를 사용해야한다 ㅠㅠ
이 부분은 더 연구해서 내용을 추가해보겠다.
 에러 모음
에러 모음
jenkins 사용 시 발생하던 에러를 작성하고 해결법을 기록한 곳이다.
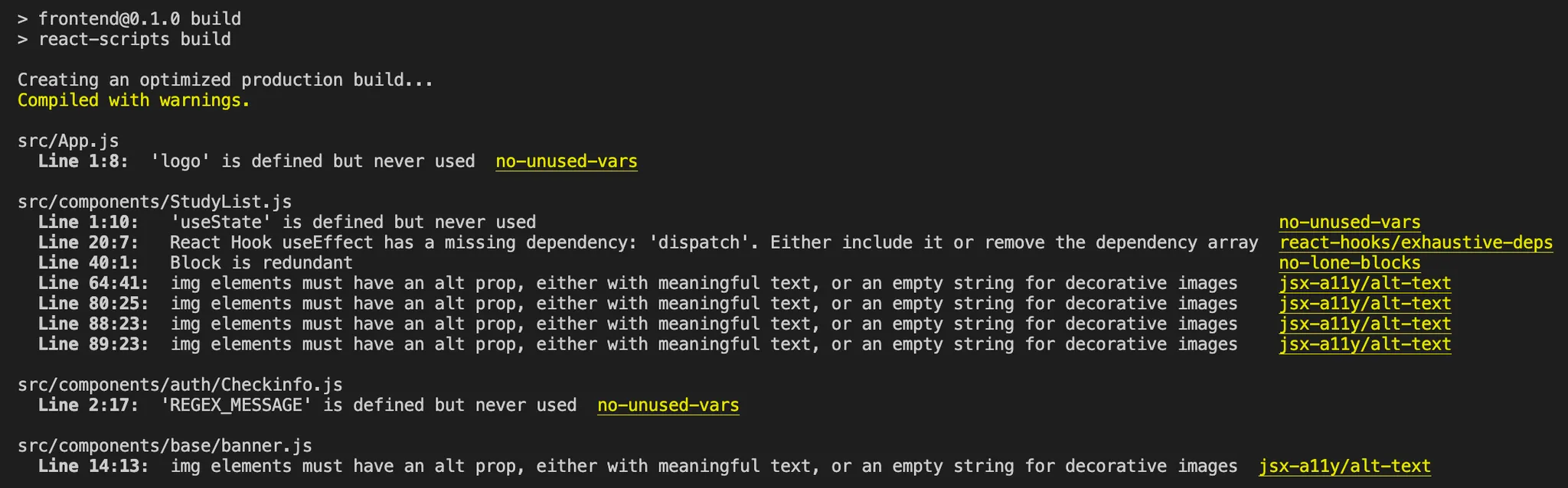
React 프로젝트 빌드 시 에러
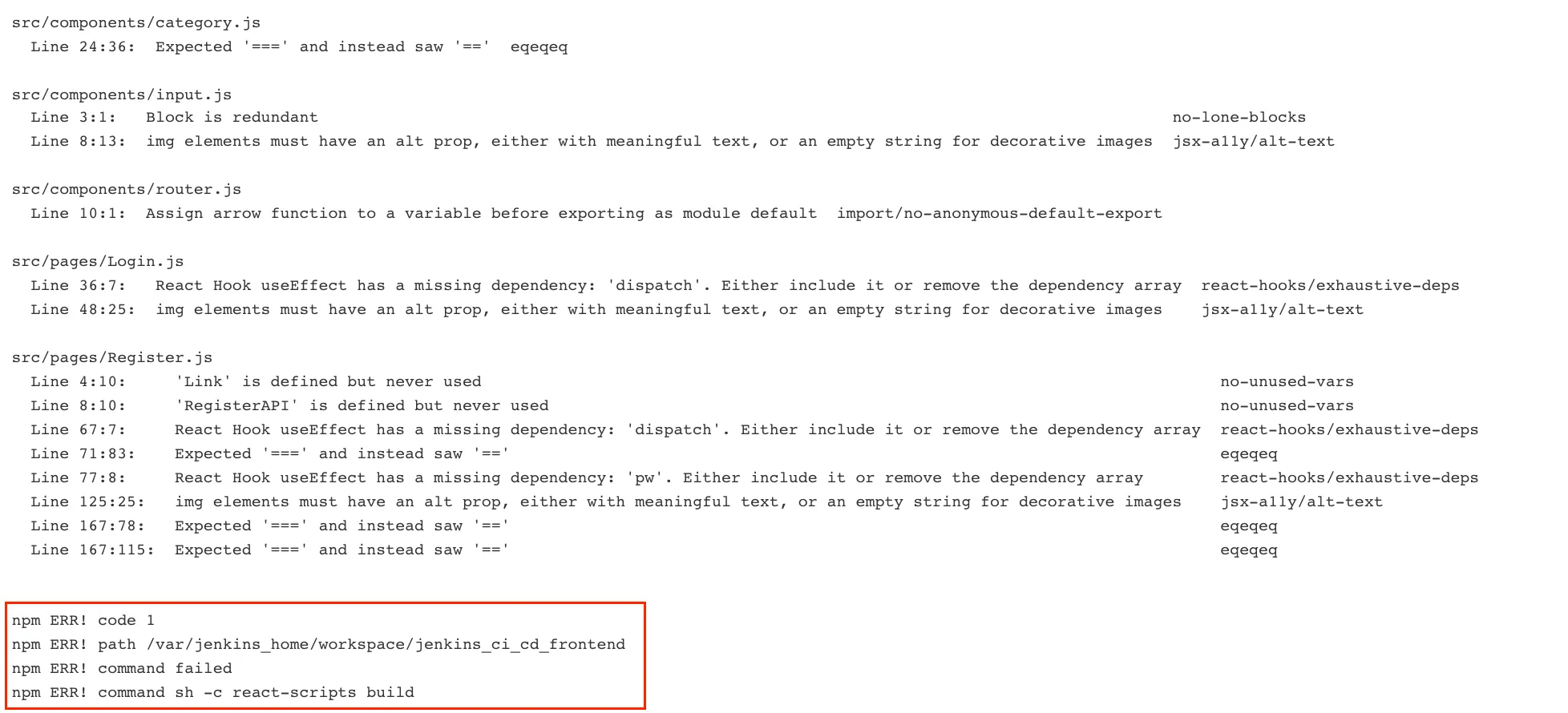
리엑트에서는 아래와 같은 문법 에러를 경고로 출력해준다.
하지만, jenkins는 이러한 경고도 아래처럼 빌드의 실패로 인식하여 빌드가 진행되지 않는다.
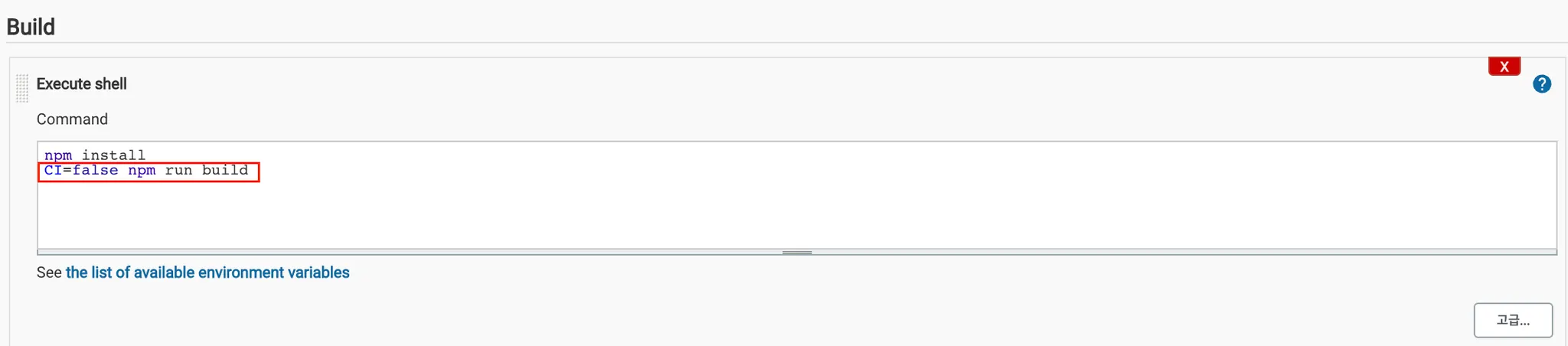
이때는 아래와 같이 리엑트의 CI=false 을 추가하여 빌드 옵션을 변경해주면 된다.
CI=false npm run build
Bash
복사